vs code打开终端控制台的操作方法
2020-08-24 18:06作者:下载吧
vs code这款软件是有很多用户都在使用的一款代码编辑器,其中可以通过安装相应的插件实现各种编程语言程序的编写,这样用户只需要通过这一款软件就可以进行多种编程语言的编程操作,对很多用户来说都是非常方便的,在我们编辑好代码之后难免会需要打开终端和控制台来调试代码,查看信息等,而有的用户在使用这款软件的时候还不知道要怎么打开终端、控制台,那么小编今天就来跟大家分享一下具体的操作方法吧,感兴趣的朋友不妨一起来看看小编分享的这篇方法教程。

方法步骤
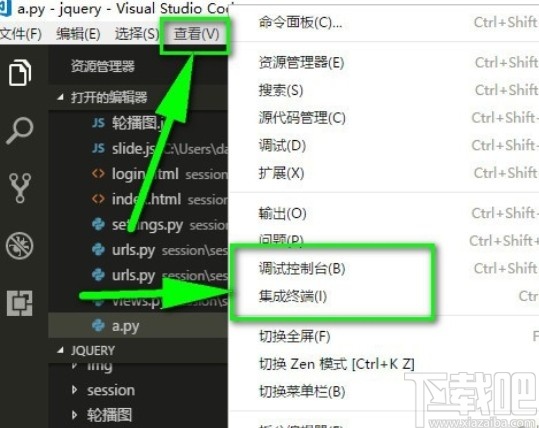
1.首先第一步我们打开软件之后,在界面上方找到查看这个选项,点击之后可以看到有调试控制台和集成终端两个选项,点击都可以打开。

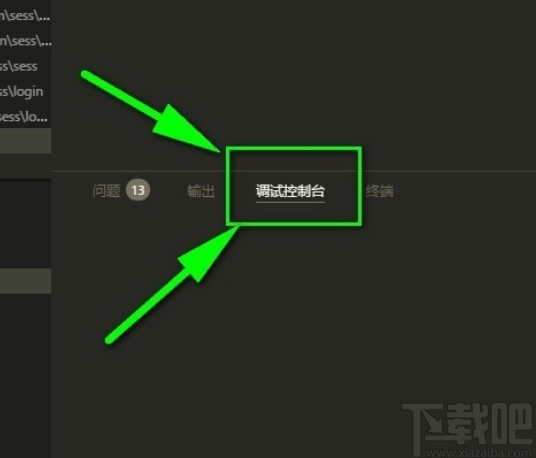
2.点击调试控制台或者集成终端选项之后,就会打开下图所示的界面,在其中可以进行切换查看。

3.点击切换到调试控制台之后,可以进行js代码调试,在我们编写js代码的时候,这个调试控制台就起到了重要的作用。

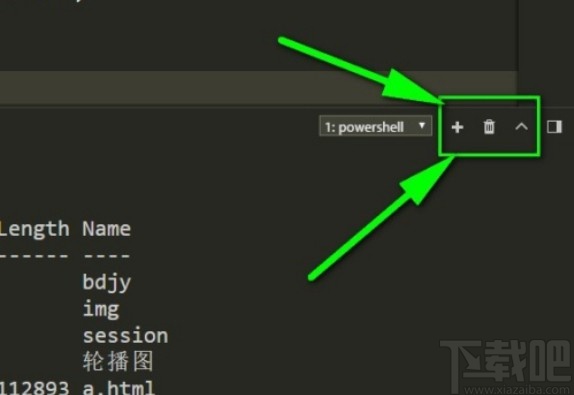
4.切换到终端界面之后,我们在界面右边可以看到新建和删除命令行终端的图标,如下图中所示,用户可以根据自己的需求点击使用。

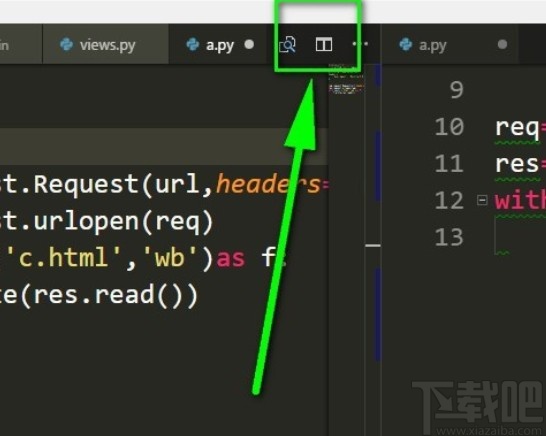
5.接着还有切换编辑器布局的功能,可以点击代码界面上方的布局图标,如下图中所示,点击可以切换代码界面布局,能够同时查看多个页面。

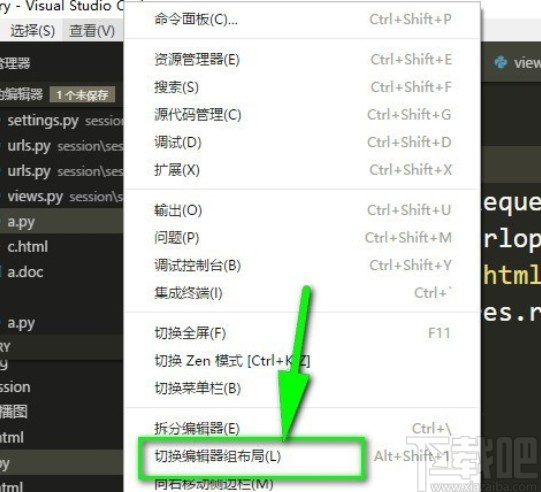
6.最后点击界面上方的查看选项,在出现的这些选项中点击“切换编辑器组布局”这个选项,也是可以进行布局的切换的。

使用上述教程中的操作方法我们就可以在使用vs code这款软件的时候打开终端、控制台了,还不知道要如何打开终端和控制台的用户可以试一试这个方法,希望这篇方法教程能帮到大家。