网页版易企秀如何使用 易企秀如何制作H5场景
2015-08-13 17:07作者:下载吧
相信在显示生活中你也看到,因为微信的传播,H5页面收到越来越多的人欢迎,也就有越来越多的人进行H5的制作,易企秀就是其中一个比较好用的网站,那么怎么用呢?易企秀如何制作H5场景?一起来学习吧!教程中使用"网页版易企秀"教学。
注意事项:
为了更好的使用网页版易企秀,建议使用谷歌浏览器(chrome),360浏览器,IE11浏览器。
易企秀如何制作H5场景
1、首先,我们要登录网页版“易企秀”

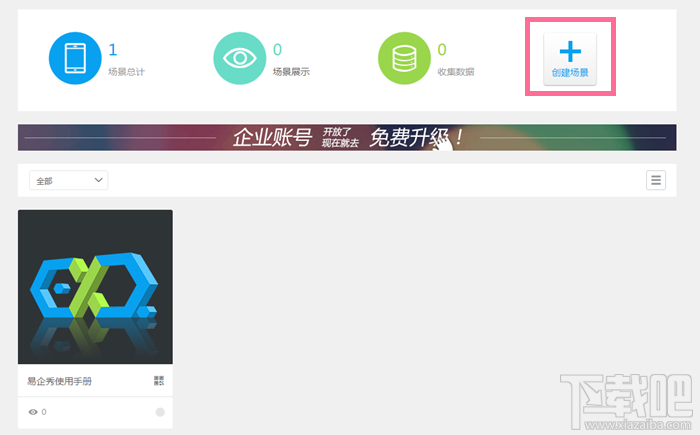
2、登录成功后,点击“创建场景”开始制作

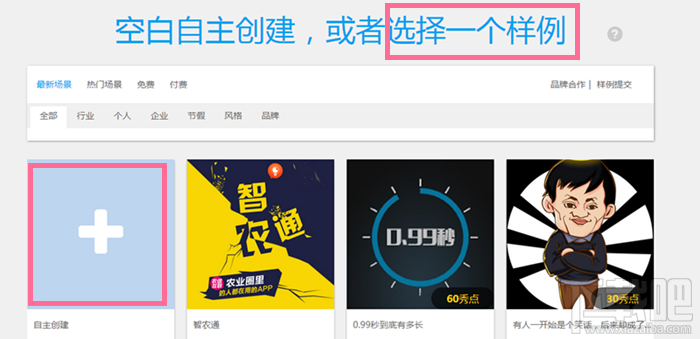
3、根据需要选择“空白自主创建,或者选择一个样例”,点击“创建”,注意有些样例还要秀点哦

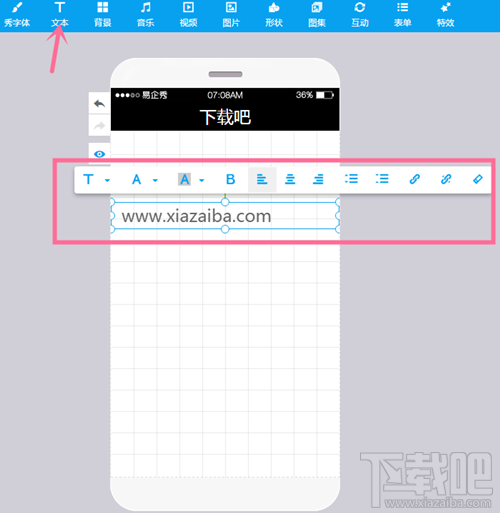
4、这时候,我们就看到了制作H5场景的页面,先来介绍下页面的工具布局吧!请查看下图

5、要清楚制作H5场景是一页页完成的,下面就说说简单的制作
(1)添加文字
点击“文本”就可以在页面上编辑“文字”。

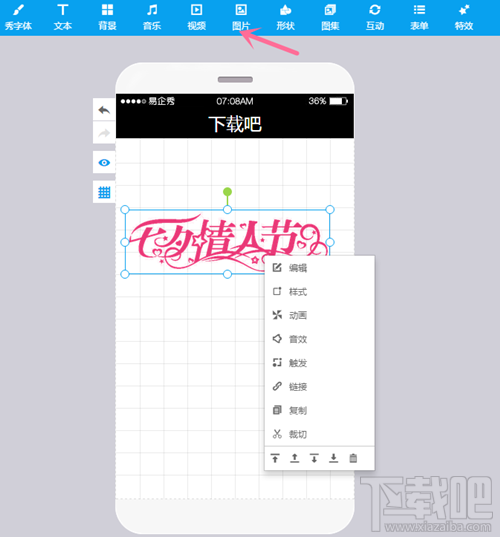
(2)添加图片
点击“图片”,直接在素材库选择,或者采用个人图片。

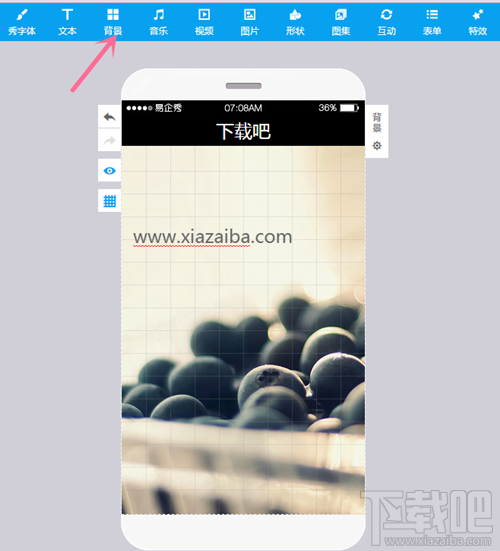
(3)添加背景
点击“背景”,直接在素材库选择,或者采用个人背景图片。

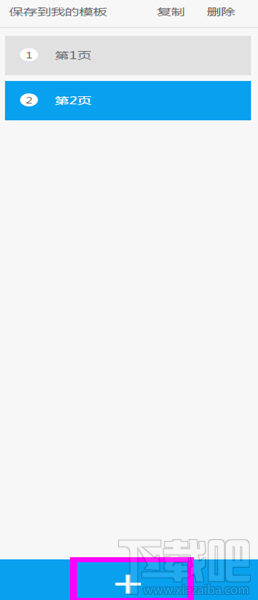
(4)制作第二页
点击“页数展示框”下面的“+”添加。

本教程就简单介绍“易企秀如何制作H5场景”,以后还会继续完善,希望大家多多支持!
相关教程:易企秀添加效果技巧;