摹客PS插件(PS切图插件)
v2.1.0 官方版大小:3.05 MB 更新:2024/12/24
类别:行业软件系统:WinAll
分类分类

大小:3.05 MB 更新:2024/12/24
类别:行业软件系统:WinAll
摹客PS插件是摹客推出的一款针对PS切图的插件,该插件直接安装到电脑上就可以在PS中打开使用,无需用户对插件进行配置,就像平常安装软件那样正常安装就可以;插件中包含了很多智能的功能,比如自动标注,自动上传,交互性的原型设计等等;摹客PS插件通过自动标注切图,可以提升设计师的工作效率,减少设计师的工作时间;插件还支持协同设计,设计师们可以通过网络轻松实现协同设计,进一步的提升设计的生产效率;总而言之这款插件中包含很多实用功能,是平面设计师和淘宝修图师必备的一款实用性插件,需要的朋友可以下载体验。

智能标记可解放双手
“自动+手动”智能注释模式支持查看颜色/文本变量,切换不同的开发平台,一键查找相同的元素,导出CSS/OC/SWIFT/Android代码以及更准确地传达页面信息。
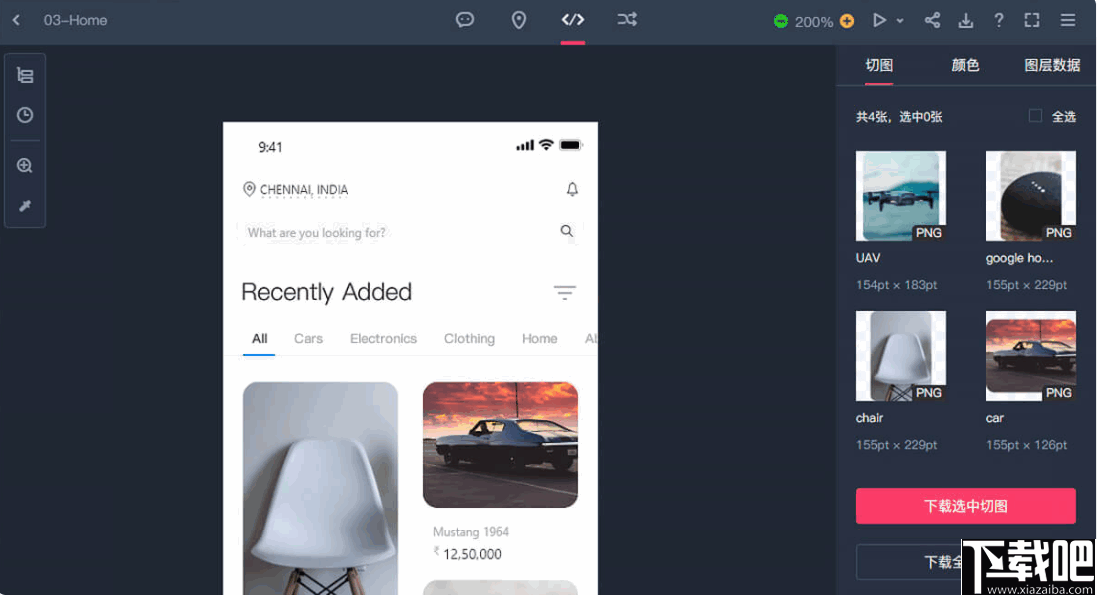
智能切割图访问
一键上传草图/ PS / XD / figma设计图稿,自动获得不同放大倍率,不同平台尺寸的切割图。支持一键压缩,快速下载多种格式的切割图,支持两种Android切割图文件夹命名(drawable,mipmap)。
在线审查既方便又快捷
多人实时评论项目,快速反馈,支持评论状态管理,多种注释方法使评论准确清晰。
在线设计自由很强大
在线高保真+高交互设计,支持矢量编辑,高可伸缩性组件,设计资源重用和共享,多人实时协作等。
产品文档在线写作
它可以在线编辑和管理产品文档,支持多人审阅,历史版本管理,导出本地文件,并深入关联设计草稿以准确表达产品创意。
1、一款强大的PS插件,帮助用户节省工作时间,提高工作效率。
2、无需配置,直接将其安装到电脑上就可以在PS中打开使用。
3、该插件为用户提供了很多便捷的PS切图功能,轻松帮助用户进行切图。
4、插件采用交互式原型设计,使用起来非常的方便,且切图效果更精准。
5、用户甚至可以为设计草案进行交互式的设置,可以设置目标,操作和触发模式等。
6、用户可以很灵活的进行动态参数调整,如持续的时间和延迟等。
7、通过该插件的设置,可以让PS的演示更加的真实。
8、您可以为设计创建一个规范,用来管理颜色,文本,组件和图标等资源。
9、可以建立团队级别的高规格库,以支持与设计项目相关的规格库。
安装PS插件
在摹客官网下载摹客PS插件安装文件并点击进行安装。
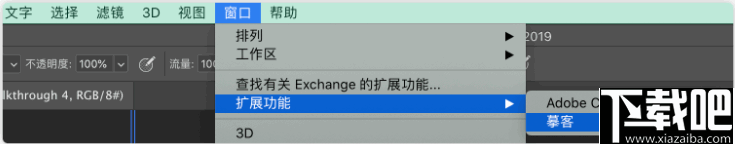
打开插件
插件安装好后打开PS,在「窗口>扩展功能」找到摹客插件,选择并打开。

注册和登录
使用摹客平台账号(在 Mockplus、摹客上通用)即可登录。
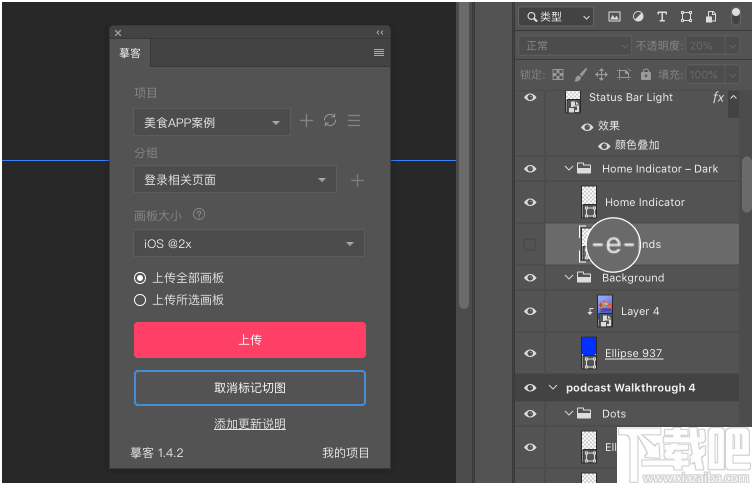
选择团队和项目
通过下拉菜单选择团队和项目,设计稿将上传至该团队对应的项目中。
新建项目
点击项目名称后面的小三角,在展开的列表中点击加号图标“+”,进行新建项目的操作。
新建好项目,可将页面上传到指定分组内。

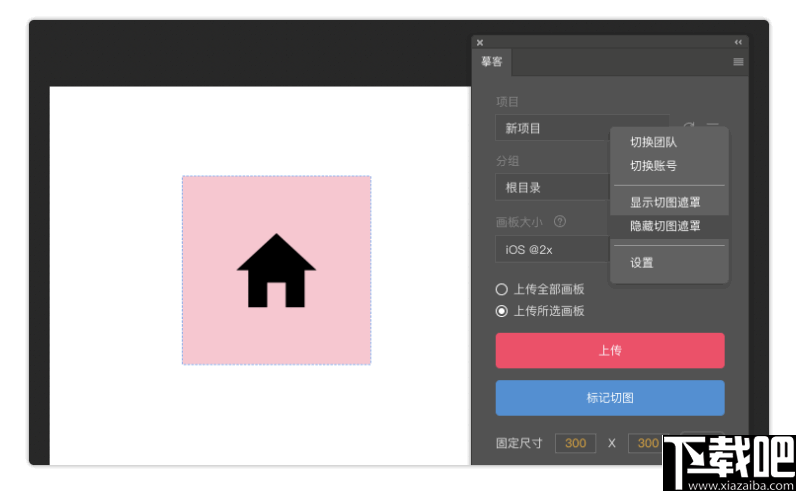
切换团队/切换账号
点击右上角的“更多”图标,可以进行切换团队、切换账号、设置等操作。

标记切图
选中需要切图的图层或编组,点击「标记切图」。
将在名称前增加“-e-”,「标记切图」变为「取消切图标记」,此时切图操作便完成了。(注意:标记切图只需标记需要切图的图层,标记无用的切图过多可能会导致上传失败。)

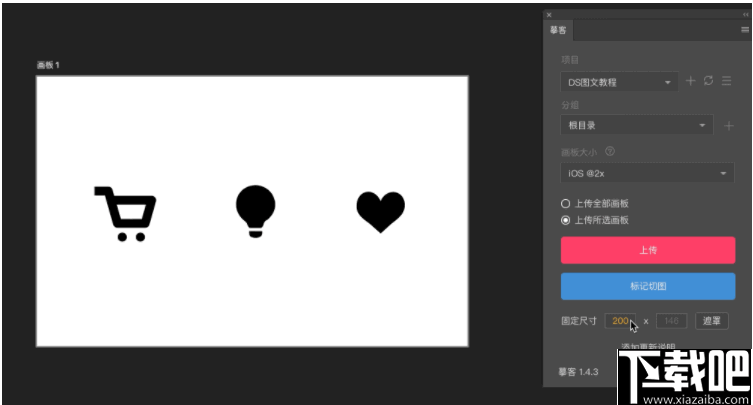
自定切图尺寸
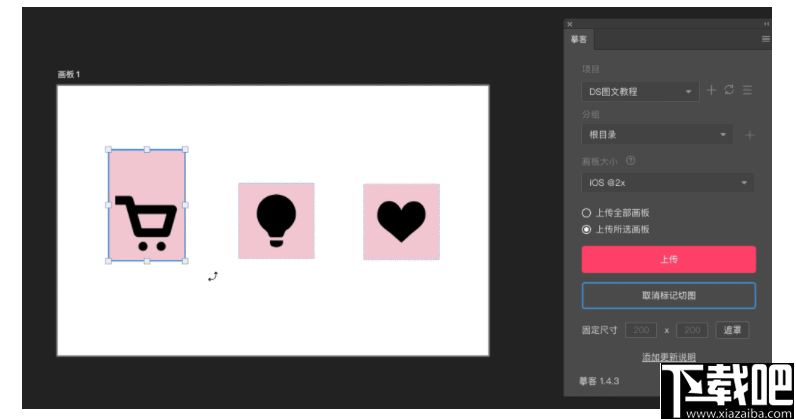
在插件上的“固定尺寸”区域,填写所需切图尺寸的数值,并点击“遮罩”。摹客会自动给图片添加一个遮罩。上传到摹客平台后,识别到的便是同遮罩大小的切图,元素的背景区域将会是透明的。

若是一个未在分组内的图层,点击“遮罩”后,摹客会自动为你添加一个遮罩图层, 并且将遮罩图层和原图放在一个新分组中。此时,分组名称前方会多出一个“-m-”,代表该分组下的图层添加了遮罩。(注:“遮罩”后默认已标记切图,无需再点击“标记切图”按钮。)

可以随意调整此遮罩的大小,快速地切出任意尺寸的切图。

取消遮罩标记
选中分组或图层,点击插件上的“取消标记切图”,即可将遮罩取消。

隐藏切图遮罩
给图层添加遮罩后,可以通过点击插件右上角的“更多”图标 - “隐藏切图遮罩”,将遮罩隐藏,此时图层仍然保持已标记切图的状态。

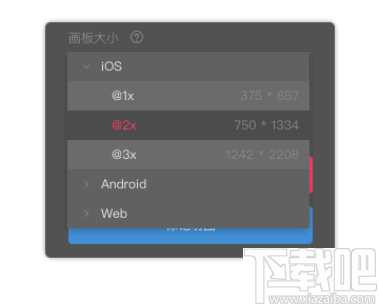
选择设计稿倍率
点击倍率下拉框,根据设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。

上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击叉号“x”图标,本次上传将会立即中止。)
状态图
在PS中选中单个画板并勾选“上传所选画板”,点击“上传”按钮,插件将自动执行上传状态图操作。状态图详细操作可点击查看:状态图。
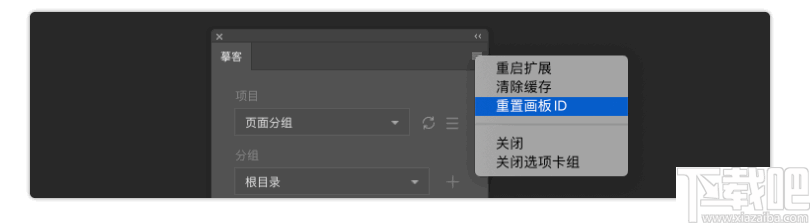
重置画板ID
在插件右上角点击菜单图标,在弹出菜单中选择“重置画板ID”,可以对已经上传的文档进行重复上传。

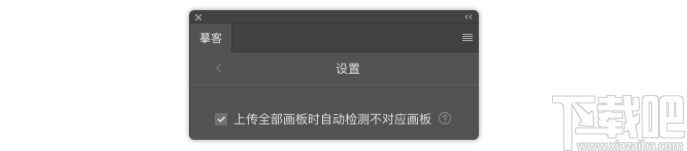
同步画板
如果在PS中删除了几个画板,再次上传设计稿时,勾选插件-设置中的“上传全部画板时自动检测不对应的画板”,ps中已删除的页面在摹客项目中也会同步删除。

始终使用可视区域大小
在插件-设置中,若勾选了“始终使用可视区域大小”,图层如果有阴影、边框、模糊等扩展区域,上传摹客后会显示最大区域;若不勾选,上传摹客后的标注将不包含阴影、边框、模糊等,仅显示图层本身的大小。

设置上传顺序
摹客提供了设计稿上传顺序的设置,如果不勾选此设置,上传后的设计稿将以倒序的方式呈现。如果想让设计稿顺序与PS中的顺序保持一致,请在设置中勾选“设计稿排序与PS保持一致”。

始终覆盖已有状态
勾选此设置后,如果之前上传过一次,修改后再次上传设计稿,会直接覆盖之前的画板,不再提示是否添加新状态。

GUI Design Studio Pro 行业软件17.63 MB5.0.164.0 官方版
详情NSISDialogDesigner 行业软件445 KB1.4.1 官方版
详情翰文平面图制作软件 行业软件5.44 MB15.6.24 官方版
详情Dorado 行业软件488 KB1.10 官方版
详情创想装修设计软件 行业软件8.38 MB官方版
详情Xfire 行业软件9.23 MB2.43 官方版
详情DesignerTool 行业软件23 MB2.0.1 中文版
详情Sprint-Layout 行业软件1.23 MB6.0 官方版
详情SWiSHMax 行业软件53.8 MB10.10.29.100 简体中文版
详情Adobe InCopy CC 2015 x64 行业软件446 MB11.0.0.72 中文版
详情陌讯流程图设计器 行业软件1.38 MB1.0 绿色版
详情Adobe InCopy CC 行业软件420 MB10.0.0.70 中文版
详情Adobe InCopy CC x64 行业软件446 MB10.0.0.70 中文版
详情Google SketchUp 8.0 行业软件71.79 MB13.0.4812 免费版
详情TopSolid 2014 行业软件638 MB7.8 官方版
详情ArtIcons 行业软件6.75 MB5.46 中文版
详情Surfer 行业软件14.04 MB8.0 官方版
详情Age消防人 行业软件28.91 MB3.8 电脑版
详情CAXA线切割XP 行业软件42.89 MB7.0.0.20718 官方版
详情CAXA线切割2013 行业软件41.77 MB2013 官方版
详情点击查看更多
虚拟现实家装 行业软件215 MBV1.1.2 官方版
详情3DSource零件库 行业软件87.8 MBv6.0.20.0 官方版
详情北京精雕 行业软件104.31 MB5.21.1028.1028 官方版
详情LedshowTW 行业软件33.36 MB3.12.8.1 官方版
详情multisim 行业软件693 MB14.0 中文版
详情三极管参数大全 行业软件282 KB1.0 绿色版
详情PCStitch 行业软件9.12 MB7.0.10 官方版
详情智通施工组织设计 行业软件22.34 MB5.11 官方版
详情飞扬动力广告版制作管理软件网络版 行业软件35.62 MB2.3.0.361 官方版
详情金钥匙股市v6超强版 行业软件4.91 MB2.0.1.2 官方版
详情Mockup Creator 行业软件831 KB3.4 官方版
详情GT Designer3 行业软件530.66 MB1.58.0.2 官方版
详情电脑尺子 行业软件907 KB1.0 官方版
详情广联达BIM审图软件 行业软件77.55 MB3.0.0.0 官方版
详情UAO家居搭配导购系统 行业软件153.78 MB2.0.0 官方版
详情有福艺术家 行业软件11.5 MB4.0.0.981 官方版
详情电阻并联计算器 行业软件24 KB1.6 绿色版
详情图旺旺广告设计软件 行业软件9.06 MB3.83 官方版
详情格家美居3D Diy家居设计系统 行业软件41.8 MB4.51 官方版
详情专色分色插件 行业软件2.52 MB1.0.0 官方版
详情点击查看更多
彩民之家44666 生活服务68.2MBv1.7.1
详情水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情心悦吉林麻将完整版 休闲益智0MBv1.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情震东济南棋牌官方网站安卓版 休闲益智61.5MBv7.2.0
详情彩虹多多极速版 生活服务33.2MBv9.9.9
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情老式水果机游戏 休闲益智0MBv1.0
详情角落棋牌官方网站 休闲益智61.5MBv7.2.0
详情ky棋牌苹果版本 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网504.1 休闲益智61.5MBv7.2.0
详情波克城市棋牌 休闲益智61.5MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情777水果机免费单机版 休闲益智0MBv1.0
详情点击查看更多