微信小程序新手教程之json配置
2017-01-11 17:37作者:下载吧
微信小程序新手教程之json配置,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
json配置
进行全局配置,
决定页面文件的路径、
窗口表现、
设置网络超时时间、
设置多 tab
...
app.json 配置项列表
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
pages
小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.js,.json,.wxml,.wxss的四个文件进行整合
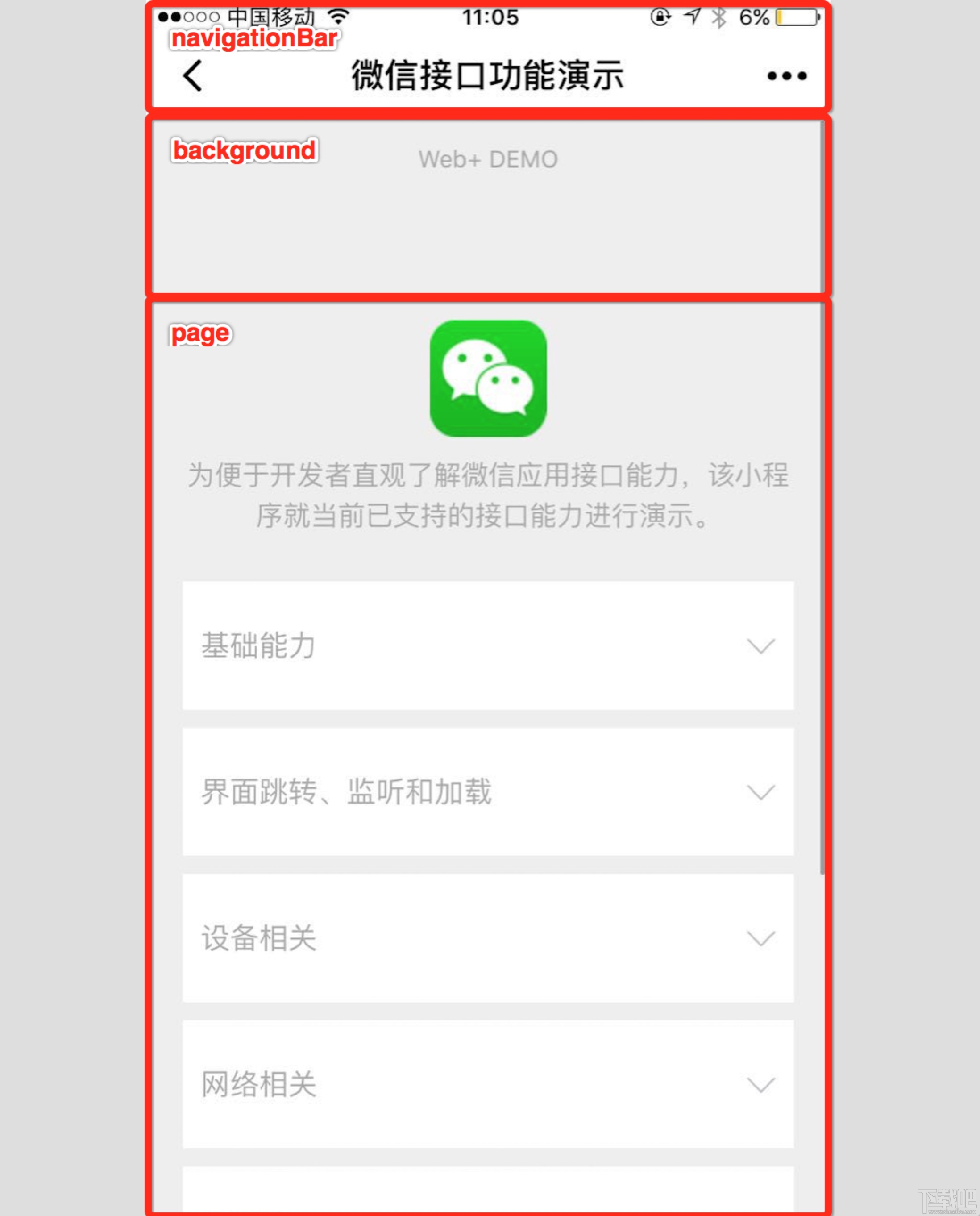
window
设置小程序的状态栏、导航条、标题、窗口背景色。

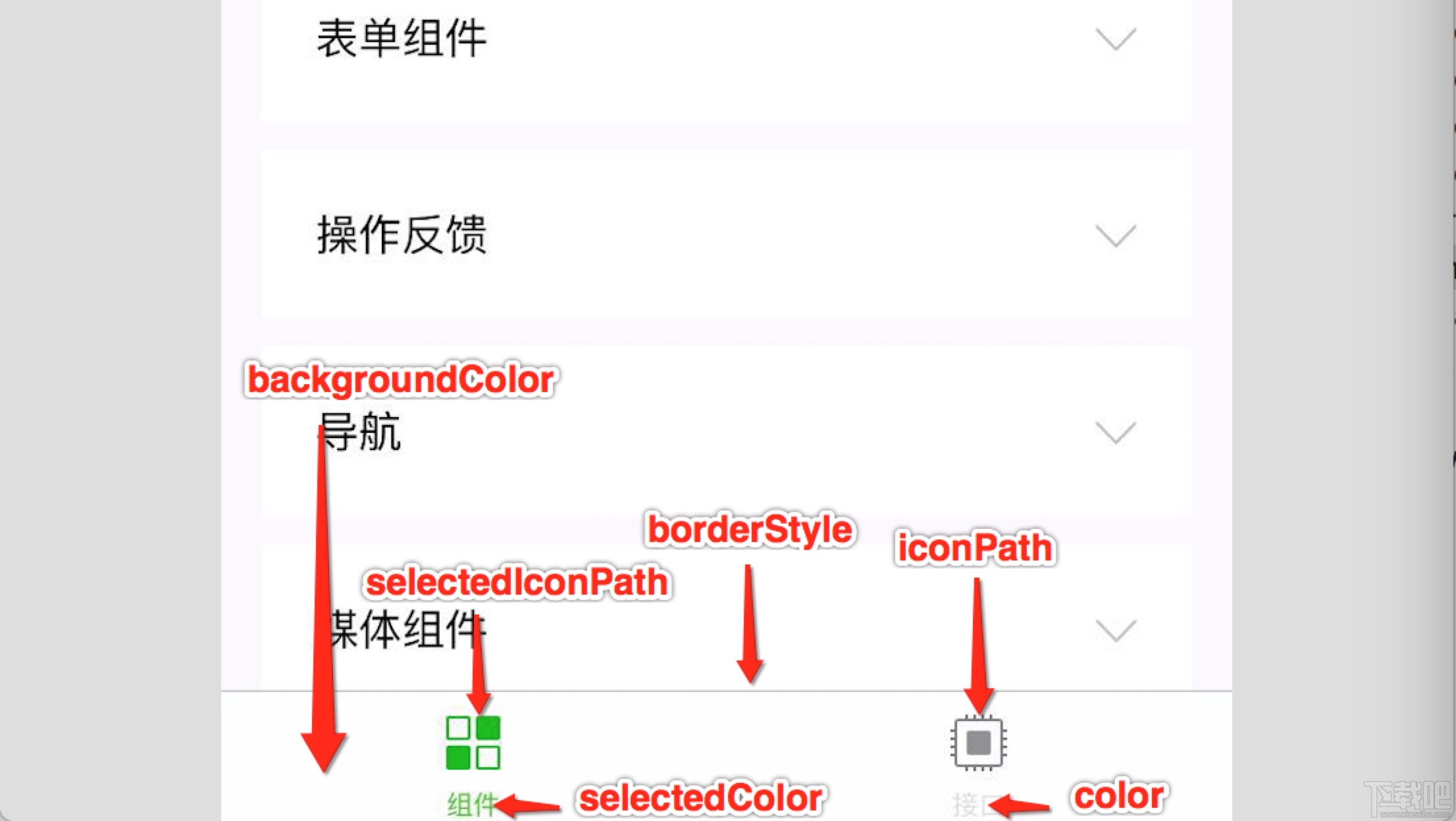
tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
内容与显示分离
{[几个包含数据的对象],统一的样式设置1,统一的样式设置2,统一的样式设置3}

networkTimeout
可以设置各种网络请求的超时时间。
debug
可以在开发者工具中开启 debug 模式
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
只
只是
只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
决定本页面的窗口表现
无需!!!写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
下面小编就给大家介绍一种一个小程序吧
嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!
