
Arclab Web Form Builder(网页表单设计工具)
v5.2.4 免费版大小:7.43 MB 更新:2024/12/11
类别:网络软件系统:WinAll
分类分类

大小:7.43 MB 更新:2024/12/11
类别:网络软件系统:WinAll
Arclab Web Form
Builder是一款非常专业且优秀的网页表单设计工具,通过这款软件,可在线生成表单,并可编辑php/Web表单,使得Web表单构建更加容易和方便,使用视觉环境设计表单,可在您的计算机上直接创建表格,您可通过电子邮件发送表单数据到您的电子邮件地址,支持将表单数据插入到MySQL数据库中,无需任何编码,也不需要PHP和HTML知识,轻松为您的网站构建在线表单,可建立在线联系表格,并可自定义表格,总之这是一款非常好用的软件,如果您有需要,那就赶快下载体验一下吧!

1、选择你的元素
您梦寐以求的形式可以在几秒钟内完成。将输入字段和其他表单元素拖放到位 - 瞧,一个新的Web表单已经诞生!
对于注册表单,订单,调查,邀请,应用程序,联系请求,订阅以及您可以想象的任何其他内容,您可以根据需要随时处理无限的可能性。
2、自定义字段
填写空白,将每个表格元素塑造成您所需要的。调整文本,标签,颜色和许多其他选项。通过完全控制设计和功能,您可以确保获得正在寻找的确切Web表单。
放轻松,只调整基础知识。或者花几分钟时间配置所有幕后的东西,这些东西可以构建一个非常强大的Web表单。您甚至可以根据填写表单的人的操作和选择使元素显示或消失。
3、使用响应式设计
只需单击一下,您就可以将智能响应主题应用于表单(或只使用标准主题)。每个主题都是使用HTML5和CSS3 Web标准构建的,因此您可以稍后通过编辑代码来进行任何自定义。
4、决定数据的去向
如果您愿意,表单生成器将在您填写表单时通过电子邮件发送给您。您还可以告诉它将表单结果保存到S-Drive仪表板,数据库和/或文本文件。
想给你的提交者一个愉快的经历吗?设置确认消息,以便他们在点击提交时知道一切顺利。或者将它们重定向到另一个网页。表单生成器甚至可以发送确认电子邮件,以便他们确信您获得了他们的信息。
6、用你的表格赚钱
只需花一点时间设置一个支付服务提供商,用你想要收费的东西装点你的表格,并观看资金滚动。创建一个T恤订单,让买家选择自己的颜色,尺寸和字样。接受捐款并让访客选择自己的价格。可能性是无穷无尽的:有这么多付款方式,你就走上了成功的道路。
Form Builder与许多最受欢迎的支付提供商集成,包括PayPal,Authorize.Net和2Checkout。您甚至可以选择通过电子邮件发送发票,让买家负责付款。
7、一键发布
使用我们的免费S-Drive Forms服务来托管您的Web表单,或将文件上传到您自己的服务器。由于这些表单与两个目标完全兼容,因此您可以随时从一个目录切换到另一个目标。
您只需单击一下即可使用Web Form Builder Lite免费发布到S-Drive。只需输入您的CoffeeCup帐户信息,选择一个发布目的地,然后根据需要随时单击“发布”。 S-Drive也为您提供了大量其他独特的特权。
一、表单设计变得简单
在使用HTML的任何设备上完美呈现,包括iPhone和ipad。
即时交换您的表单主题 - 尝试一对完美契合。
附带15个专业级主题,并在表格主题商店中提供更多主题。
响应式主题确保您的表单在每个设备上都看起来很完美 - 无论大小。
添加友好的提示和占位符,使您的表单更容易,更友好地填写。
表单符合Section 508可访问性。(相信我们,这是件好事。)
为某些字段设置默认值。如果访问者没有更改它们,它们将被提交。
拖放表单元素以重新排列它们。
利用自动对焦字段。(为访客提供一个起点。)
W3C有效的HTML5,CSS3,甚至优雅的降级 - 比听起来更棒!
在表单中设置字段标签的位置。
定义表单的字体系列,大小和颜色,然后(可选)为每个标签自定义它们。
使用多个列和甜美的“Spacer”Magic元素在一个页面上放置很多字段(哦,可能性......)
自定义截面和场颜色。
完全控制表单页眉和页脚:添加背景,控制高度,插入您的徽标,是的,更多!
为超时髦的设计添加图像和图标。
自定义样式表以获得最大程度的控制。(您将能够导入更改。)
用于事件注册,联系表单,客户调查,预订,RSVP等的模板。
控制所有最重要的形式元素的定位:提交按钮。
利用多页表单(因为超级表单有时需要拆分成块)。
二、是的,你也可以建立那个
复杂的形式是创造和设计的基础。
超级付款选项(从您的表格中赚钱)。
使用显示规则根据填写表单的人员的操作和选择来显示和隐藏表单元素。
将字段标记为“必需”,并在必要时显示相应的警告消息。
按字段类型自动验证用户输入(并获得更可靠的数据)。
自动验证电子邮件和密码字段的用户输入。(键入两次以消除错误。)
定义数字字段的值范围和间隔步骤。
使用时尚的日历来选择日期,并从各种日历日期格式中进行选择。
使用隐藏的字段(仅限您的眼睛)。
使用魔法领域:您喜爱的预先配置的领域组合!
HTML元素允许您包含HTML代码块(或JavaScript,如果您是专家)。
可以一次上传多个文件。
完整的UTF-8支持:几乎可以使用表单中的任何语言。
使用reCAPTCHA v1和v2一键式验证码支持,以保护您的表单免受垃圾邮件的侵害。
多个reCAPTCHA主题选项。
使用正则表达式编写您自己的字段验证规则(包含10多个示例-bam!)
控制每个单独字段元素的宽度和填充。
控制提交按钮位置并使用自定义按钮图像。
添加徽标和表单图像的链接。
使用联系人列表,以便将结果发送到表单中选择的部门。
使用左,右,居中或对齐的文本对齐方式。
三、出版和分享
一键式表单发布到S-Drive。
使用唯一的网址轻松共享/链接整页表单。
轻松将您的表单嵌入您的网站,博客,商店 - 您想要的任何地方!
完整的代码控制:根据需要导出和编辑HTML,CSS甚至php文件。
宝贝得到了后端
使用S-Drive全面了解所有表单。
使用自动表单处理。无需触摸friggin'数据库即可获得结果。
使用您自己的PHP服务器,但让您的托管服务提供商将其升级到PHP 5.3,好吗?
支持PHP SMTP身份验证。(如果您使用自己的SMTP邮件服务器,请使用自己的SMTP邮件服务器。)
在提交表单时向您的客户发送完全可定制的电子邮件。您也可以包含他们在邮件中输入的数据。
为自动响应消息提供自定义“发件人”地址。
表单提交后,将访问者重定向到特定URL。
提交后向访问者或客户显示自定义消息。
每次提交表单时都会收到电子邮件通知。
将表单结果记录到MySQL数据库,csv文件(逗号分隔值)或两者中!
轻松下载表单结果作为文本文件。
用于将表单提交路由到适当地址的联系人列表选项。
自动将提交的文本和附件发布到网页和相册。
使用S-Drive托管自动表单统计信息。
即时了解表单统计信息,包括转化率。
自动存储和报告表单结果 - 甜蜜!
看看有多少人查看了您的表单。
跟踪有多少人开始填写表单。
在一个视图中查看每个表单的提交数量!
IP地址和提交时间戳会自动添加到表单结果中。
四、第三方集成
使用内置的MailChimp集成来增长和管理电子邮件邮件列表。
与PayPal,2Checkout和Authorize.net等支付提供商集成。
1、下载Arclab Web Form Builder安装包,进行解压,然后打开exe文件

2、选择安装时使用的语言,选择好后,点击OK

3、阅读许可协议,若同意,则勾选I accept the agreement,然后点击Next

4、选择安装位置,选择好后,点击Next

5、选择开始菜单文件夹,然后点击Next

6、选择附加任务,选择好后,点击Next

7、准备安装,点击Install进行安装

8、安装成功,点击Finish关闭安装向导

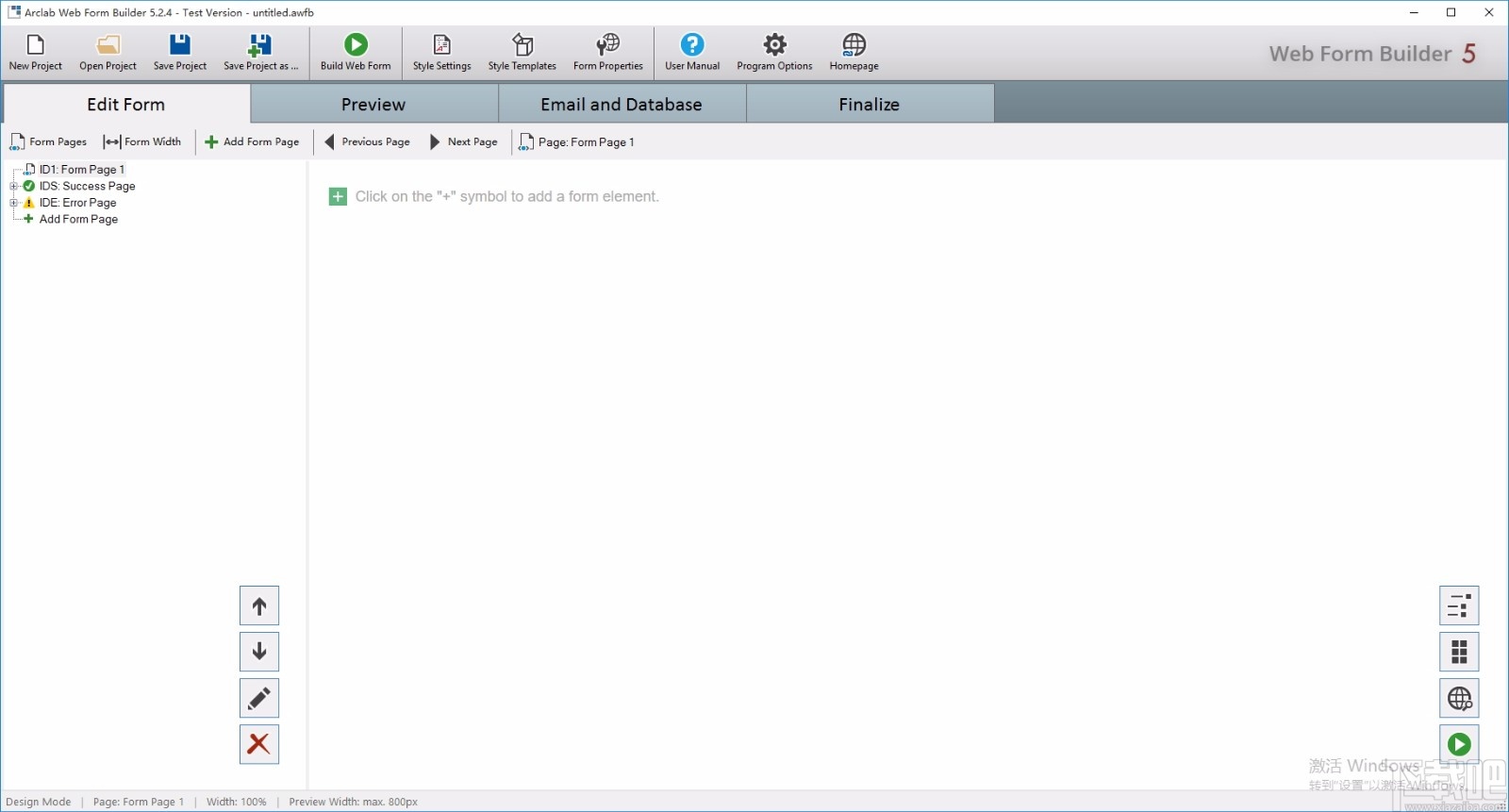
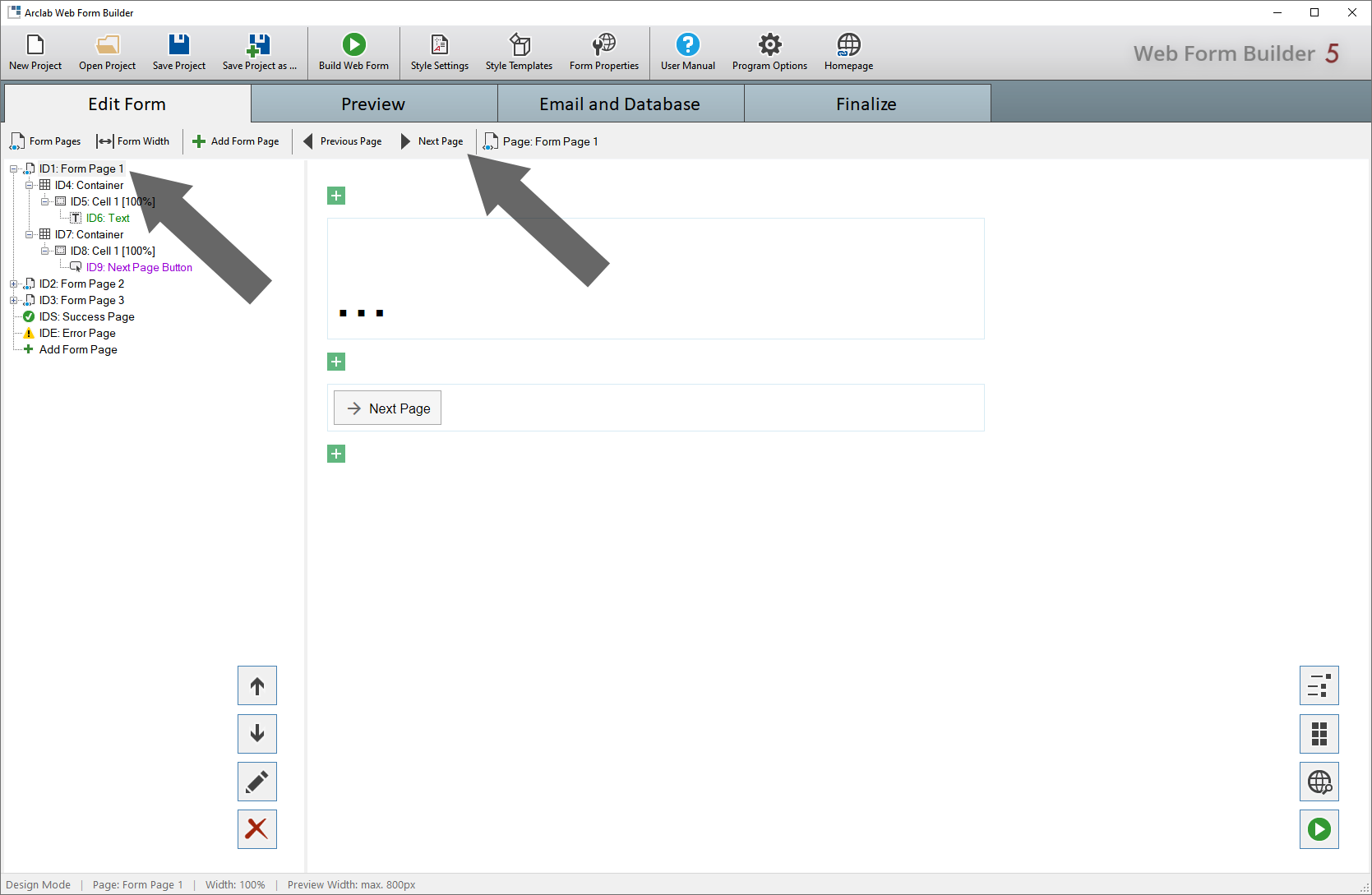
表单页面
用Arclab Web表单生成器创建的表单可以包含多个表单页面,这些页面按顺序依次显示。
对于单页表单,所有输入元素都在一页上。
用户单击提交按钮后,将在表单中输入的数据发送到脚本以进行进一步处理。
对于多页表单,输入元素分布在多个页面上。用户可以使用按钮来回浏览表单页面。用户单击最后一个表单页面上的“提交”按钮后,将在表单中输入的数据发送到脚本以进行进一步处理。
单击左侧树中的页面名称以选择表单页面:(
或使用“上一页”和“下一页”循环浏览页面)

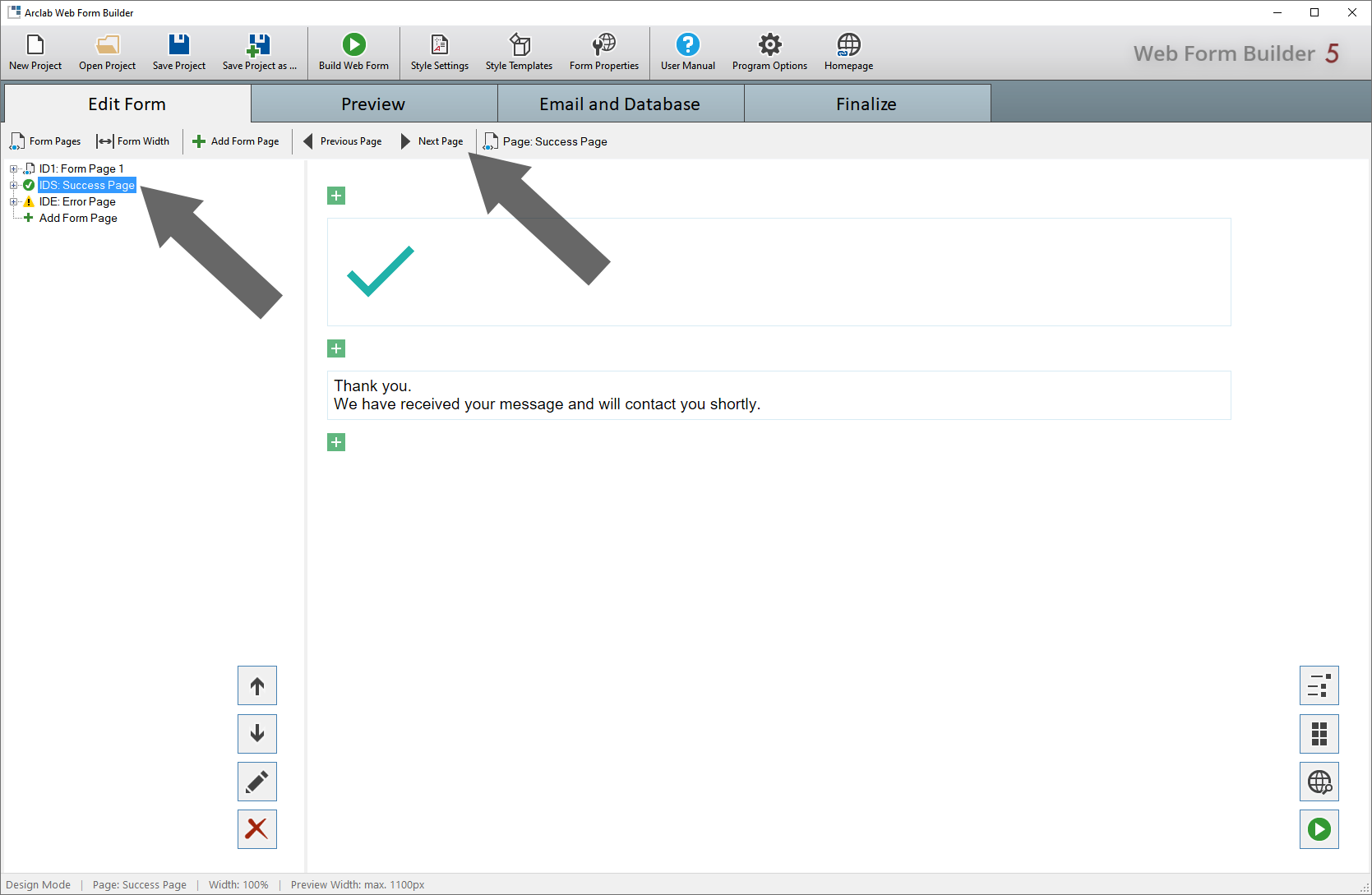
成功和错误页面
用户单击提交按钮后,在表单中输入的数据将传输到Web服务器上的脚本(由程序生成)。
脚本现在可以通过电子邮件发送数据或将其插入MySQL数据库。
脚本完成所有任务后,将显示成功页面。
如果发生错误,则会显示错误页面。
单击“成功页面”以编辑成功页面:(
或单击“下一页”,直到到达“成功页面”)

成功页面可以包含已传输数据的摘要,也可以仅包含已成功传输数据的确认。
可以像其他任何表单页面一样编辑成功和错误页面。
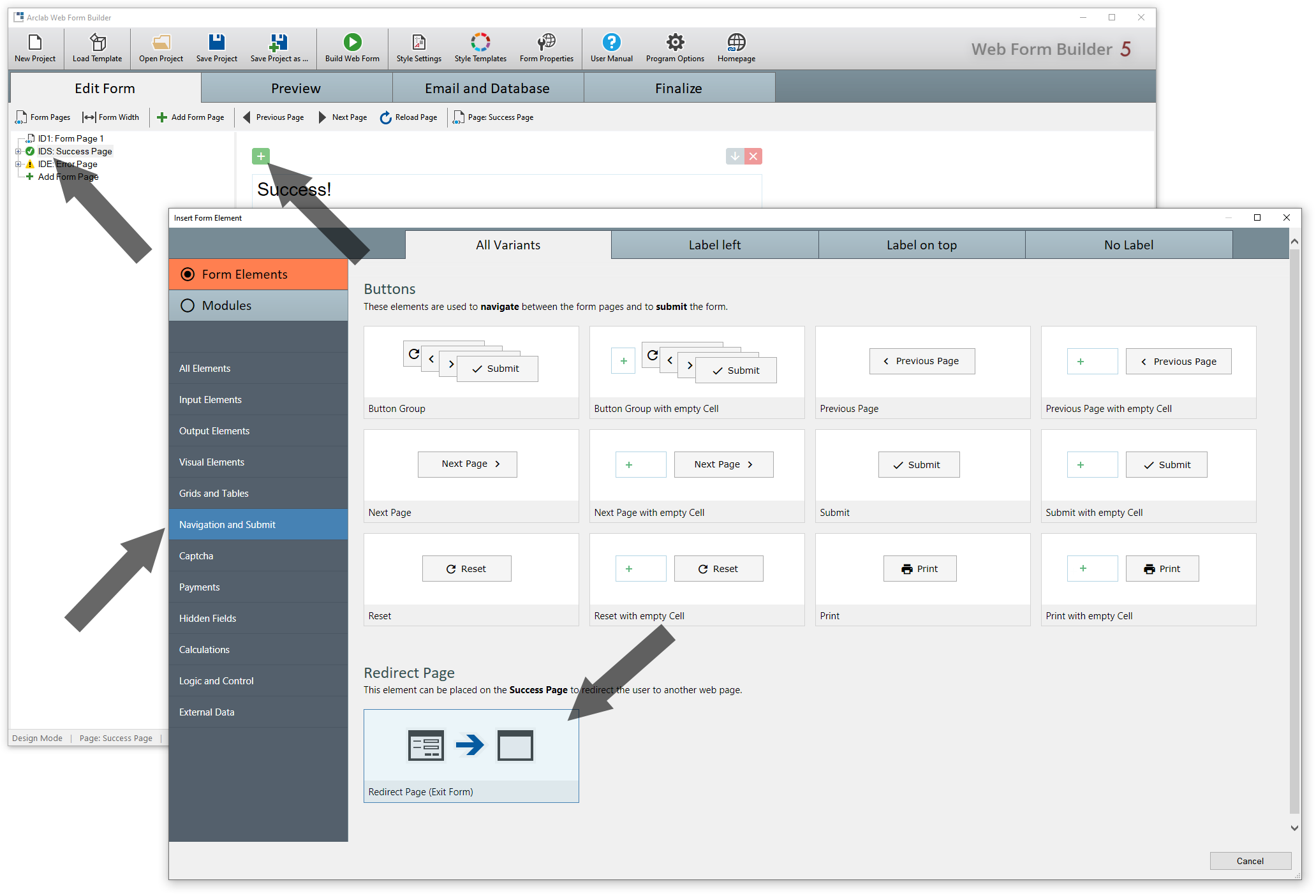
提交表单后重定向页面
通常,提交表单并处理表单数据后,将显示成功页面。如果要显示另一个网页,则可以使用表单元素“重定向页面”。只需将表单元素“ Redirect Page ”添加到成功页面,用户将被自动重定向到所选的网页:

您可以编辑/删除成功页面上的文本,也可以将其用作重定向过程中显示的中间文本。
您也可以将相同的步骤应用于错误页面。
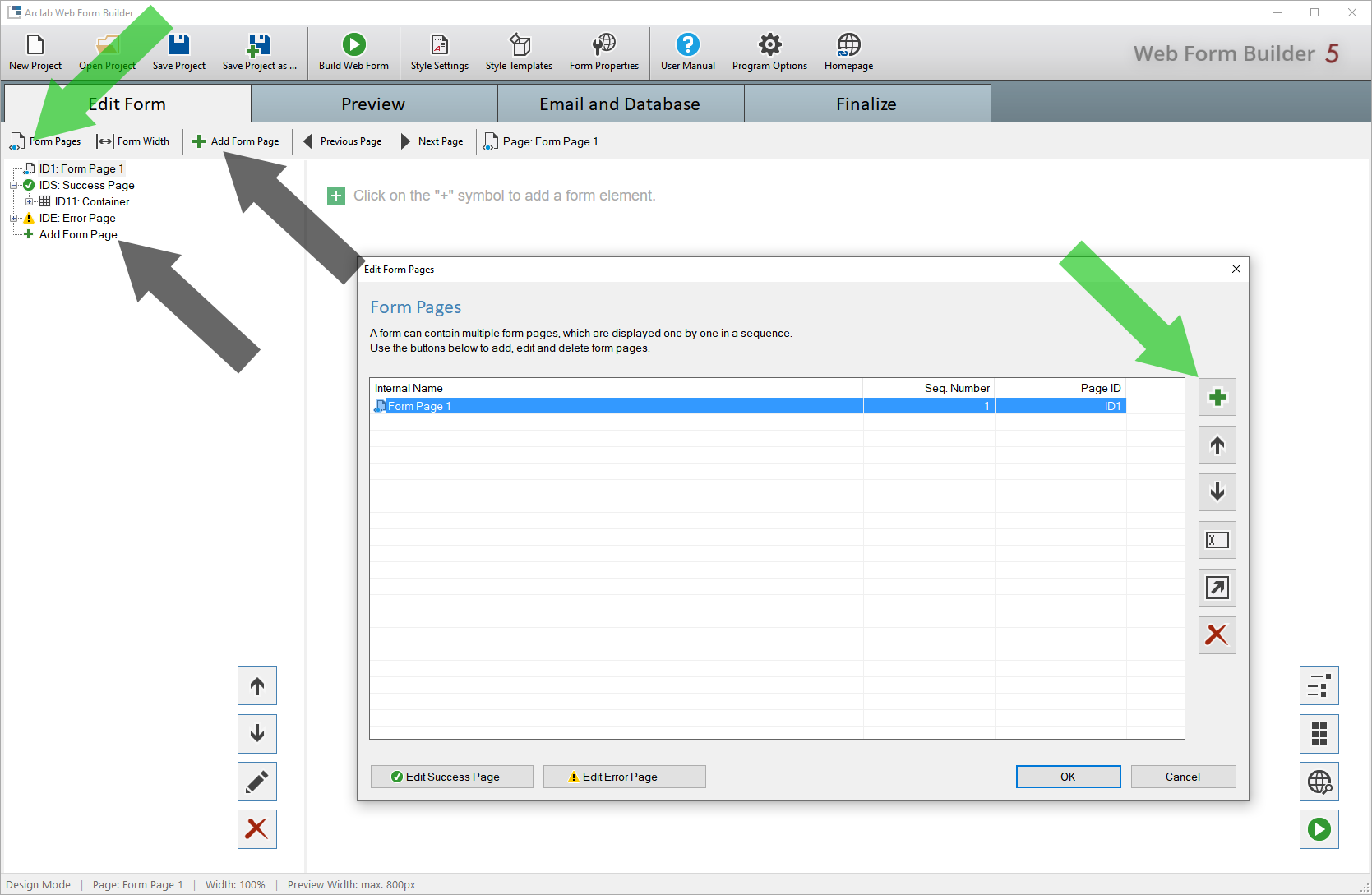
添加表格页面
您可以添加任意数量的表单页面。表单页面依次显示。
单击“表单页面”或“添加表单页面”:

“表单页面”显示所有页面的概述。您也可以在此处重命名,移动或删除表单页面。
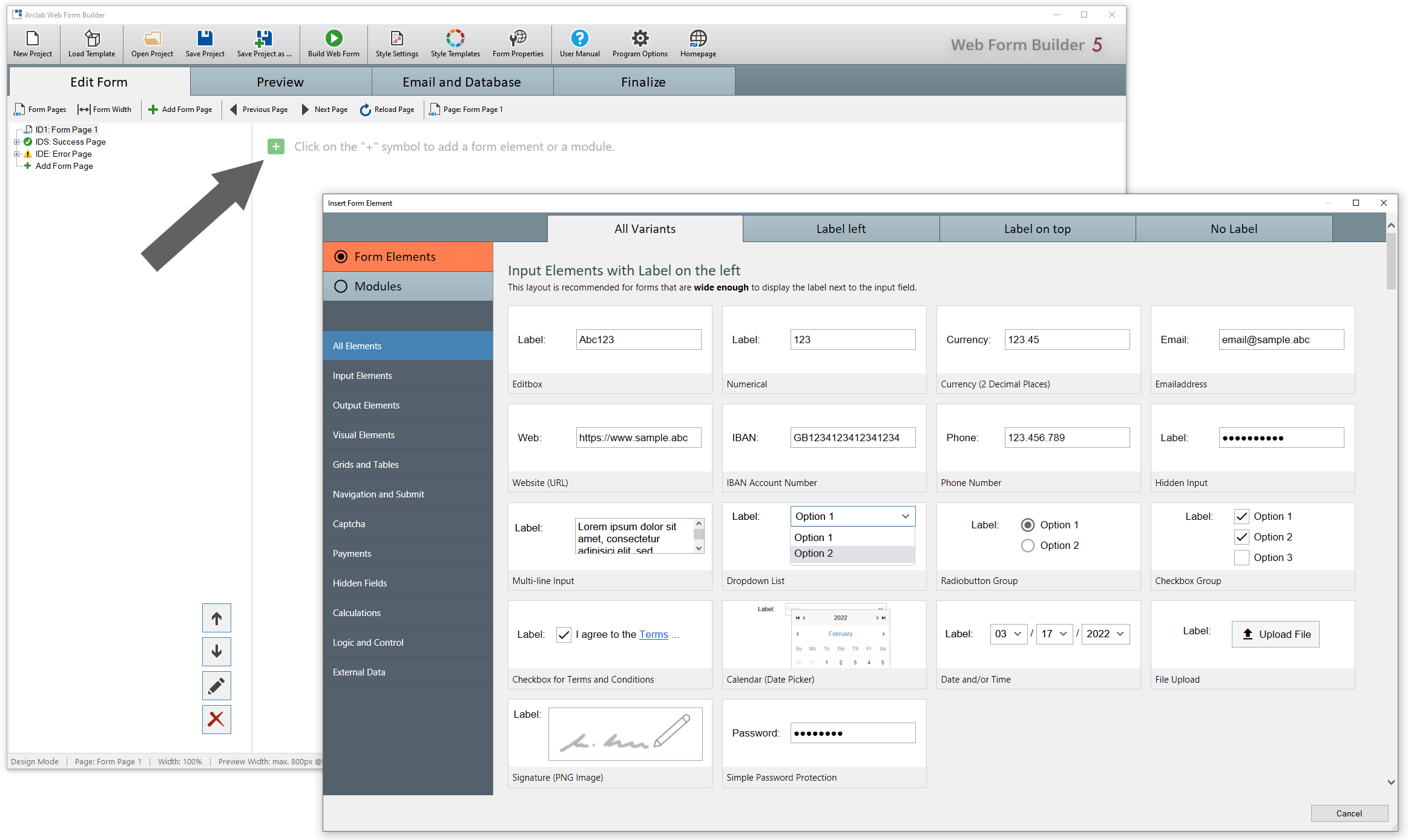
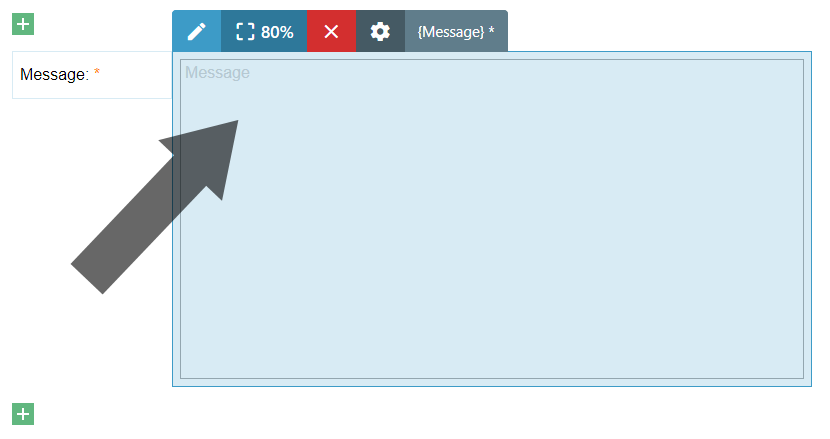
添加表单元素
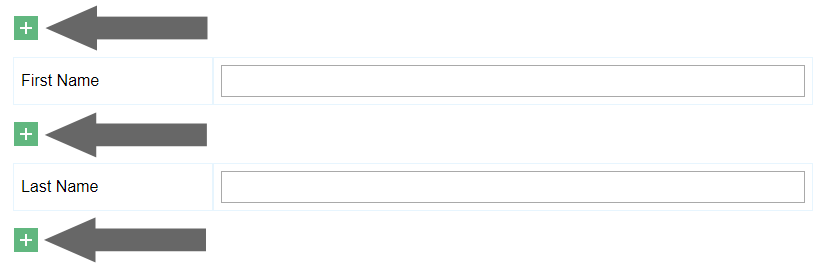
左键单击绿色的“加号”符号以添加第一个 表单元素:

您可以在容器的上方和下方添加新的表单元素:

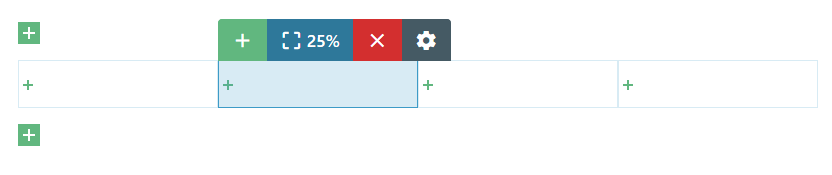
您也可以将表单元素插入到空单元格中。将鼠标移到单元格上方,单击鼠标左键,然后选择“添加表单元素”:

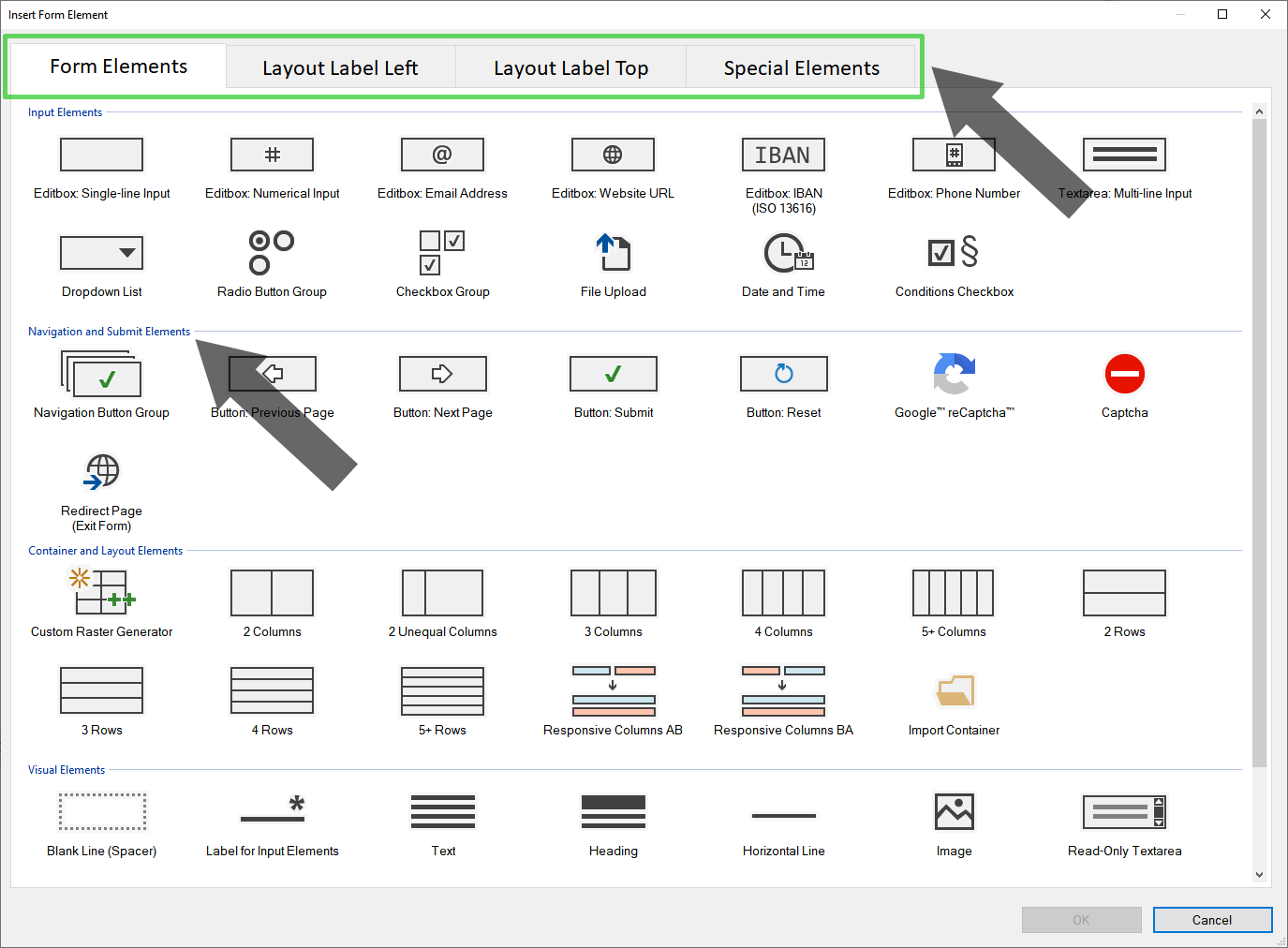
表单元素类型
Arclab Web表单生成器包含几种类型的表单元素:

表单元素:
包含自定义布局的所有可见表单元素。
左侧布局标签:(左侧带有标签的
元素)带有标签的元素会添加一个包含2个不相等单元格的容器。左边的单元格包含一个label元素,右边的单元格包含form元素,例如editbox。
带标签的元素主要用于简化工作,因为大多数表单使用2单元格布局。
另请参阅: 左侧带有标签的输入元素
顶部布局标签:(顶部
带有标签的元素)带有标签的元素添加一个包含2个单元格的容器。顶部的单元格包含一个label元素,底部的单元格包含form元素,例如editbox。
另请参阅:顶部带有标签的输入元素
特殊元素:(隐藏字段和逻辑元素)
隐藏字段的工作方式与输入元素相似,区别在于没有直接的用户输入。
隐藏字段可以例如用于数学计算或用于组合不同的输入元素。
导航和提交元素:
在此区域中,您将找到导航的表单元素以及验证码元素。
每个表格至少需要一个按钮来提交表格。
容器和布局元素:
容器用于排列各种表单元素,并允许自由定义布局。
您可以随时向容器添加更多的列和行。表单页面可以包含无限数量的容器。
视觉元素:
视觉表单元素用于视觉设计表单并添加更多信息。
输入元素:
输入元素是Web表单的主要组成部分,允许用户在各种表单元素中输入。每个输入元素都有一个唯一的名称,即所谓的字段名称。此字段名称可用于访问输入元素的内容。提交表单后,脚本将处理元素内容,例如通过电子邮件发送。
输出元素:
输出元素允许输出元素内容,即用户输入。
为此,存在各种输出元素,每个输出元素都允许输出带有附加文本/ HTML的元素内容。
范例:名称:{LastName},{FirstName}
栏位名称
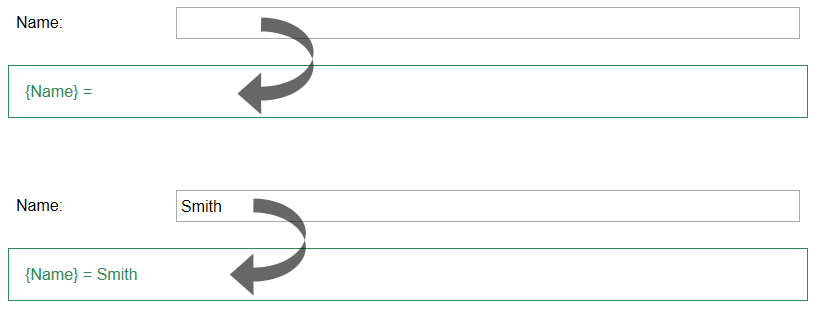
每个输入元素和隐藏字段都有一个唯一的字段名称,可以通过该字段名称访问内容。每次用户输入时,表单元素的内容都会自动更新。字段名称显示在程序内的大括号中,例如{Name}。

用户输入存储在{Name}中。
如果用户输入“ Smith”,则字段内容(值)为“ Smith” ... {Name} = Smith
如果没有输入,则字段{Name}为空... {Name} =
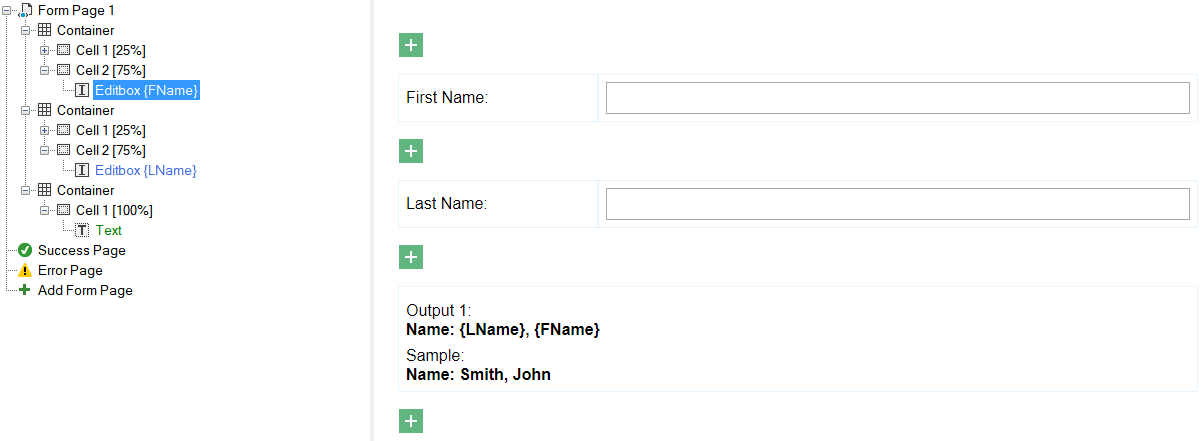
示例1:输入元素和文本输出

该表单包含2个类型为“编辑框”的输入元素:
{FName}为名字
{LName}为姓
类型为“文本”的输出元素显示两个字段的内容以及其他文本:
名称:{LName},{FName}
示例2:输入元素,隐藏字段和文本输出

该表单包含2个类型为“编辑框”的输入元素:
{FName}为名字
{LName}为姓
隐藏的字段类型“实时文本字段”将两个输入元素组合到一个新的字段名称为{Name}的字段中:
{Name} = {LName},{FName}
类型为“文本”的输出元素显示隐藏字段{Name}的内容。
名称:{Name}
每次用户输入以下输入元素时,{Name}的内容都会更改:{FName}或{LName}。
编辑表单元素
左键单击表单元素,然后选择第一个选项以编辑所选表单元素(在此示例中为“ Editbox {Name}”):

菜单分为三个部分。第一部分用于编辑“表单元素”(在此示例中为“ Editbox”),第二部分用于编辑“单元格”,第三部分用于编辑“容器”。
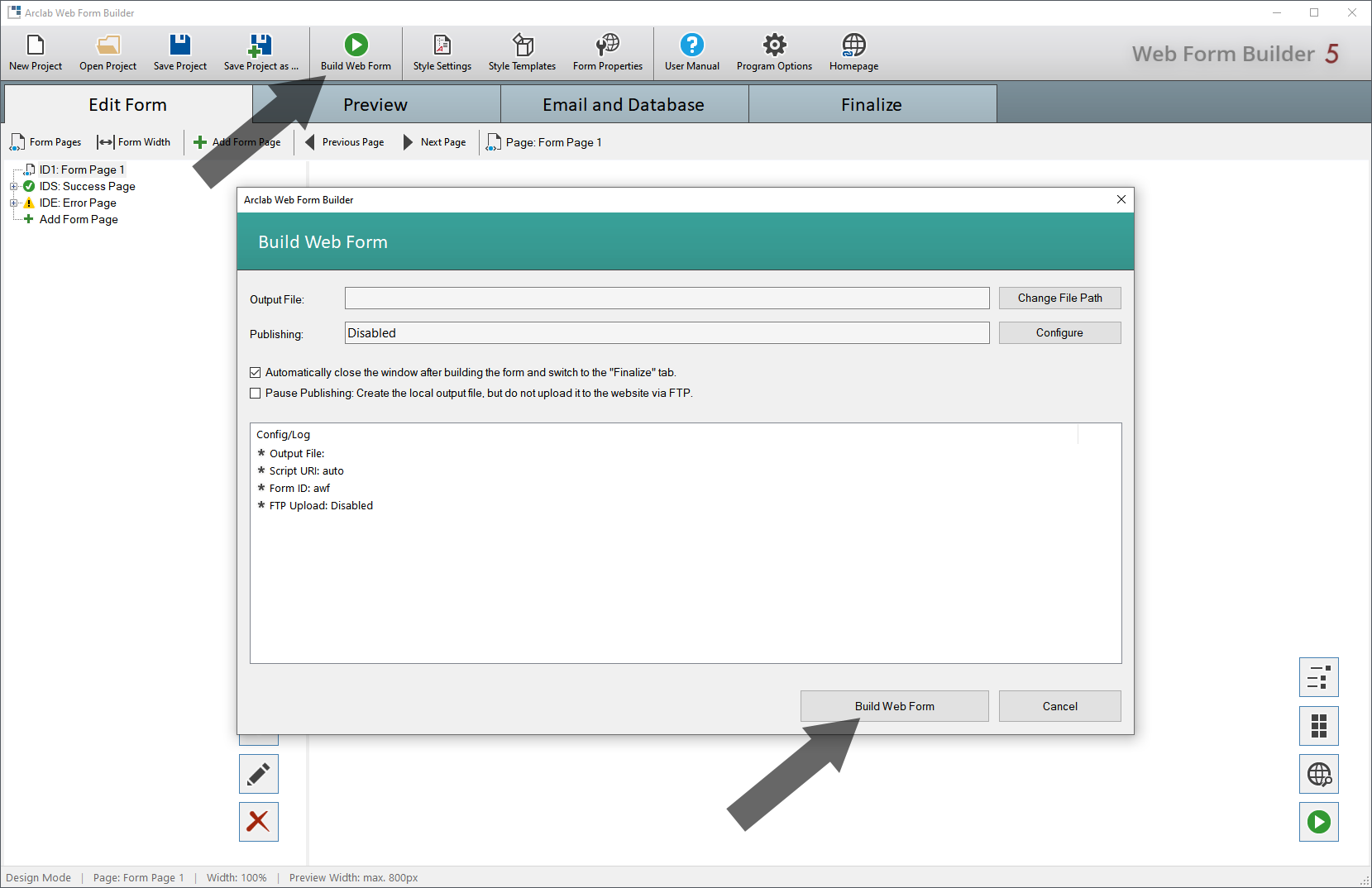
建立网页表单
单击“ Build Web Form ”以创建表单(php文件)。php文件包含完整的表格和处理代码。
该表格几乎可以插入任何网站。唯一的要求是该网站支持php,并且您可以上传自己的文件。

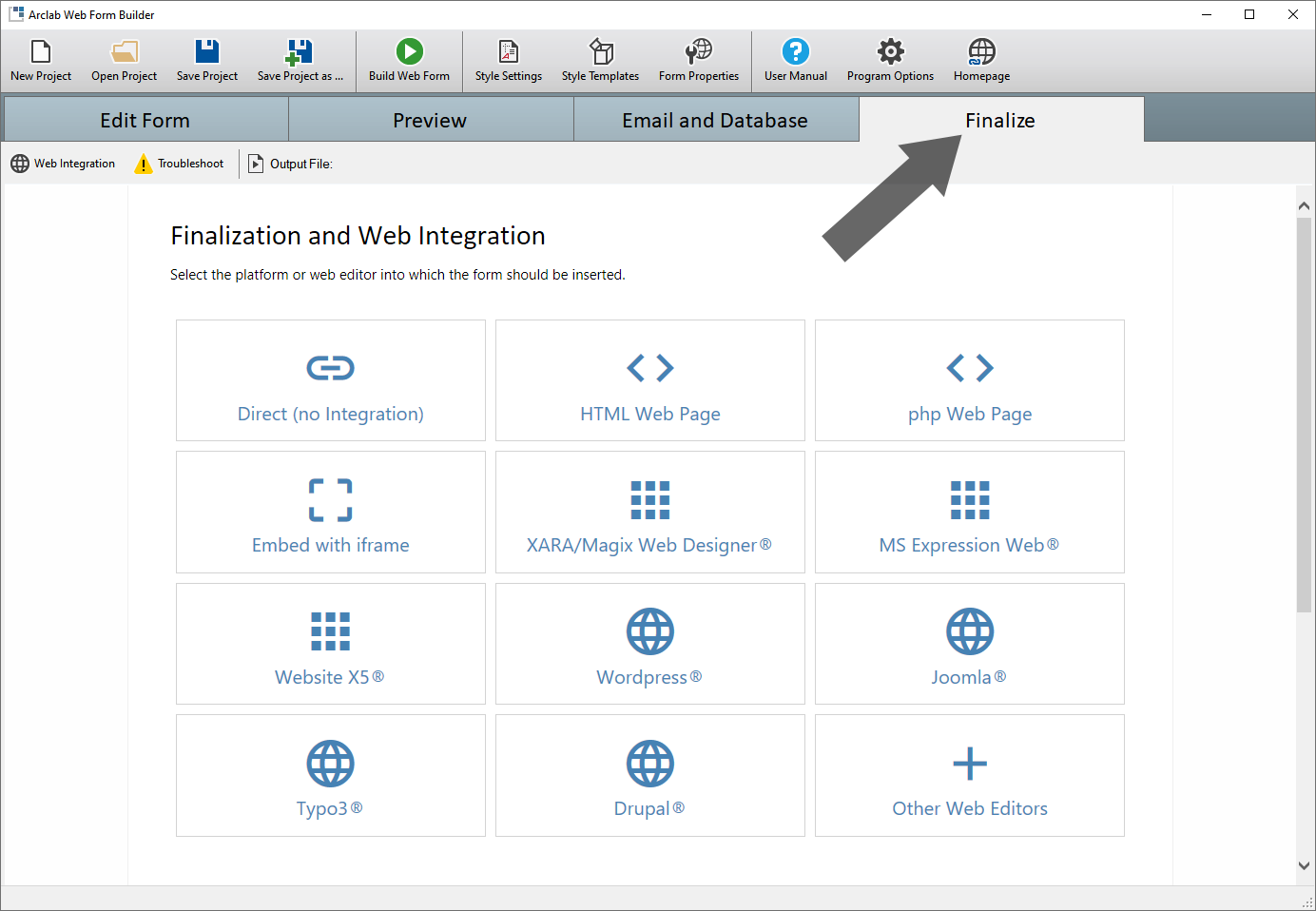
Web集成(完成)
只需切换到“ Finalize ”选项卡,然后选择您的平台或Web编辑器。

选择之后,您将收到有关如何将表格插入网站的详细说明以及相应的插入代码。
可以将表格插入以下平台或编辑器中:
直接(无集成)
HTML网页
php网页
嵌入iframe
Xara / Magix Web Designer
MS Expression Web
网站X5
WordPress的
Joomla
错别字3
Drupal
其他编辑
单击程序中的“完成”以获取有关相应平台的详细说明。
原则上,可以使用显示的代码直接在宿主页面中进行集成,也可以通过iframe进行集成。
我可以在HTML编辑器中编辑.php文件吗?
不可以。不能在HTML编辑器中编辑.php文件!
请在Web Form Builder中打开项目文件(* .awfb),进行更改,然后单击“ Build Web Form”以重新创建表单。
不要忘记将新创建的php文件上传到您的网站!
我可以在同一台计算机上安装Web Form Builder 3/4和5(或更高版本)吗?
是。新版本将安装到其他文件夹中。
文件夹名称是“ Web Form Builder 5”。
如何修复Microsoft .NET Framework错误
下载并安装Microsoft .NET Framework 4.5.2(或更高版本)
https://www.microsoft.com/zh-cn/download/details.aspx?id=42643
我可以直接在浏览器中打开php文件(窗体)吗?
是的,该表单也可以显示而无需集成到宿主页面中。为此,您可以将程序创建的php文件上传到Web服务器,然后在浏览器中打开上传的php文件。该脚本识别它是直接在浏览器中打开还是通过Javascript代码集成到主机页面中。因此,它会根据调用或包含的方式返回不同的代码。
“直接打开”主要用于测试表单。表单与程序中显示的预览完全对应(通过直接在浏览器中打开表单而不应用主页的CSS样式)。通常,应通过程序中显示的Javascript代码将表单 集成到主页中。
我可以在HTML编辑器中打开/编辑php文件(窗体)吗?
不可以,您不能在HTML编辑器中编辑表单。
请使用该程序进行更改,然后再次单击“生成Web表单”以重新创建表单。
Adobe Edge Animate CC 网络软件158 MB中文版
详情Adobe Edge Animate CC 2015 网络软件158 MB中文版
详情Adobe Muse CC 2015 网络软件94 MB2015.0.0 中文版
详情CoffeeCup Flash Photo Gallery 网络软件12.14 MB5.96 免费版
详情DFM2HTML 网络软件4 MB8.2 免费版
详情CoffeeCup Web Form Builder 网络软件24.44 MB8.2 官方版
详情CoffeeCup HTML Editor 网络软件34.31 MB14.1 官方版
详情Agama Web Buttons 网络软件7.86 MB3.10.1 官方版
详情HTMLDraw 网络软件17.49 MB2.0 中文版
详情Adobe Dreamweaver CS5 网络软件406 MB简体中文版
详情Adobe Dreamweaver CS6 网络软件278 MB12.0.0.5808 官方版
详情Adobe Dreamweaver CC 2014 网络软件320 MB15.0.0.6947 中文版
详情KindEditor 网络软件868 KB4.1.5 免费版
详情Expression Studio 4 网络软件378 MB中文正式版
详情Fresh HTML 网络软件4.59 MB3.7 免费版
详情xhEditor 网络软件716 KB免费版
详情CoffeeCup Free DHTML Menu Builder 网络软件887 KB2.2 免费版
详情AntsSoft Ultra Menu 网络软件2.62 MB1.2 官方版
详情CoffeeCup Flash Blogger 网络软件5.13 MB4.6 免费版
详情CoffeeCup Web JukeBox 网络软件7.09 MB4.6 免费版
详情点击查看更多
Adobe Dreamweaver CS6 网络软件278 MB12.0.0.5808 官方版
详情FlexSite 网络软件1.55 MB2.8e 官方版
详情Allbuttons 网络软件2.17 MB2.14 官方版
详情Secure HTML Lock 网络软件3.96 MB1.3.6 官方版
详情Style Master 网络软件9.04 MB4.6 官方版
详情Color Schemes 网络软件1.12 MB5.0.3 官方版
详情春天网页菜单 网络软件2.12 MB1.1 官方版
详情动感十足----网页特效王 网络软件2.25 MB1.0.3 官方版
详情Linkman pro 网络软件6.58 MB1.0.0 官方版
详情HTML压缩器 网络软件9 KB1.0.0 官方版
详情Chm2web Pro 网络软件1.54 MB2.85 build 236 官方版
详情网页减肥大师 网络软件287 KB2.0 官方版
详情PagePlus 网络软件23.28 MB1.0.0 官方版
详情Ewisoft Web Builder 网络软件7.62 MB1.0.0 官方版
详情EasyXML 网络软件829 KB4.0 官方版
详情Live Image 网络软件1.56 MB1.0.0 官方版
详情Java Menus and Buttons 网络软件1.3 MB4.85 官方版
详情Actual Drawing 网络软件6.29 MB7.4 官方版
详情SRHTML98 网络软件346 KB3.10 Build 76 官方版
详情PKhtml编辑器 网络软件10 KB1.01 官方版
详情点击查看更多
老式水果机 休闲益智0MBv1.0
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情老式水果机单机版 休闲益智0MBv1.0
详情老式水果机下载 休闲益智0MBv1.0
详情牛牛下载金币版苹果 休闲益智61.5MBv7.2.0
详情彩民之家44666 生活服务68.2MBv1.7.1
详情明星三缺一手机单机版 休闲益智61.5MBv7.2.0
详情水果机游戏单机 休闲益智0MBv1.0
详情水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情ky棋牌苹果版本 休闲益智61.5MBv7.2.0
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本 休闲益智61.5MBv7.2.0
详情一木棋牌蓝色旧版老版本2017年 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情ky棋牌网站大全98 休闲益智61.5MBv7.2.0
详情彩虹多多极速版 生活服务33.2MBv9.9.9
详情点击查看更多






































