
DecSoft App Builder(可视化webAPP开发工具)
v2021.38 免费版大小:150 MB 更新:2024/06/06
类别:其他软件系统:WinAll
分类分类

大小:150 MB 更新:2024/06/06
类别:其他软件系统:WinAll
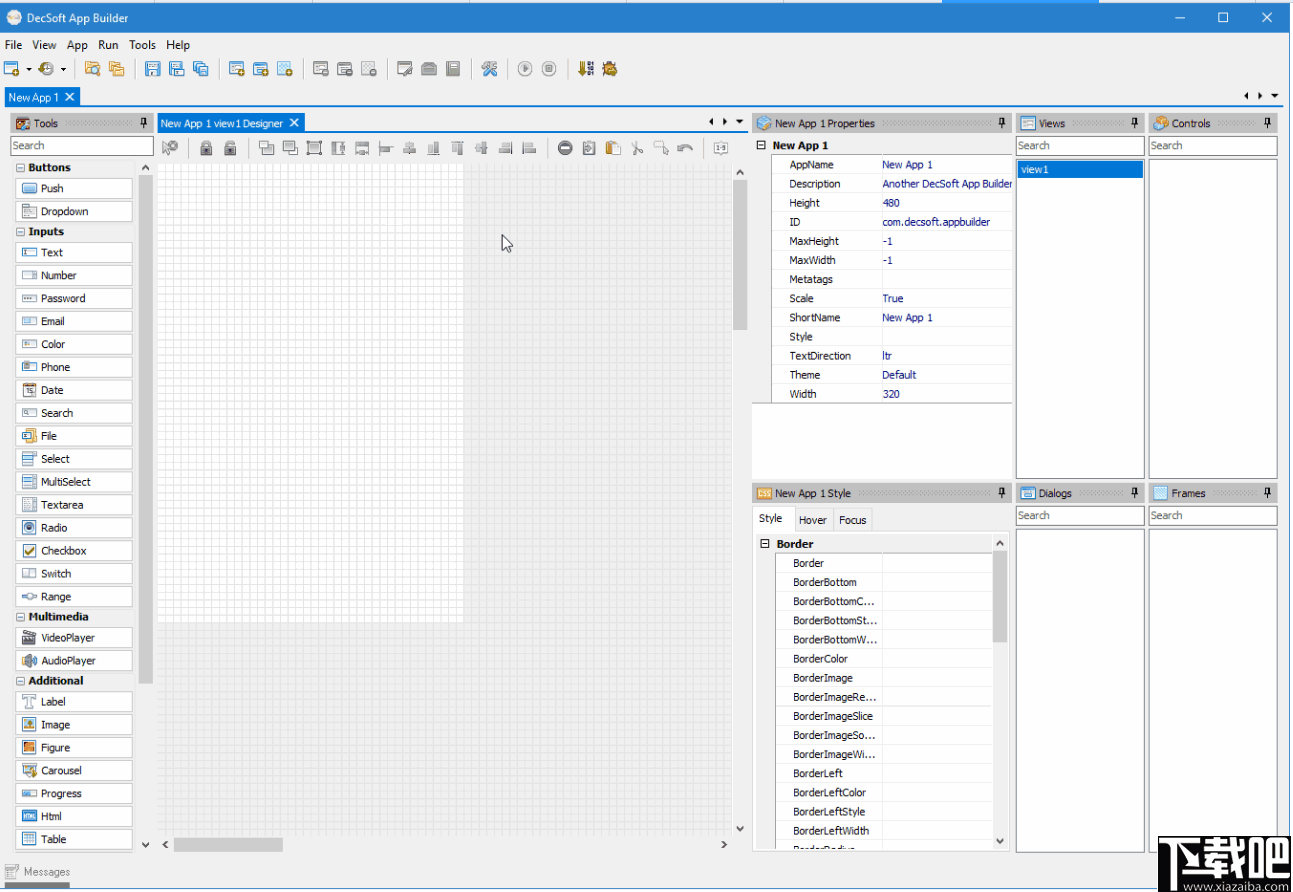
DecSoft App Builder是一款强大的可视化手机webAPP开发工具,通过这款软件用户可以为移动和桌面浏览器,Android,iOS,Windows等创建HTML5应用,WebApp,渐进式WebApp,Web扩展和混合应用;该软件具有专业的视觉开发环境,用户使用这款软件进行相关的APP开发将大大的提升生成效率;软件主要基于HTML,CSS和Javascript进行APP开发,因此如果用户需要使用这款软件开发手机APP,这三种编程语言是必不可少的工具,DecSoft App Builder的代码编辑器中内置了丰富的代码列表,通过使用这些代码将会让您的编程速度得到提升,并且还支持您使用各种功能控件等。

快速代码清单
Decsoft应用程序构建器代码编辑器为您提供了方便的快速代码列表,可以帮助您更快地编写JavaScript代码,并提供所有可用的控件属性,方法等。

应用程序文件管理器
decsoft应用程序构建器ide为您的应用程序集成了正确的文件管理器,因此您可以链接JavaScript和样式表文件,还可以添加图像,其他文件(例如JSON文件)甚至整个目录,以便在运行时在应用程序中使用。

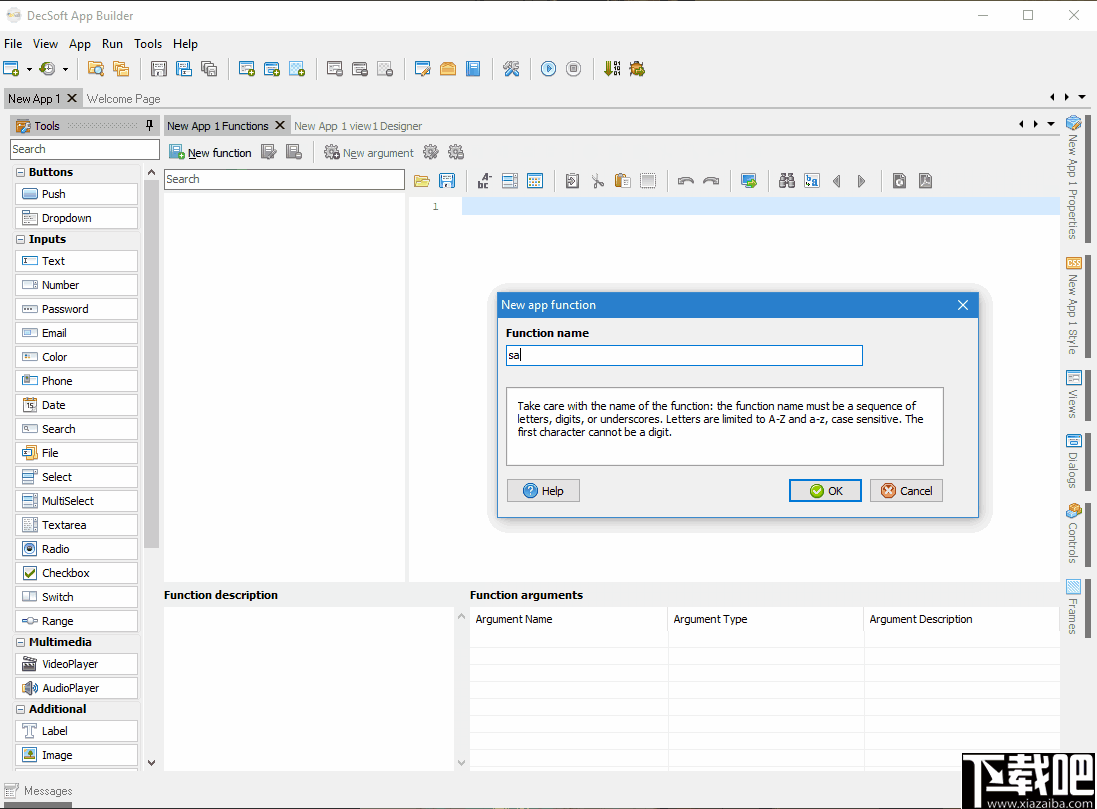
用户功能
除了可用的应用程序方法和应用程序视图,应用程序对话框,应用程序框架,Apache Cordova插件方法以及您可以使用的所有可能的控件提供的方法之外,您还可以设置自己的用户功能,以便在运行时可用于您的应用程序。

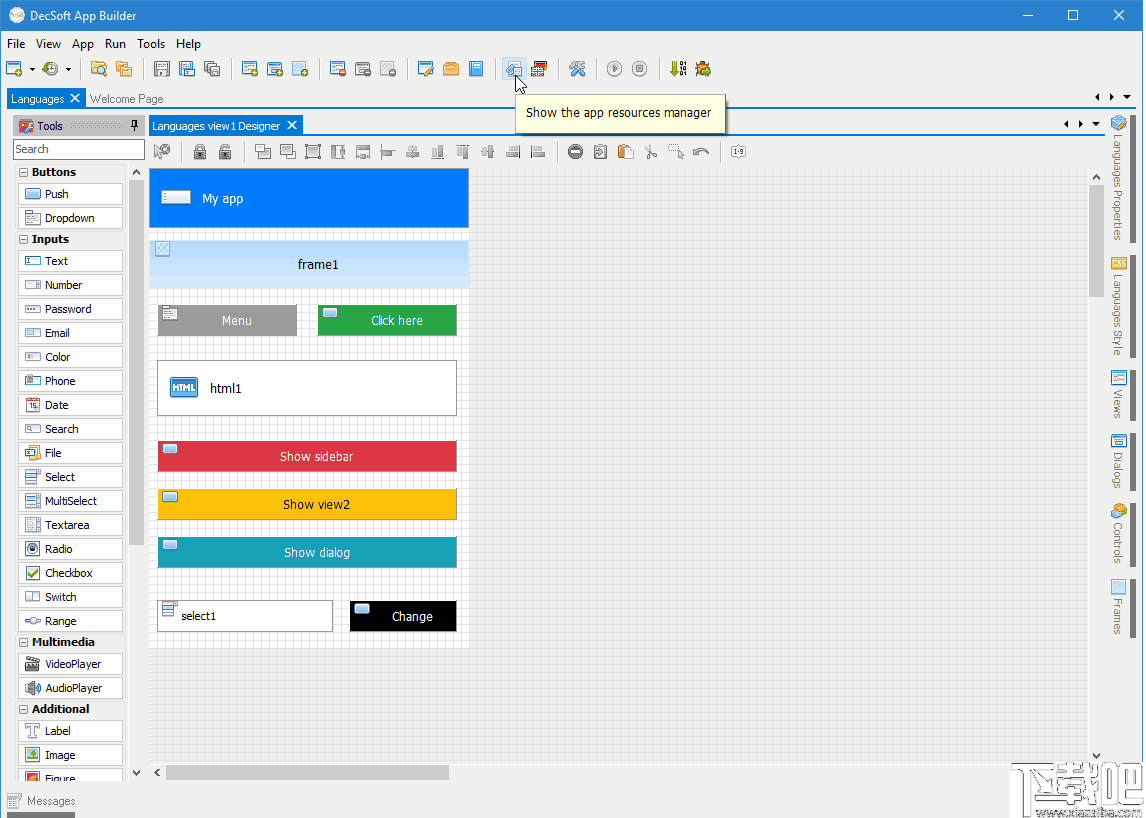
应用资源
App Builder为我们提供了一个应用程序浏览器,我们可以在设计时使用app.resource()方法来设置任意数量的JavaScript字符串,数组,对象和JSON资源,以便在运行时可用。

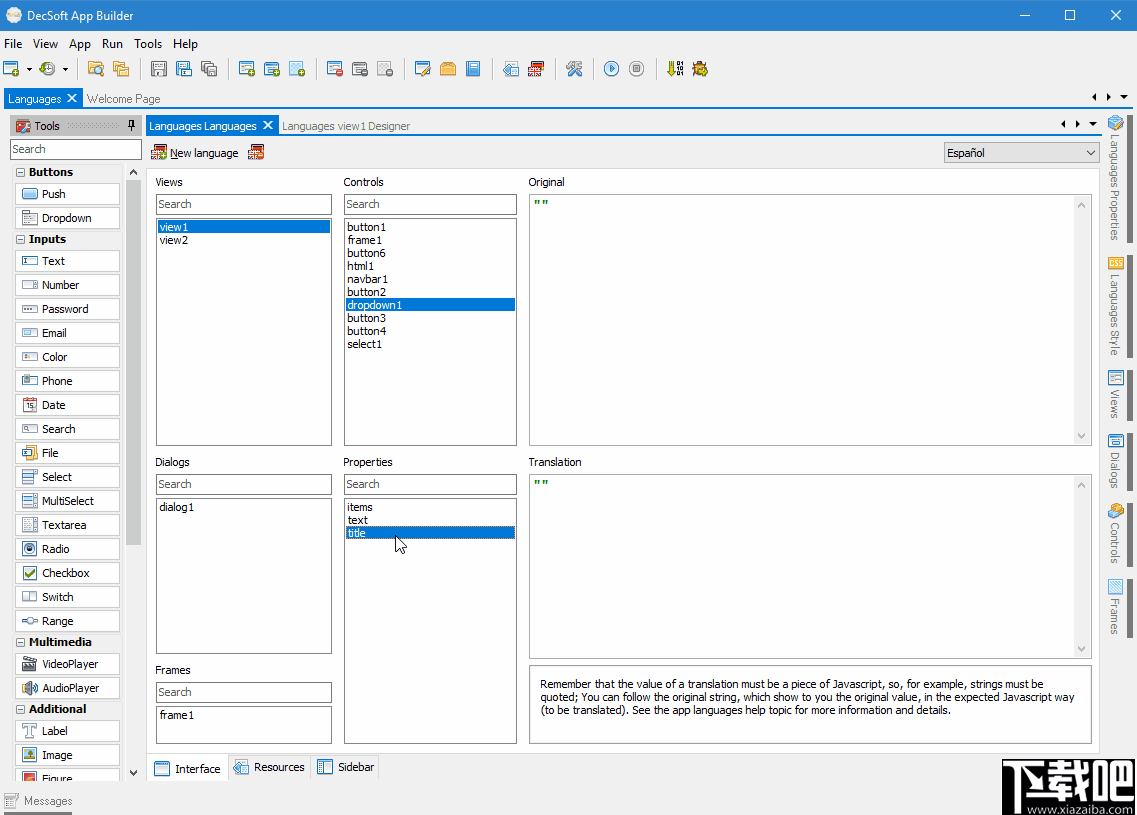
应用语言
应用程序语言管理器使将应用程序翻译成各种语言变得容易。我们可以添加任意数量的语言,然后使用它即可。app.translateView()方法在运行时转换应用程序。

自动缩放应用
有许多主题可用于您的应用程序,甚至可以在运行时设置固定样式和缩放样式。自动缩放样式使应用程序可以在不同的屏幕尺寸下正确显示。

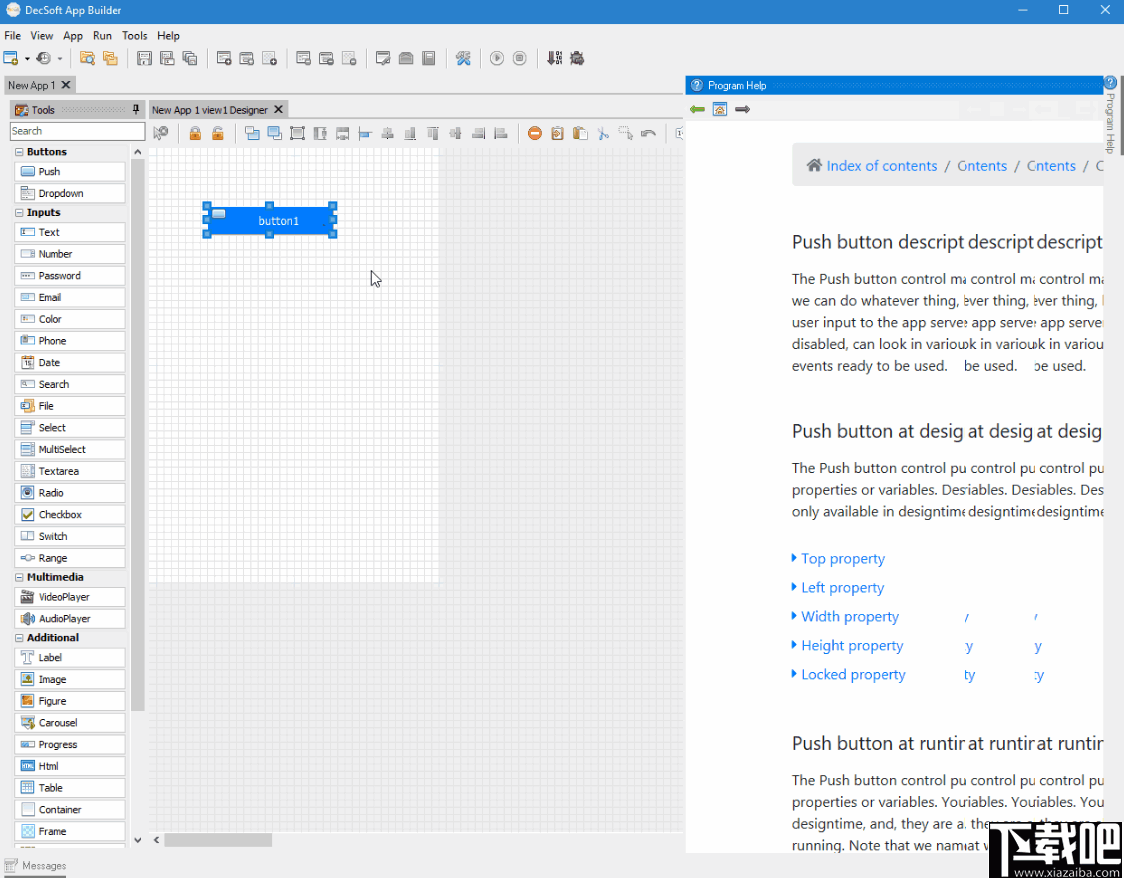
上下文帮助
Decsoft应用程序构建器具有上下文帮助,可以通过在IDE中按F1键将您指向控件,属性,事件引用等。

1、Decsoft App Builder快速代码列表可帮助您编写JavaScript代码。
2、您可以将所需文件添加到应用程序管理器中。
3、使用用户功能管理器,您可以添加任何数量的功能以在运行时使用。
4、Decsoft应用程序构建器提供了一个非常有用的应用程序浏览器。
5、使用应用程序语言管理器翻译我们的应用程序非常容易。
6、自动缩放样式是使应用程序在各种屏幕尺寸下正常运行的好方法。
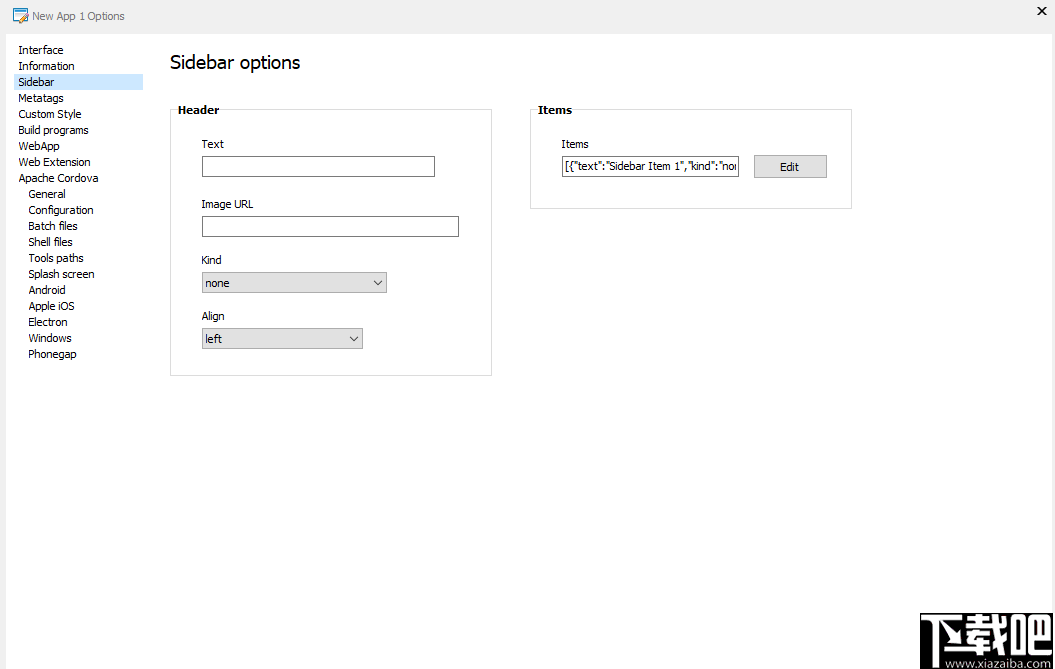
应用程序选项-边栏
您可以在下面看到应用程序侧栏选项窗口。图片后,您可以在侧边栏部分中获取有关所有应用程序选项的信息。

应用程序选项-边栏标题
将此选项设置为一点文本,以显示在可选应用程序侧边栏的标题处。应用程序侧边栏是可选的,因此侧边栏标题也是如此。您可以通过使用app app.sidebar.header属性在运行时访问应用程序侧栏标题。
应用程序选项-侧边栏图片网址
将此选项设置为图像URL,以显示在可选应用程序侧边栏的标题处。应用程序侧边栏是可选的,因此图像URL也是如此。您可以使用app.sidebar.imageUrl属性在运行时访问应用程序侧栏图像URL 。
应用程序选项-边栏标题类型
将此选项设置为在可选应用程序侧边栏标题中使用的种类(颜色)。应用程序侧边栏是可选的,因此标题类型也是如此。您可以在运行时通过使用app.sidebar.headerKind属性访问应用程序侧栏标题类型。
应用程序选项-边栏标题对齐
将此选项设置为在可选应用程序侧边栏的标题中使用的对齐方式(“左”,“中心”,“右”)。应用程序侧栏是可选的,因此标题对齐。您可以在运行时通过使用app.sidebar.headerAlign属性访问应用程序侧栏标题类型。
应用程序选项-边栏项目
使用“编辑”按钮在设计时通过侧边栏项目对话框建立应用程序侧边栏项目和子项。您可以在运行时通过使用app.sidebar.items属性访问应用程序侧边栏项目和子项。
DecSoft App Builder的安装中包含一个补充工具栏示例应用程序。看看上面的对话框在起作用!
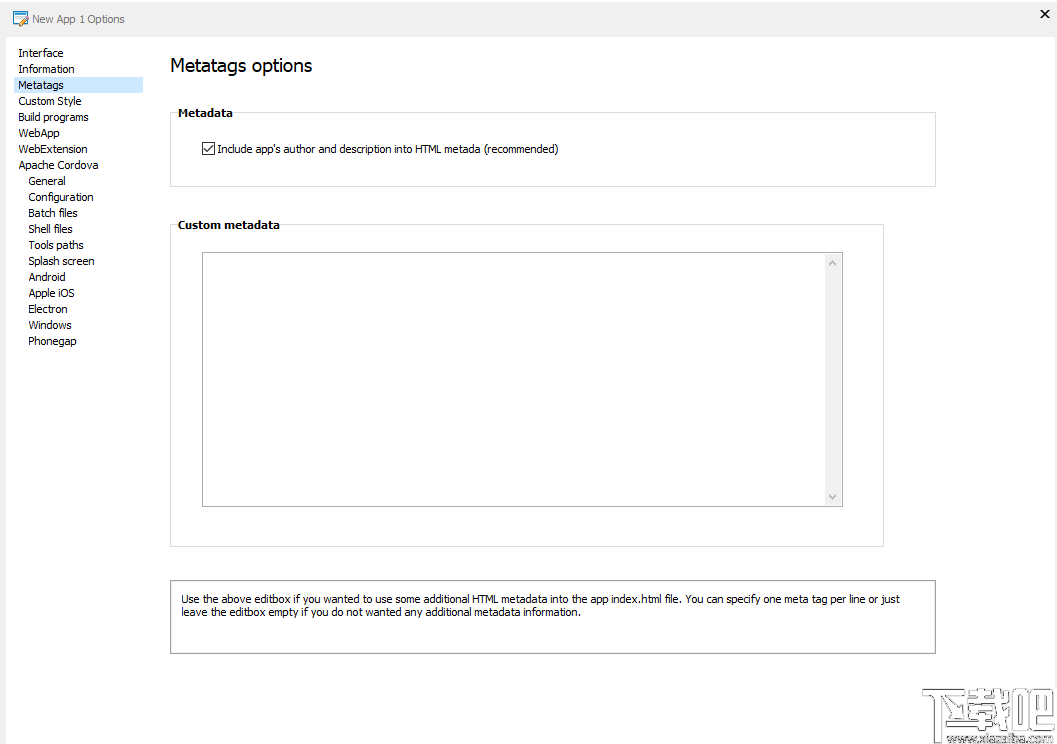
应用程序选项-元标记
在下面,您可以看到应用程序Metatags选项窗口。图片后,您可以在“元标记”部分中获取有关所有应用程序选项的信息。

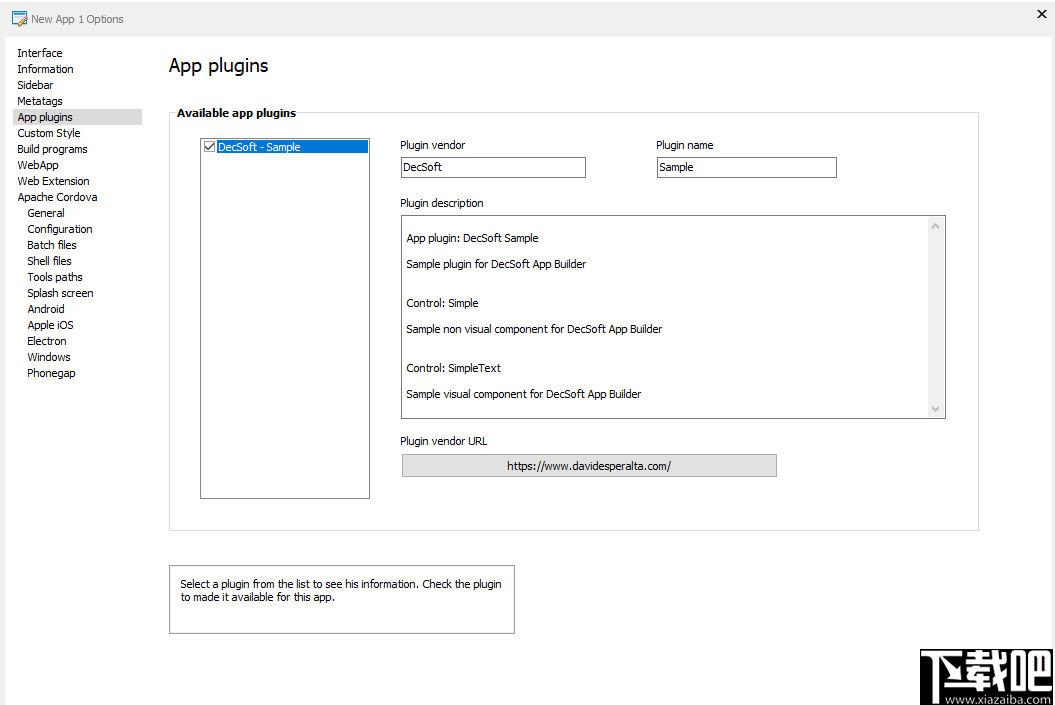
应用程序选项-应用程序插件
您可以在下面看到应用程序插件选项窗口。图片后,您可以在“元标记”部分中获取有关所有应用程序选项的信息。

应用程序选项-应用程序插件-信息
从应用程序插件选项中,您可以查看可用应用程序插件的列表,并检查插件,以便将其包含在应用程序中。有时,您无需检查应用程序插件,例如,如果该插件具有控件,然后将某些控件添加到应用程序中,则该插件将自动被检查并可以使用。
如果某个应用程序插件没有任何控件(但提供了其他东西,例如应用程序方法),则您明确需要检查上述选项中的插件,以使其在设计时和运行时可用。
您可以在目录索引中看到,可用的插件也集成在IDE帮助中。但是,此特定的插件帮助仅在IDE中可用,而在联机版本的帮助中不可用。
如果您有兴趣为DecSoft App Builder开发应用程序插件,欢迎您!这是您必须学习和遵循的文档。
应用程序选项-元标记-元数据
选中复选框(默认情况下处于选中状态),以使用适当的应用程序HTML元标记包含应用程序作者信息和应用程序描述。
应用程序选项-元标记-自定义元数据
您可以使用“自定义元数据应用程序”选项添加更多HTML元标记以包含在应用程序HTML中。
应用程序选项-自定义样式
在下面,您可以看到应用程序的自定义样式选项窗口。图片后,您可以在“自定义样式”部分中获取有关所有应用程序选项的信息。

应用程序选项-自定义样式-CSS样式
除了可以通过使用应用程序文件管理器包含在应用程序中的CSS样式表以及可以通过使用IDE控件样式检查器设置的自定义样式之外,还可以使用app自定义样式选项来放置一些CSS代码应用于整个应用。
您可以使用上面的应用程序选项编辑框为应用程序设置自定义CSS样式,但是,通过使用右键单击上下文菜单,应用程序设计器还有另一种方法,如下面的GIF图像所示:

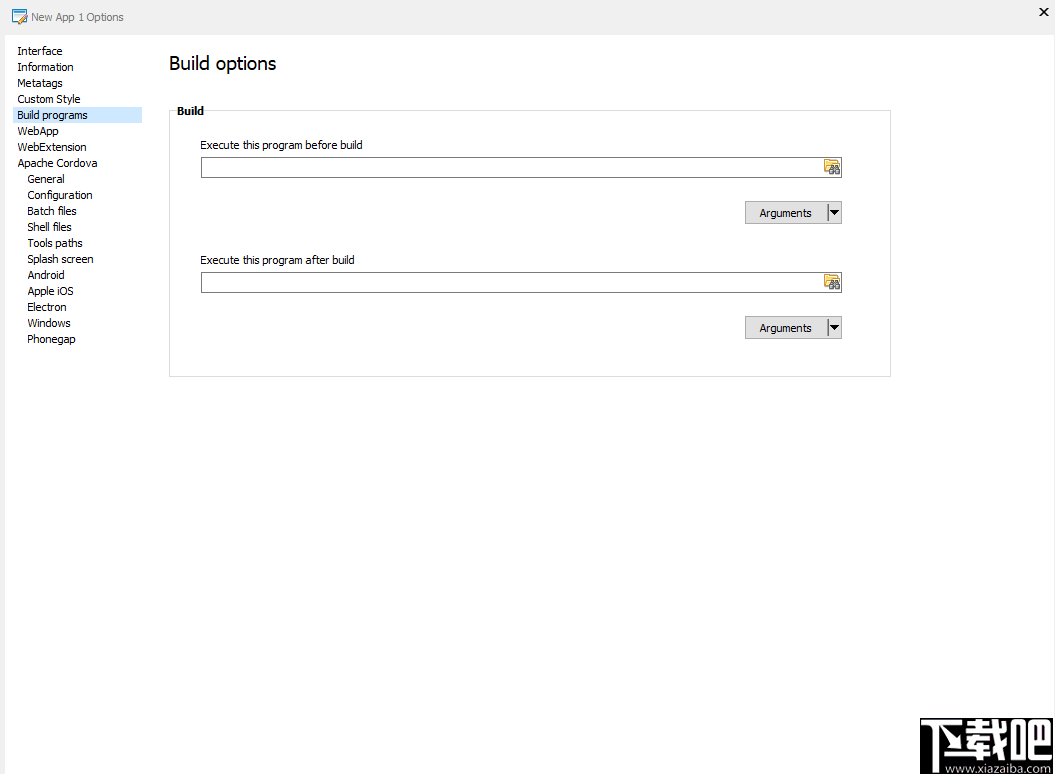
应用程序选项-构建程序
在下面,您可以看到应用程序“构建程序选项”窗口。在映像之后,您可以在“生成程序”部分中获取有关所有应用程序选项的信息。

应用程序选项-构建程序-构建之前和之后
您可以使用“构建程序”应用程序选项来建立可执行程序(或BAT或CMD文件),以在成功编译应用程序之前和之后执行该程序。使用参数列表框选择一些参数(例如,应用程序项目文件路径或应用程序输出目录路径),以发送给引用的可执行程序。
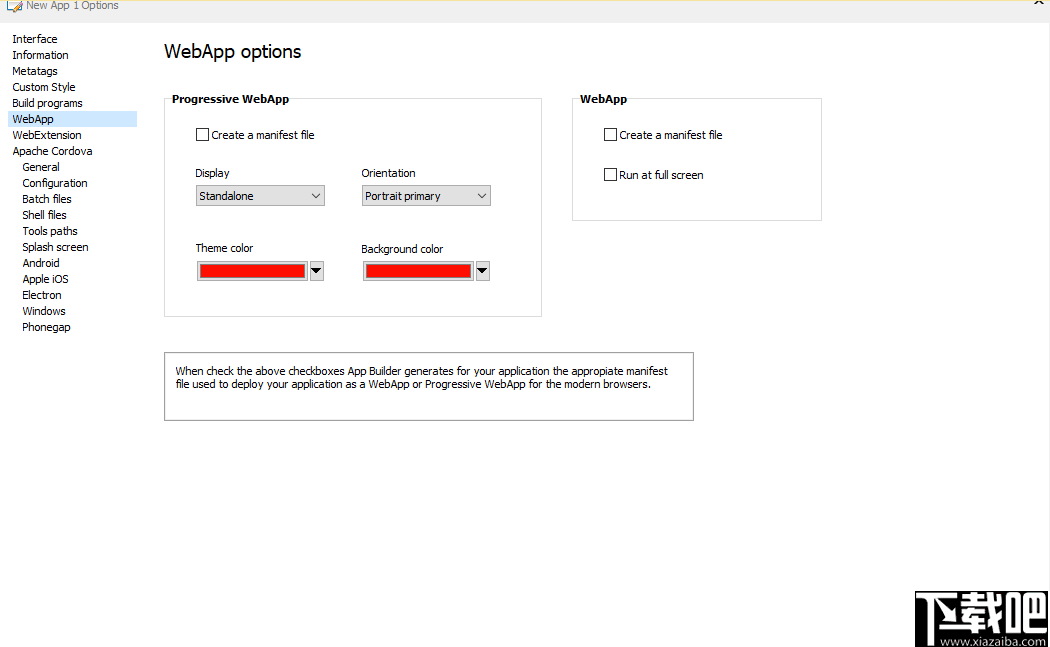
应用程序选项-WebApp
在下面可以看到“ WebApp选项”窗口。在图像之后,您可以在WebApp部分中获取有关所有应用程序选项的信息。

应用程序选项-WebApp-WebApps和渐进式WebApps
您可以使用WebApp选项创建适当的内容(例如某些清单文件),以使您的应用程序可以立即安装在现代浏览器和设备中,而无需先从任何应用程序商店下载。
通常,浏览器供应商会检测应用清单,并向用户提供一种安装应用的方法,基本上是在设备主屏幕上放置一个应用图标。然后,从该图标启动应用程序时,将应用您可以在此处建立的选项。
请注意,在这里我们不是在谈论可以通过DecSoft App Builder和Apache Cordova帮助创建的混合应用程序。WebApp在浏览器中运行,并通过某些HTTP服务器提供服务。当用户使用应用程序图标时,将加载适当的应用程序URL。
但是,混合应用程序可以真正从不同的应用程序商店下载,也可以从您自己的网站下载并安装,并且可以访问设备信息和功能,就像它们是本地应用程序一样。
要准备将应用程序用作WebApp和Progressive WebApp,只需选中“创建清单”复选框,然后根据需要设置WebApp和Progressive WebApp选项。然后,在编译应用程序时,DecSoft App Builder将创建要使用的正确清单文件。
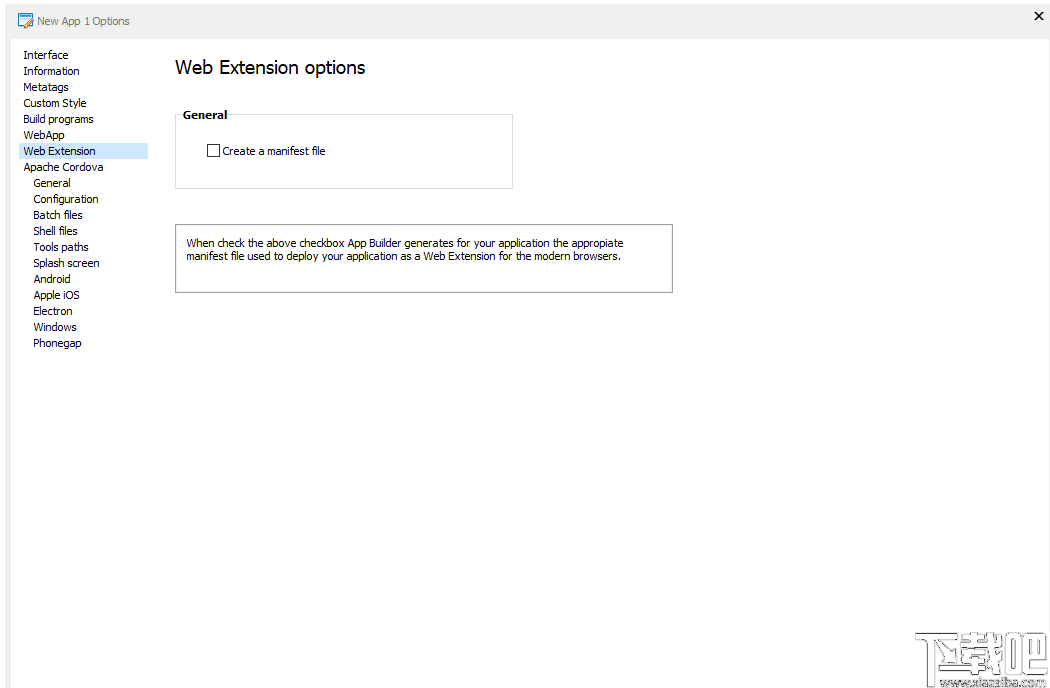
应用程序选项-WebExtension
在下面,您可以看到WebExtension选项窗口。在图像之后,您可以在WebExtension部分中获取有关所有应用程序选项的信息。

应用程序选项-WebExtension-WebExtension
您可以选中“创建清单文件”,以便DecSoft App Builder创建适当的应用清单,该清单可作为插件或加载项(即WebExtension)安装在现代浏览器中。用户可以通过单击提供的浏览器工具栏图标来显示已安装的WebExtension应用。
Cygwin 其他软件808 KB2.873 官方版
详情Vbs To Exe 其他软件1.45 MB2.0.6 中文版
详情Visual Studio 2015 Community 其他软件5.8 GB免费版
详情Cygwin x64 其他软件832 KB2.873 官方版
详情sql数据库备份恢复助手 其他软件1.77 MB2.9.1 绿色版
详情Navicat for MySQL 其他软件17.34 MB11.2.15 中文版
详情jEdit 其他软件3.72 MB5.3.0 中文版
详情Aptana Studio 其他软件127.97 MB3.6.1 官方版
详情Navicat for MySQL 其他软件25.06 MB11.2.15 中文版
详情PhpStorm 其他软件154.45 MB10.0.1 官方版
详情Android Killer 其他软件19.87 MB1.3.1 绿色版
详情Wing IDE 其他软件53.01 MB5.1.5 官方版
详情Zend Studio 其他软件290.42 MB12.5.1 中文版
详情ActivePerl 其他软件26.26 MB5.20.2.2002 官方版
详情Free Pascal 其他软件40.01 MB2.6.4 官方版
详情VisualSVN 其他软件4.3 MB5.0.1 官方版
详情wxPython 其他软件14.56 MB3.0.2.0 免费版
详情Wing IDE 101 其他软件50.38 MB5.1.5 官方版
详情Redmine 其他软件3.45 MB3.1.0 免费版
详情CoolFormat 其他软件2.96 MB3.4 免费版
详情点击查看更多
Microsoft Visual Studio 2012 Ultimate 其他软件1.5 GB中文版
详情Microsoft Visual Studio 2013 Ultimate 其他软件5.8 GB中文版
详情Navicat for MySQL 其他软件25.06 MB11.2.15 中文版
详情SQL Server 2012 其他软件3.4 GB简体中文版
详情SQLite Expert Personal x64 其他软件21.1 MB4.0.0 免费版
详情Sublime Text 3 其他软件9.77 MBBuild 3211 官方版
详情Eclipse中文版 其他软件228.66 MB4.5.0 官方版
详情eclipse下载64位 其他软件212.64 MB4.6 官方版
详情PhpStorm 其他软件154.45 MB10.0.1 官方版
详情matlab 其他软件7.5 GB8.5 官方版
详情UltraEdit 其他软件73.98 MB25.10.0.50 中文版
详情Microsoft Visual Studio 2005 其他软件2.54 GB中文版
详情Visual Studio 2015 Community 其他软件5.8 GB免费版
详情Zend Studio 其他软件290.42 MB12.5.1 中文版
详情WinHex 其他软件4.8 MB19.3 中文版
详情Visual C++ 6 其他软件805 MB6.0 安装版
详情三菱PLC编程软件 其他软件227.64 MB8.86 官方版
详情STEP 7 MicroWIN 其他软件316.49 MB4.0.6.35 官方版
详情Unity3D 其他软件1024 MB4.3.4 官方版
详情Sublime Text 3 其他软件10.35 MBBuild 3211 官方版
详情点击查看更多
欢乐拼三张腾讯版2025 休闲益智61.5MBv7.2.0
详情jj游戏大厅2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张腾讯版手机版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张原版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张无限钻石版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张好友房2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张游戏手机版2025 休闲益智61.5MBv7.2.0
详情宁波游戏大厅奉化双扣2025 休闲益智61.5MBv7.2.0
详情35273十年棋牌值得信赖 休闲益智61.5MBv7.2.0
详情够力排列五奖表旧版 生活服务44MBv3.0.0
详情欢乐拼三张手游专区2025 休闲益智61.5MBv7.2.0
详情天天炸翻天手机版版本大全 休闲益智61.5MBv7.2.0
详情大神娱乐新版安装包2025 休闲益智61.5MBv7.2.0
详情宁波游戏大厅手机版2025 休闲益智61.5MBv7.2.0
详情欢乐拼三张腾讯棋牌2025 休闲益智61.5MBv7.2.0
详情王道棋牌2025最新版 休闲益智61.5MBv7.2.0
详情爱玩棋牌2025安卓最新版 休闲益智61.5MBv7.2.0
详情快乐炸翻天免费版 休闲益智0MBv1.0
详情够力奖表旧版免费下载 生活服务0MBv1.0
详情欢乐拼三张红包版2025 休闲益智61.5MBv7.2.0
详情点击查看更多