
Responsive Site Designer(网站设计软件)
v2.5.2425 免费版大小:192.0 MB 更新:2024/12/02
类别:网络软件系统:WinAll
分类分类

大小:192.0 MB 更新:2024/12/02
类别:网络软件系统:WinAll
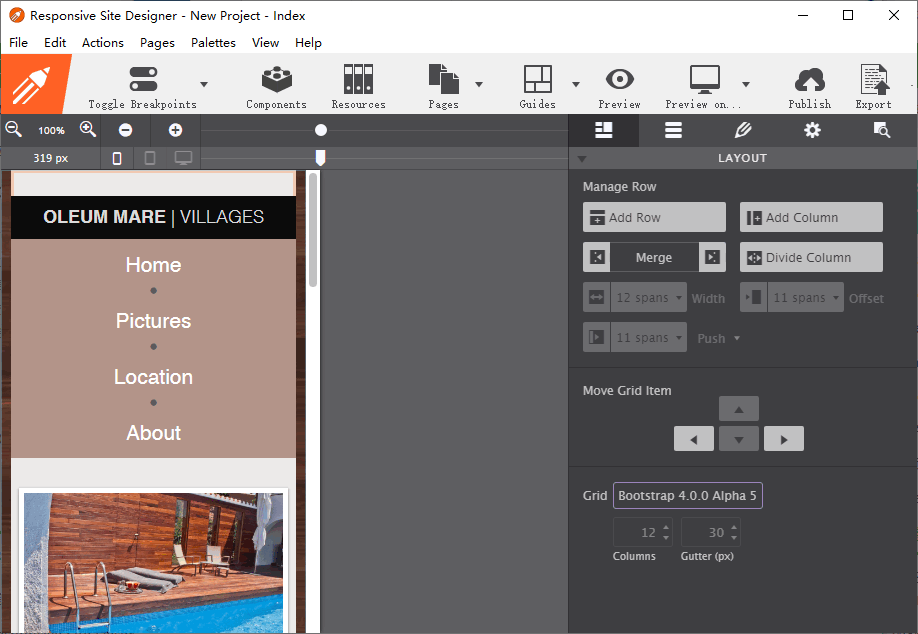
Responsive Site Designer是一款功能强大且易于使用的响应式网站设计工具,软件为用户提供了一个实时可视化的网页设计环境;软件功能丰富,支持设计宽度滑块,自定义断点,全局内容更新,可自定义的预构建组件等等,这极大地改善了设计流程,使用户的创造力得以持续的发挥;对于经验丰富的网页设计师或者前端开发人员来说,Site Designer的工作流程可以为他们提升工作效率,并且软件在工作流程方面也会进行不断的迭代更新,使设计师与前端工程师可以始终能够设计出与时代相符的个性化响应式网站。

自定义断点
使用自定义断点调整布局或在任何显示宽度处调整设计。
魔术滑块
全范围视口滑块—以任何可能的屏幕宽度查看设计并进行处理。
焦点查看器
使用对焦点功能将观看者的注意力集中在图像的特定区域。
响应式图像
使用HTML Picture元素可为移动用户提供优化或较小版本的图像。节省带宽!
移动优先或桌面关闭
使用移动优先或桌面向下工作流程以及相应的媒体查询来构建网站。
内容元素
将容器,图像,视频,按钮,图标等元素拖放到画布上。
资源库
在项目资源库中组织图像,文档和其他资产。
文本编辑器
使用功能强大的文本编辑器直接在画布上键入,粘贴或编辑文本。
1、控制元素的对齐,大小和位置的一种非常有效的方法。同样,可以根据视口的大小指示元素增长,收缩和包装(或不缠绕)。
2、单位切换器,即时更改测量方法-EM,PX,%,VH,Auto等。
3、为SEO或插件添加元数据和其他头(或尾)代码。另外,激活结构化数据工作流程以为Google标记您的内容。
4、发布和分享,直接发布到CoffeeCup服务器并共享链接以进行反馈和协作。
5、导出清洁代码,导出可以上传到任何服务器的干净,语义,HTML和CSS,包括任何添加的插件。
6、从标准定位控件中选择:绝对,静态或固定内容。您还可以使用这些综合工具将元素放置在流之外。
7、出色的容器管理:跨度,偏移,推拉功能以及简单的下拉菜单。可以将容器限制为一定的宽度,也可以将其限制为全角,以吸引视觉(背景)效果。
8、可以轻松移动各个节或在不同页面中重复使用这些节,包括功能查询,可为较旧(不支持)的浏览器创建后备样式。
处理网站项目
步骤1:建立网站专案
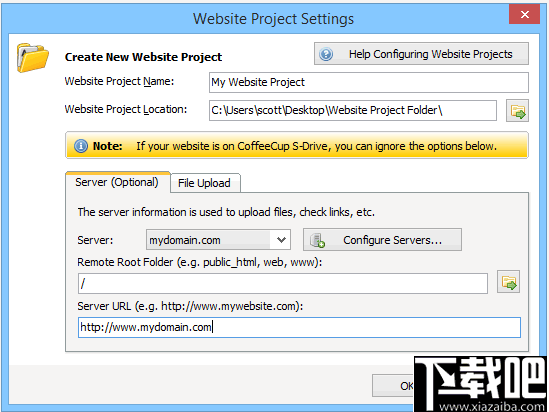
要创建新的网站项目,请转到我的网站>新网站项目。这将打开“ 网站项目设置”窗口,您可以在其中配置网站项目的设置。

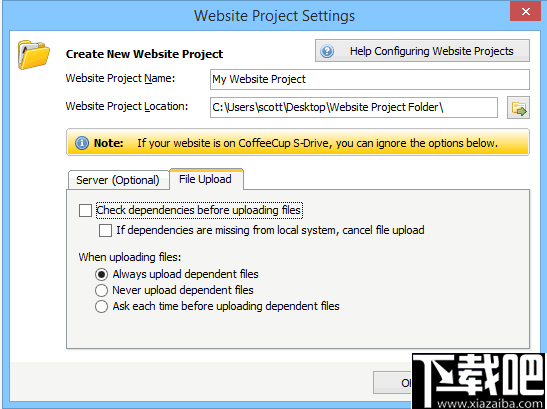
图1:网站项目设置。
以下是提供的字段中的内容:
网站项目名称
这是您的网站项目的名称。由于这只是个人提醒,因此您可以随意命名。为了使事情简单,我们的建议是为您的Website Project命名与您的网站相同的名称。
网站项目位置
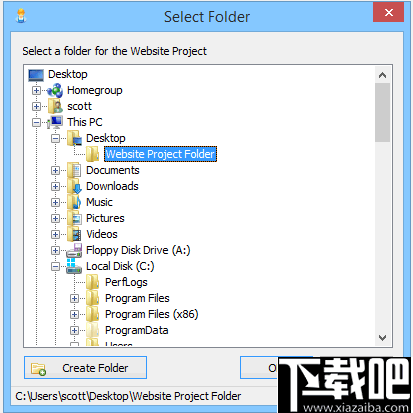
这是网站项目文件的保存位置。使用浏览图标浏览计算机到所需的位置。

图2:选择“网站项目位置”。
如果要使用现有文件创建网站项目,请选择包含要使用的文件的文件夹。如果您是从头开始,则需要创建一个空白文件夹,该文件夹将存储您的Website Project文件。为此,请在计算机上浏览要存储此文件夹的位置,然后单击“ 创建文件夹”。为该文件夹命名,确保已选中它,然后单击“ 确定”。
服务器
在这里,您将根据为服务器指定的昵称来选择要发布到哪个服务器。如果您需要添加或编辑服务器的信息,请单击“ 配置服务器”按钮。
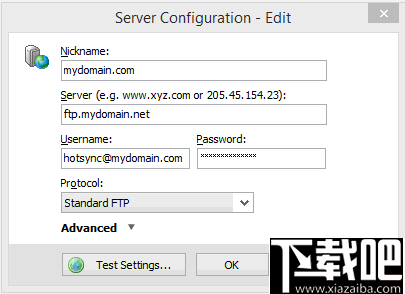
配置服务器
这是将存储您的网站文件的服务器。您可以选择已定义的服务器之一,也可以使用“ 服务器配置”窗口中的字段来定义其中一台。

图3:配置FTP设置。
每个“网站项目”只能分配一台服务器。如果要将任何或所有“网站项目”文件上传到与该字段中指定的服务器不同的服务器,则有两个选择:。
转到我的网站>网站项目设置,切换服务器,然后上传文件。
转到“ 我的电脑”选项卡,右键单击要发布的文件,然后选择要将文件上传到的服务器和文件夹。如果您的任何已发布文档引用了这些文件,则要上传的文件的路径必须与HTML代码中指定的路径匹配。
您可以选择添加新服务器,编辑现有服务器或删除现有服务器。无论您选择添加新服务器还是编辑现有服务器,都将被带到一个新窗口,您将在其中添加或编辑程序必须能够上载网站的信息。
远程根文件夹
这是网站文件存储在服务器上的根文件夹。常用名称包括www,public_html或web。如果您不确定此信息,请与您的主机提供商联系。
服务器网址
可以查看您的网站的位置。通常,它采用http://www.mywebsite.com或类似地址的形式。这样一来,程序在发布您的网站后便知道要在浏览器中启动哪个网站。
文件上传标签
单击“ 网站项目设置”窗口中的此选项卡,以配置更多文件上传设置。

图4:网站项目文件上传设置。
上载文件之前检查依赖性
这会在将文件上传到服务器之前检查您的文档依赖项,以确保正确引用了它们。网站项目依赖项是链接和外部文件,例如样式表,图像等,基本上就是HTML文件链接到的任何内容。如果未正确引用您的一个或多个文档依赖项,您将收到有关错误引用的依赖项的信息。
如果本地系统缺少依赖项,请取消文件上传
如果任何文档依赖项不在您的“网站项目”中的正确位置,则选中此框将取消文件上传。
上载文件时...
您可以选择始终上传相关文件(例如图像和样式表),不上传它们,或让程序在上传之前与您确认。填写完这些字段后,点击确定。您的新网站项目将出现在“ 我的网站”选项卡中。
步骤2a:将单个页面添加到您的网站项目
我们接下来要介绍的是将页面添加到您的网站项目中。首先,通过转到文件并选择从快速入门新建,新建空白页或从主题/布局新建来创建新页面。有关这些选项的更多信息,请阅读“ 创建新网页”。
接下来,通过转到File> Save来保存页面。这将打开一个窗口,您可以在其中选择新页面的保存位置。默认情况下,该程序将提示您将页面保存到Website Project的根文件夹。输入页面名称,然后单击“ 确定”。
正确命名文件!
如果您要创建的页面将成为您的网站主页(首页),请确保将其命名为index.html。与所有文件名一样,确保每个字符均小写(不能混合使用大小写)。
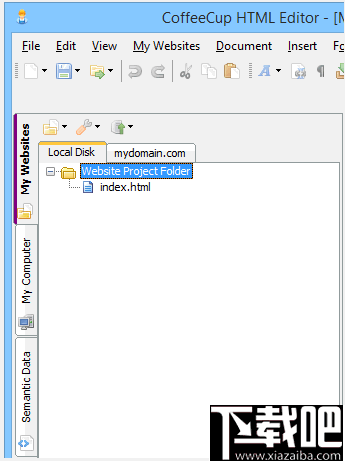
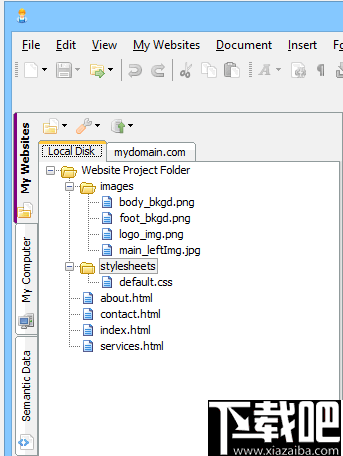
您的新文件将显示在“我的网站”选项卡中。

图6:添加了单个文件的“我的网站”选项卡。
步骤2b:将主题添加到您的网站项目
向网站项目中添加单个页面的一种替代方法是从主题(也称为模板)开始。一个主题包括几个页面,这些页面包含用于基本设计的HTML和图像,这意味着所有辛苦的工作都为您完成。(有关主题的更多信息,请阅读“ 创建新网页”的“从主题中新建”部分。)
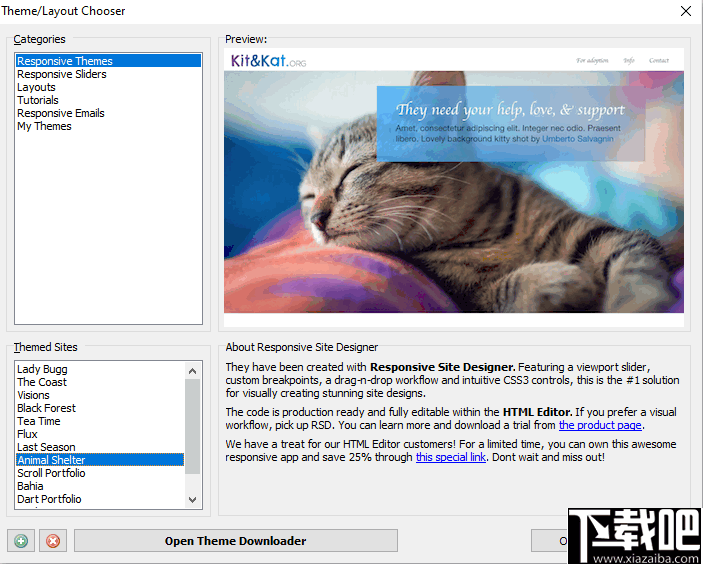
要选择新主题,请转到文件>从主题/布局新建。这将打开“ 主题/布局选择器”,使您可以选择要用作网站的主题。

图7:主题[Template]下载器。
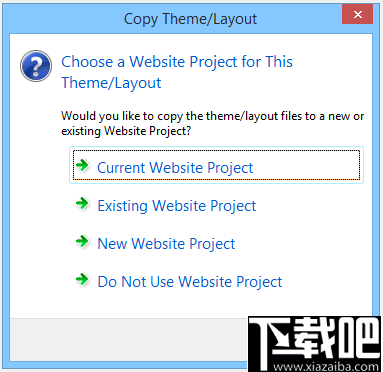
选择您要使用的主题,然后单击确定。这将打开一个窗口,提示您选择要保存主题的网站项目。

图8:选择退出的项目文件或创建一个新文件。
选择当前网站项目。主题文件将显示在“我的网站”选项卡中。

图9:添加了主题文件的Website Project。
步骤3:将文件夹添加到您的网站项目
组织良好,直观的结构是精心设计的网站的重要方面。您可以帮助组织网站文件的第一件事就是为特定页面元素创建文件夹。看一看从主题创建的网站项目。看到主要网站的那些子文件夹-CSS,图像和JS吗?这些文件夹中的每一个都明确标有其包含的文件类型的名称。该系统有助于将所有内容保留在自己的位置。
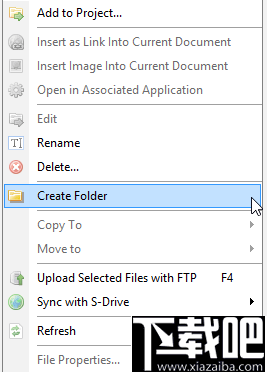
让我们在空白网站项目中模拟此结构。(当然,您也可以将文件夹添加到使用主题创建的网站项目中。)要创建文件夹,请在“ 我的网站”选项卡中的任意位置单击鼠标右键。这将打开一个右键单击菜单,其中包含用于处理网站项目的选项:

图10:创建文件夹。
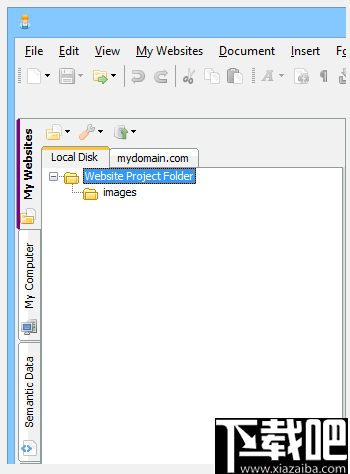
选择创建文件夹。这将创建一个新文件夹。默认情况下,它将被命名为New Folder 1,但是您可以根据需要命名。对于本教程,我们将其称为文件图像,并使用它来存储(您猜对了)图像。

图11:创建名为images的文件夹。
步骤4:将其他文件添加到您的网站项目
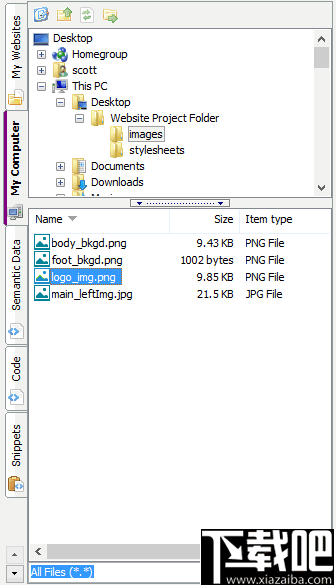
接下来,让我们将一些图像添加到我们的图像文件夹中。为此,请切换到“ 我的电脑”选项卡。

图12:“我的电脑”标签。
使用顶部的区域浏览计算机,以查找要添加到页面的图像。在顶部区域中选择一个文件夹会在底部区域中打开其所有文件。找到要使用的图像后,右键单击该文件,然后选择“ 将文件复制到网站项目”,然后选择要将文件存储在项目中的哪个位置。
Adobe Edge Animate CC 网络软件158 MB中文版
详情Adobe Edge Animate CC 2015 网络软件158 MB中文版
详情Adobe Muse CC 2015 网络软件94 MB2015.0.0 中文版
详情CoffeeCup Flash Photo Gallery 网络软件12.14 MB5.96 免费版
详情DFM2HTML 网络软件4 MB8.2 免费版
详情CoffeeCup Web Form Builder 网络软件24.44 MB8.2 官方版
详情CoffeeCup HTML Editor 网络软件34.31 MB14.1 官方版
详情Agama Web Buttons 网络软件7.86 MB3.10.1 官方版
详情HTMLDraw 网络软件17.49 MB2.0 中文版
详情Adobe Dreamweaver CS5 网络软件406 MB简体中文版
详情Adobe Dreamweaver CS6 网络软件278 MB12.0.0.5808 官方版
详情Adobe Dreamweaver CC 2014 网络软件320 MB15.0.0.6947 中文版
详情KindEditor 网络软件868 KB4.1.5 免费版
详情Expression Studio 4 网络软件378 MB中文正式版
详情Fresh HTML 网络软件4.59 MB3.7 免费版
详情xhEditor 网络软件716 KB免费版
详情CoffeeCup Free DHTML Menu Builder 网络软件887 KB2.2 免费版
详情AntsSoft Ultra Menu 网络软件2.62 MB1.2 官方版
详情CoffeeCup Flash Blogger 网络软件5.13 MB4.6 免费版
详情CoffeeCup Web JukeBox 网络软件7.09 MB4.6 免费版
详情点击查看更多
Adobe Dreamweaver CS6 网络软件278 MB12.0.0.5808 官方版
详情FlexSite 网络软件1.55 MB2.8e 官方版
详情Allbuttons 网络软件2.17 MB2.14 官方版
详情Secure HTML Lock 网络软件3.96 MB1.3.6 官方版
详情Style Master 网络软件9.04 MB4.6 官方版
详情Color Schemes 网络软件1.12 MB5.0.3 官方版
详情春天网页菜单 网络软件2.12 MB1.1 官方版
详情动感十足----网页特效王 网络软件2.25 MB1.0.3 官方版
详情Linkman pro 网络软件6.58 MB1.0.0 官方版
详情HTML压缩器 网络软件9 KB1.0.0 官方版
详情Chm2web Pro 网络软件1.54 MB2.85 build 236 官方版
详情网页减肥大师 网络软件287 KB2.0 官方版
详情PagePlus 网络软件23.28 MB1.0.0 官方版
详情Ewisoft Web Builder 网络软件7.62 MB1.0.0 官方版
详情EasyXML 网络软件829 KB4.0 官方版
详情Live Image 网络软件1.56 MB1.0.0 官方版
详情Java Menus and Buttons 网络软件1.3 MB4.85 官方版
详情Actual Drawing 网络软件6.29 MB7.4 官方版
详情SRHTML98 网络软件346 KB3.10 Build 76 官方版
详情PKhtml编辑器 网络软件10 KB1.01 官方版
详情点击查看更多
水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情开元棋脾595cc 休闲益智61.5MBv7.2.0
详情老式水果机投币游戏机 休闲益智0MBv1.0
详情波克城市棋牌 休闲益智61.5MBv7.2.0
详情ky棋牌苹果版本 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本 休闲益智61.5MBv7.2.0
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情777水果机免费单机版 休闲益智0MBv1.0
详情王道棋牌官网最新版 休闲益智61.5MBv7.2.0
详情欢乐拼三张单机版2025 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情老式水果机单机版 休闲益智0MBv1.0
详情老式水果机游戏 休闲益智0MBv1.0
详情牛牛下载金币版苹果 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情琼星海南麻将官方下载安装2024 休闲益智61.5MBv7.2.0
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情点击查看更多






































