FairyGUI Editor(UI编辑器)
v2021.1.0 官方版大小:42.2 MB 更新:2024/06/06
类别:其他软件系统:WinAll
分类分类

大小:42.2 MB 更新:2024/06/06
类别:其他软件系统:WinAll
FairyGUI Editor是一款功能强大、操作简单的ui编辑软件,该软件内置有丰富强大的UI编辑器和可视化功能,帮助用户实现零代码实现控件设计效果,通过该软件用户可以简单便捷的进行ui编辑;这款软件免费开源、专业实用,拥有强大的编辑快捷键,点击即可进行UI编辑操作,该软件内置专业实用的强大文件控件、列表控件,点击即可进行使用,同时该软件还内置有多种手势操作,可帮助用户简单高效的进行空间编辑设计;FairyGUI Editor这款UI编辑器,支持动态字体、位图字体和控件布局自定义设置等功能,可让用户灵活多变的进行UI组件编辑设计。

1、强大的文本控件。支持动态字体,位图字体,以及外部工具(例如BMFont等)制作的位图字体,同时支持HTML语法和UBB语法,支持复杂的图文混排。输入文本支持IOS原生表情的直接输入。支持字体的描边效果,阴影效果,支持渐变色文字。
2、强大的列表控件,支持多种布局,支持虚拟列表和循环列表,即使列表项目数量巨大也拒绝卡顿。虚拟列表还支持不等高ITEM、多种ITEM资源混合等高级特性。支持表格、树等高级列表控件。
3、支持图片的九宫格和平铺处理,支持九宫格内各个宫格的平铺处理。支持图片变色和灰度。
4、所见即所得。操作简易,使用习惯与Adobe系列软件保持一致,策划和美术设计师都可以轻松上手。
5、在编辑器即可组合各种复杂UI组件,无需编写代码。不需要程序员编码扩展UI组件。
6、支持平移、缩放、旋转、倾斜、翻转等常规的2D变换。
7、支持基础的绘图功能,例如矩形、圆形、多边形等。
8、支持序列帧动画编辑和使用。自带序列帧动画编辑器,同时支持导入由Flash CS、Animate CC等工具制作的动画。
9、内置多种手势支持。
10、编辑器提供时间轴设计UI动效,可以组合透明度、位置、大小、颜色等十几种属性的动画效果。
11、支持矩形遮罩和自定义图形遮罩。
12、支持滤镜。
13、支持逐像素检测的点击检测方式。
14、支持将UI组件绑定到任何模型上,例如实现曲面UI。
15、内置文本的打字效果。
16、内置普通窗口管理器,弹出窗口管理器,拖放管理器。
17、支持事件的冒泡机制。
18、封装了所有输入方式的底层细节,无论是鼠标输入、单点触摸输入、多点触摸输入、VR输入,你都只需要使用相同的事件侦听方式处理UI交互。
19、支持在UI层中插入任何3D物体,例如模型、粒子、骨骼动画等。
20、编辑状态下使用分散的素材,发布时自动打包图集
1、FairyGUI Editor功能强大、免费开源
2、拥有强大的UI编辑器和可视化功能,可零代码实现设计效果
3、该软件功能丰富齐全、软件功能界面分布整洁清晰
4、内置多种快捷键操作功能,多种手势操作
5、使用习惯与Adobe系列软件保持一致,美术设计师和策划都可以轻松上手
6、FairyGUI编辑器重视设计师体验,摒弃了脚本和配置文件这些需要代码思维的操作
7、支持多个游戏引擎SDK
8、可轻松在UI中使用3D对象、粒子等元素
9、轻松完美的解决了环形进度条、像素点击测试、图文混排、循环列表、虚拟列表、曲面UI、VR输入等UI开发中常见的痛点
10、支持定义多个图集,Unity版本自动支持抽出A通道的压缩方式
11、可实时看到每帧的效果
12、支持插入声音、嵌套动效
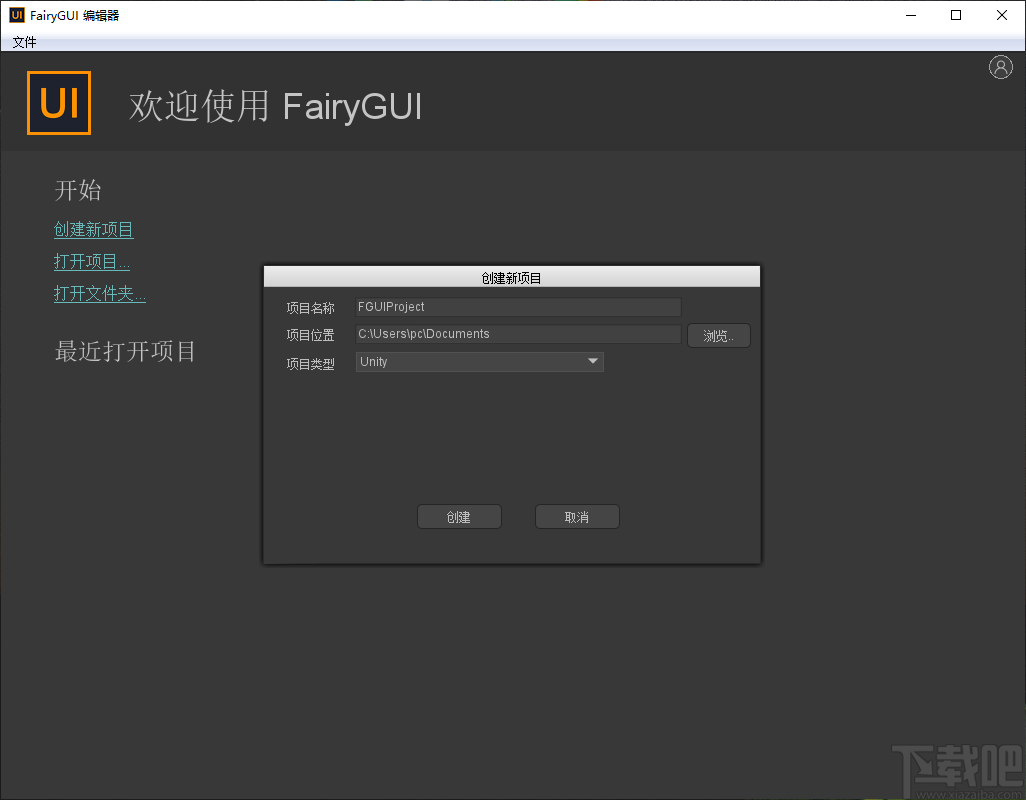
1、完成软件安装双击软件进入软件项目创建界面,该界面可以进行项目打开、新建等操作

2、点击新建项目弹出创建新项目弹框,点击创建按钮即可成功创建项目

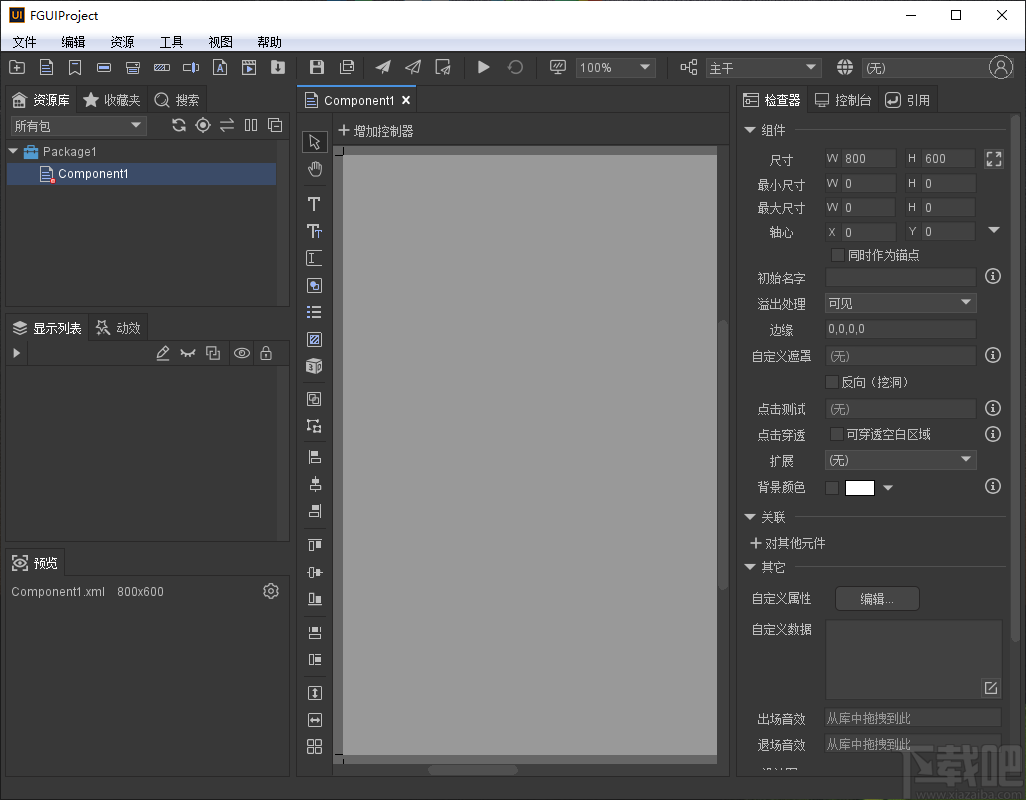
3、进入项目编辑页面,该页面可以点击周围的快捷键工具进行ui界面编辑

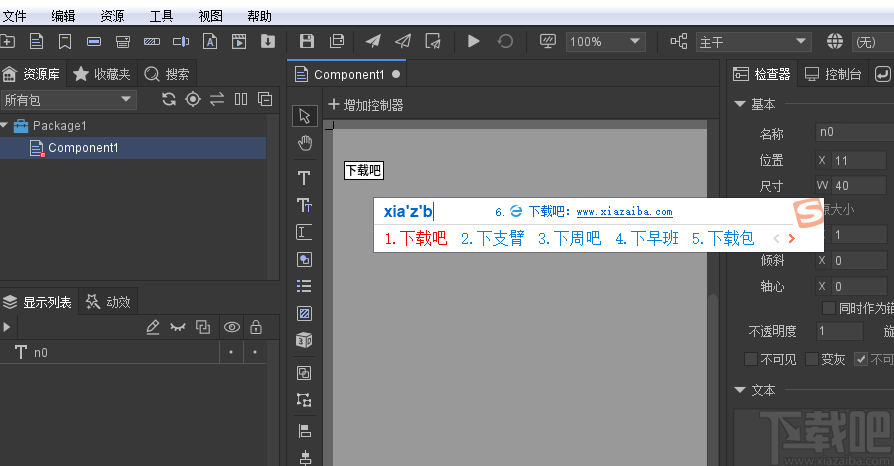
4、点击选择文本控件可以点击控件可以对空间进行文本编辑

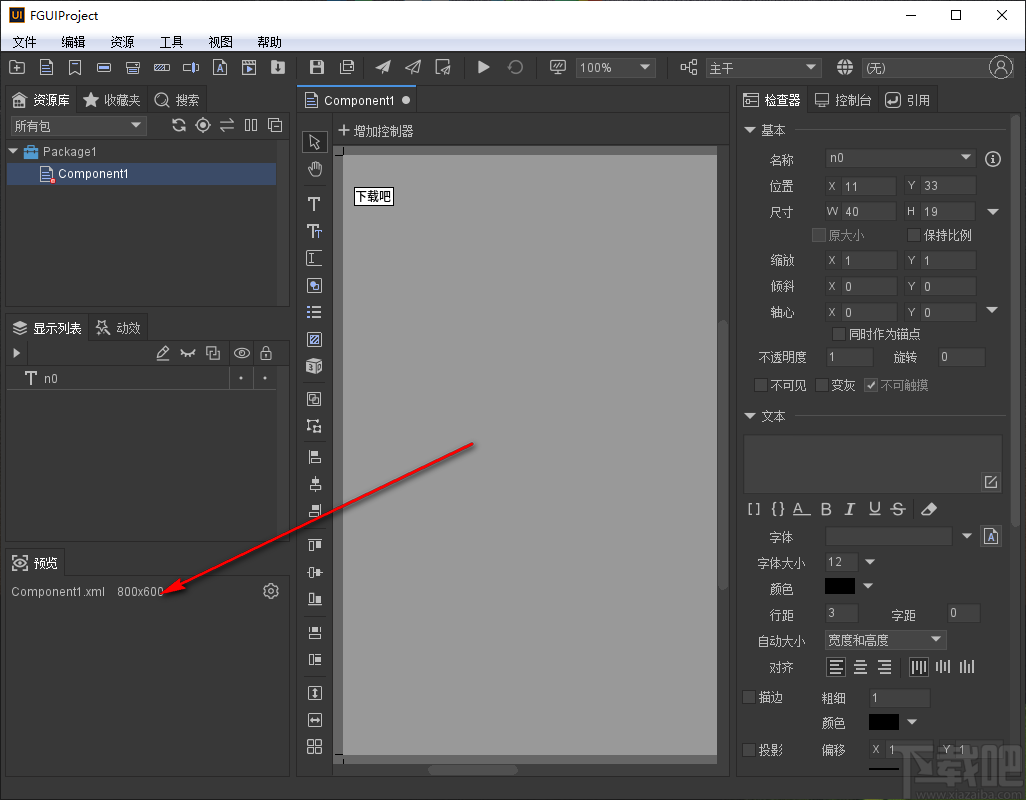
5、点击预览按钮可以对编辑的控制器进行预览

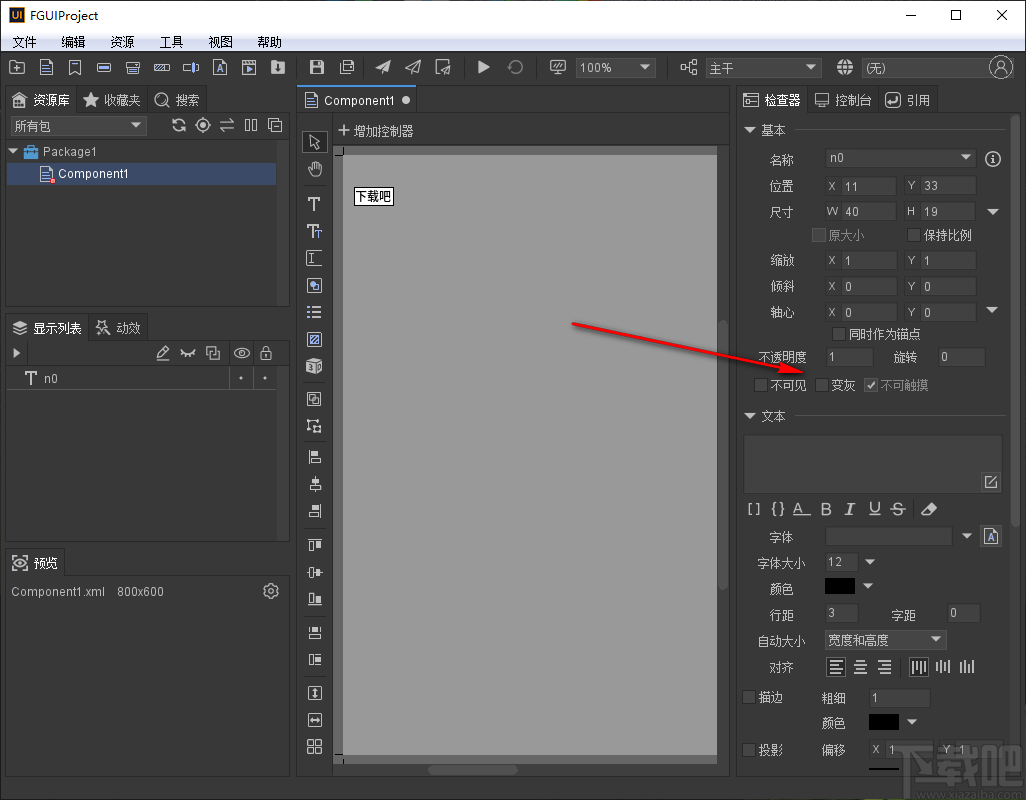
6、点击基本设置功能栏可以设置软件控制器的基本参数

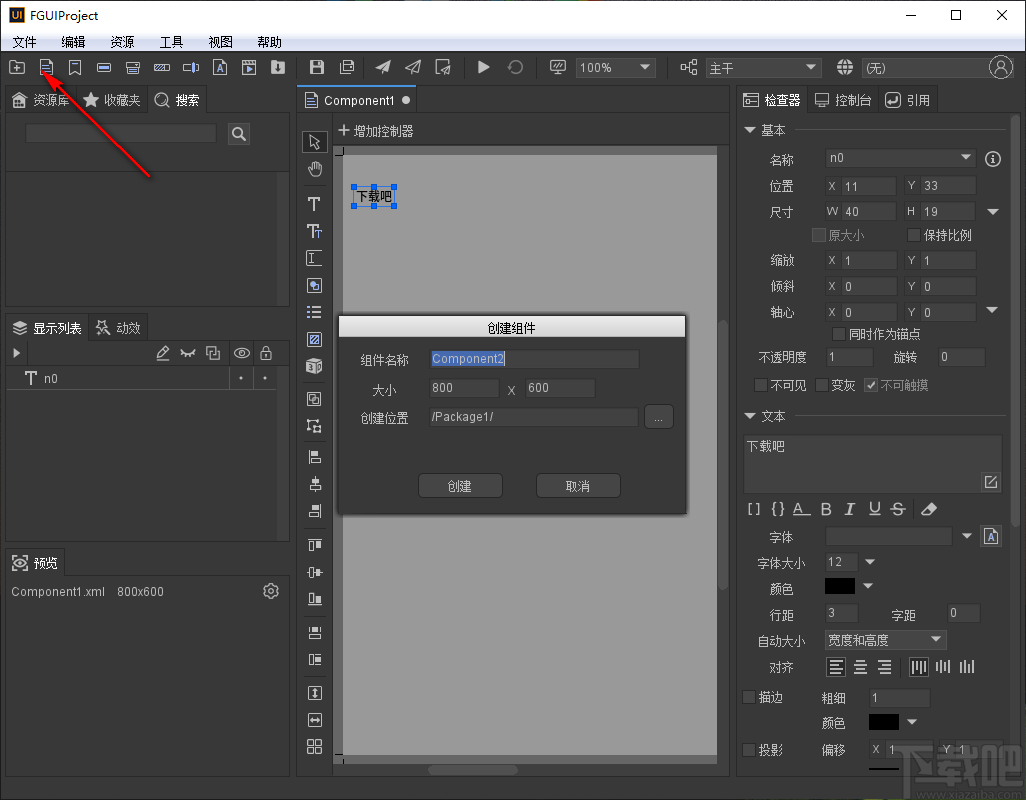
7、点击新建组件按钮弹出创建组件弹框,该弹框可以进行组件创建

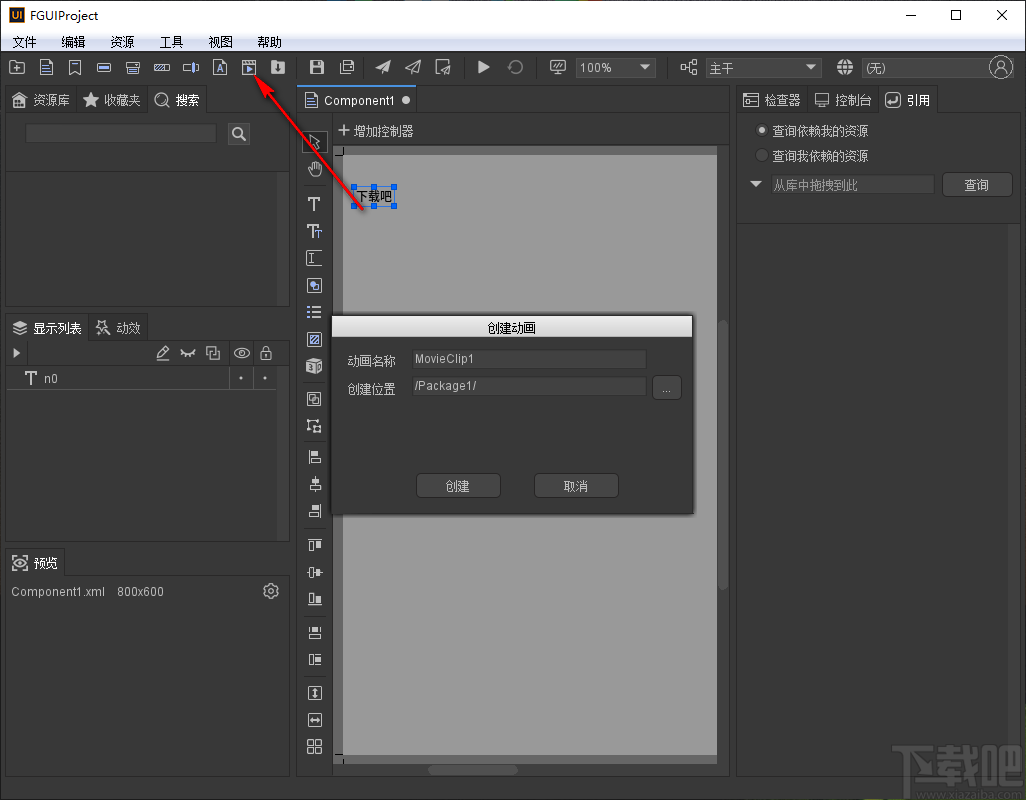
8、点击创建动画按钮弹出动画创建弹框,点击选择创建名称和位置即可进行创建

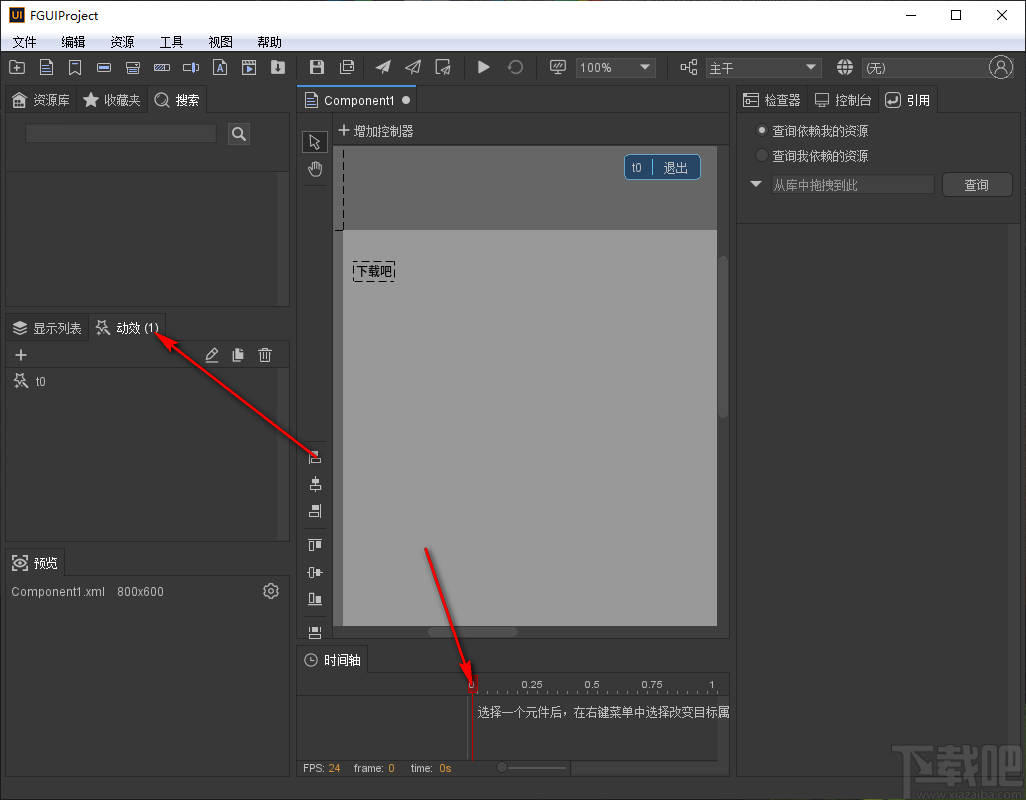
9、点击动效按钮可以对动画效果进行设置,具体效果如图下所示

1、运行报错且看不到界面,但编辑模式没问题
例:Create Component1@Package1 failed!
答:这种错误一般是因为使用UIPanel,原因可能有:
你的UI包没有正确放置到Resources目录,或者Resources拼错了!太多新手犯这样的错误。
如果有跨包引用,需要使用AddPackage手动载入依赖包,并且注意,AddPackage必须在UIPanel创建之前,建议放到Awake。
如果包发布后移动过位置,或者修改过名称,重新设置一下UIPanel的包和组件名。
2、显示不出图片/文字,但没有报错
答:项目中没有放置FairyGUI的着色器,即插件里Resources/Shaders里的着色器。请重新安装插件。
3、UI显示有重复,或者UI销毁后依然显示
答:场景里没有放置主相机。
主相机的ClearFl ags错误设置为了Depth。
场景里还有其他相机,且它的Culling Mask设置勾选了UI。
2021.1.0
更换了应用程序图标。
增加了createjs项目的支持。
创建项目对话框增加了是否创建子目录的选项。
首选项对话框增加了设置编辑器字体的选项。
修正了当库面板使用两栏布局时,导出资源包功能不正常的bug。
修正了Flash项目无法选择“发布两个包”的bug。
Cygwin 其他软件808 KB2.873 官方版
详情Vbs To Exe 其他软件1.45 MB2.0.6 中文版
详情Visual Studio 2015 Community 其他软件5.8 GB免费版
详情Cygwin x64 其他软件832 KB2.873 官方版
详情sql数据库备份恢复助手 其他软件1.77 MB2.9.1 绿色版
详情Navicat for MySQL 其他软件17.34 MB11.2.15 中文版
详情jEdit 其他软件3.72 MB5.3.0 中文版
详情Aptana Studio 其他软件127.97 MB3.6.1 官方版
详情Navicat for MySQL 其他软件25.06 MB11.2.15 中文版
详情PhpStorm 其他软件154.45 MB10.0.1 官方版
详情Android Killer 其他软件19.87 MB1.3.1 绿色版
详情Wing IDE 其他软件53.01 MB5.1.5 官方版
详情Zend Studio 其他软件290.42 MB12.5.1 中文版
详情ActivePerl 其他软件26.26 MB5.20.2.2002 官方版
详情Free Pascal 其他软件40.01 MB2.6.4 官方版
详情VisualSVN 其他软件4.3 MB5.0.1 官方版
详情wxPython 其他软件14.56 MB3.0.2.0 免费版
详情Wing IDE 101 其他软件50.38 MB5.1.5 官方版
详情Redmine 其他软件3.45 MB3.1.0 免费版
详情CoolFormat 其他软件2.96 MB3.4 免费版
详情点击查看更多
Microsoft Visual Studio 2012 Ultimate 其他软件1.5 GB中文版
详情Microsoft Visual Studio 2013 Ultimate 其他软件5.8 GB中文版
详情Navicat for MySQL 其他软件25.06 MB11.2.15 中文版
详情SQL Server 2012 其他软件3.4 GB简体中文版
详情SQLite Expert Personal x64 其他软件21.1 MB4.0.0 免费版
详情Sublime Text 3 其他软件9.77 MBBuild 3211 官方版
详情Eclipse中文版 其他软件228.66 MB4.5.0 官方版
详情eclipse下载64位 其他软件212.64 MB4.6 官方版
详情PhpStorm 其他软件154.45 MB10.0.1 官方版
详情matlab 其他软件7.5 GB8.5 官方版
详情UltraEdit 其他软件73.98 MB25.10.0.50 中文版
详情Microsoft Visual Studio 2005 其他软件2.54 GB中文版
详情Visual Studio 2015 Community 其他软件5.8 GB免费版
详情Zend Studio 其他软件290.42 MB12.5.1 中文版
详情WinHex 其他软件4.8 MB19.3 中文版
详情Visual C++ 6 其他软件805 MB6.0 安装版
详情三菱PLC编程软件 其他软件227.64 MB8.86 官方版
详情STEP 7 MicroWIN 其他软件316.49 MB4.0.6.35 官方版
详情Unity3D 其他软件1024 MB4.3.4 官方版
详情Sublime Text 3 其他软件10.35 MBBuild 3211 官方版
详情点击查看更多
欢乐拼三张新版本2025 休闲益智61.5MBv7.2.0
详情发条娱乐6.2.3版本2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张腾讯游戏2025 休闲益智61.5MBv7.2.0
详情宁波游戏大厅奉化双扣2025 休闲益智61.5MBv7.2.0
详情大神娱乐新版安装包2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张手游2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张竖屏2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张腾讯棋牌2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张红包版2025 休闲益智61.5MBv7.2.0
详情王道棋牌2025最新版 休闲益智61.5MBv7.2.0
详情欢乐拼三张腾讯版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张一样的游戏2025 休闲益智61.5MBv7.2.0
详情97棋牌2025官方最新版 休闲益智61.5MBv7.2.0
详情欢乐拼三张炸金花2025 休闲益智61.5MBv7.2.0
详情够力七星彩奖表安装 生活服务44MBv3.0.0
详情欢乐拼三张好友房2025 休闲益智61.5MBv7.2.0
详情快乐炸翻天免费版 休闲益智0MBv1.0
详情欢乐拼三张新版本炸金花2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张新春版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张原版2025 休闲益智61.5MBv7.2.0
详情点击查看更多