Jboot(微服务框架)
v3.9.1 官方版大小:5.8 MB 更新:2024/12/26
类别:其他软件系统:WinAll
分类分类

大小:5.8 MB 更新:2024/12/26
类别:其他软件系统:WinAll
Jboot是一款功能强大、简单专业的微服务框架,主要功能是帮助开发者降低微服务开发门槛、提高微服务开发效率的开发辅助工具,该框架同时完美支持在idea、eclipse下多maven 模块操作,可以对java、html、css、js等资源文件进行热加载,可以快速高效、轻松便捷的进行微服务开发;Jboot体积轻量、占用系统空间不大,下载即可进行使用,使用该框架用户可以直接在数据库内进行极简调用,在分布式下载可以进行多任务分布式进行统一配置,让用户可以轻轻松松进行微服务快捷开发,感兴趣的用户赶快下载试试吧。

在 RPC 下,Jboot 支持了 RPC 下的 熔断、降级、监控、Opentracing等等功能
在分布式下,Jboot 支持了分布式缓存、分布式Session、分布式锁、分布式任务、统一配置中心
在数据库下,Jboot 支持分库分表、支持 Reids 等nosql数据库的极简调用
在 MQ 下,Jboot 支持 rabbitmq、redismq、zbus 甚至还支持了 阿里云的商业MQ
Jboot还支持了Swagger、Event事件机制、高并发下的限流方案等等更多的惊喜
1、基于 JFinal 的 MVC + ORM 快速开发。
2、基于 ShardingSphere + Seata 分布式事务 和 分库分表。
3、基于 Dubbo 或 Motan 的 RPC 实现
4、基于 Sentinel 的分布式限流和降级
5、基于 Apollo 和 Nacos 的分布式配置中心
6、基于 EhCache 和 Redis 的分布式二级缓存
创建项目
#通过 IntelliJ IDEA 创建项目
IntelliJ IDEA 下载地址:https://www.jetbrains.com/idea/ ,下载完成后完成后开始安装,安装过程略。
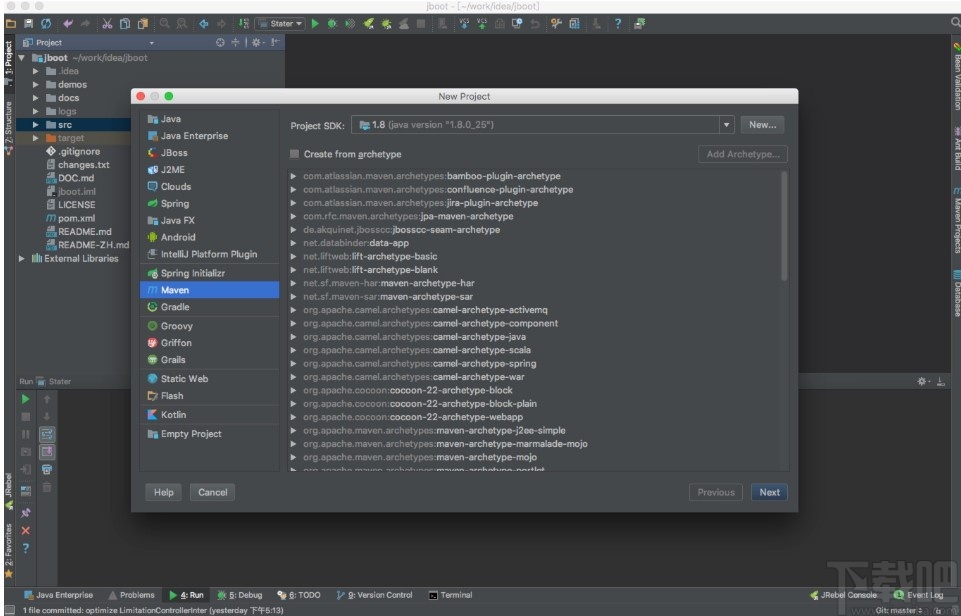
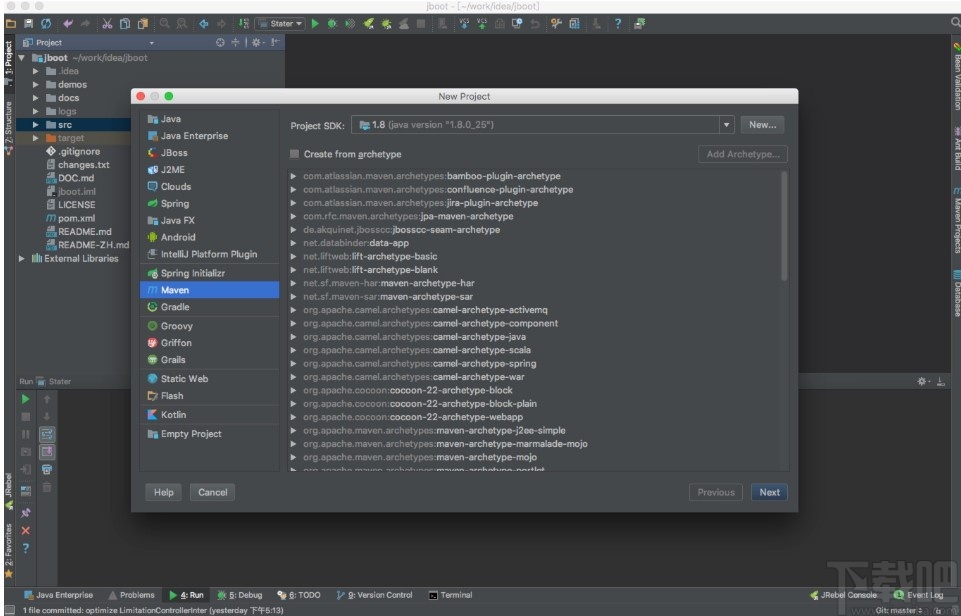
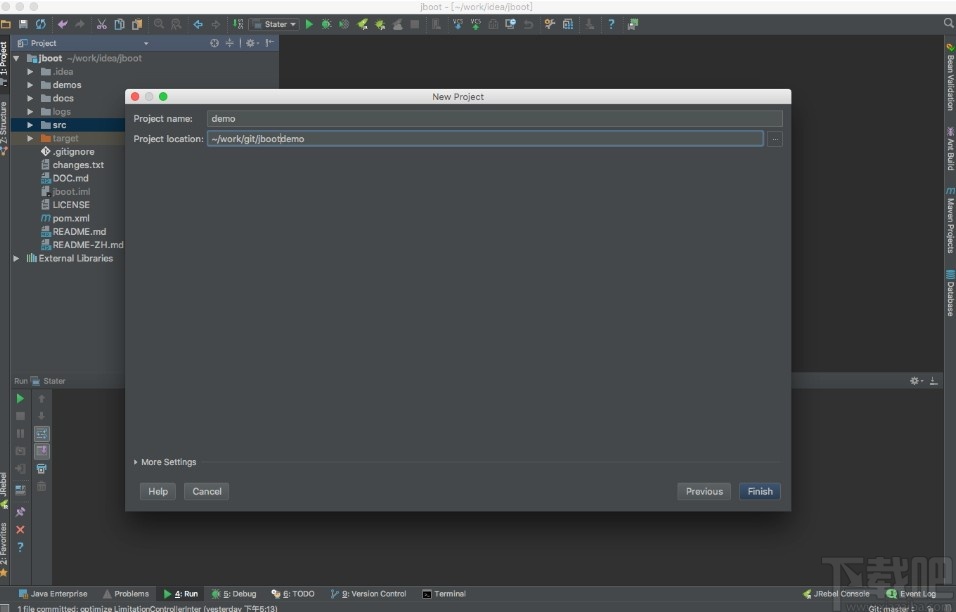
第一步:打开 IntelliJ IDEA 创建 maven 项目,如下图:

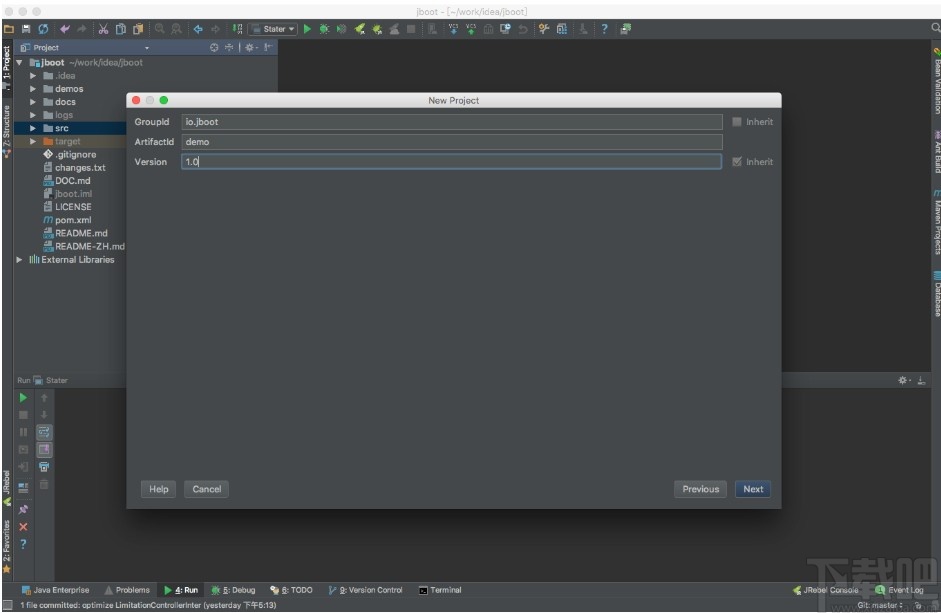
第二步:填写 maven 项目的 GroupId、ArtifactId 和 Version
GroupId 一般是包名,用来做项目的唯一标识
ArtifactId 一般是项目名
Version 是项目的版本

第三步:填写 项目存储路径

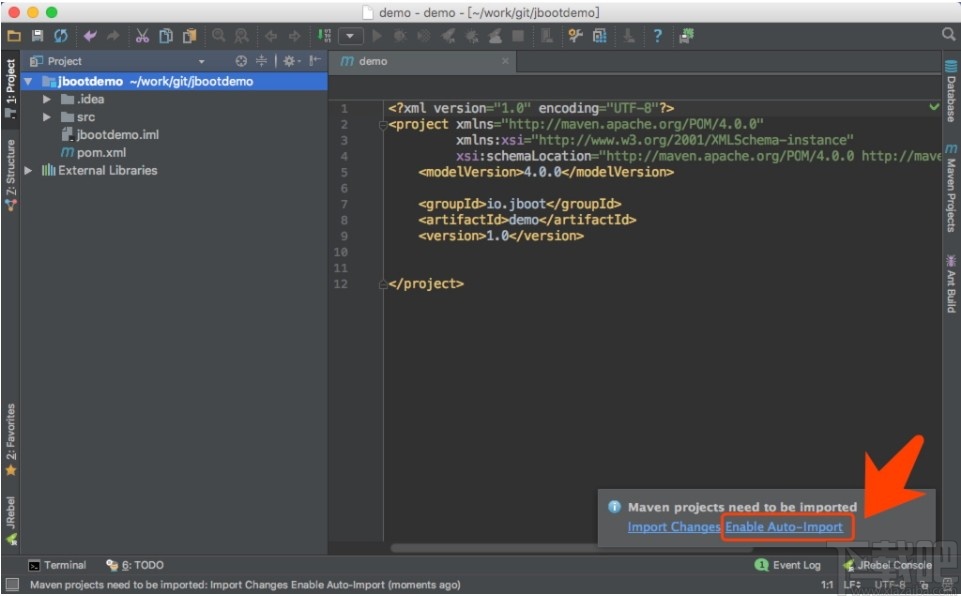
创建完毕后,我们会看到如下图所示,注意点击 Enable Auto-Import.

#通过 Eclipse 创建项目
略,和 通过 IntelliJ IDEA 创建项目 基本相同。
#Maven 依赖
通过 以上步骤建立项目后,我们会在项目目录下找到 pom.xml 文件,这个文件是 maven 的核心文件,maven 是通过 pom.xml 对项目进行依赖配置和管理的。
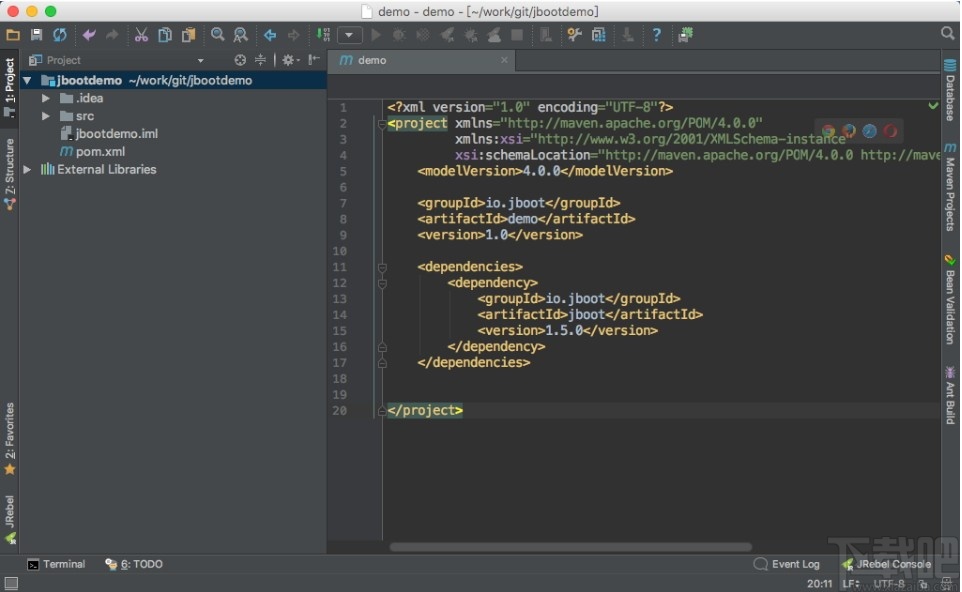
我们需要在 pom.xml 里添加对 Jboot 的依赖配置,如下代码:
io.jboot
jboot
3.8.1
如下图所示:

#Hello World
一般情况下,对一个新项目的了解是从 Hello World 开始的,因此,我们需要通过 Jboot 来写一个 Hello World 程序。
这个 Hello World 的需求是:
通过编写代码,我们在浏览器访问后输出 “Hello World Jboot” 的文字内容。
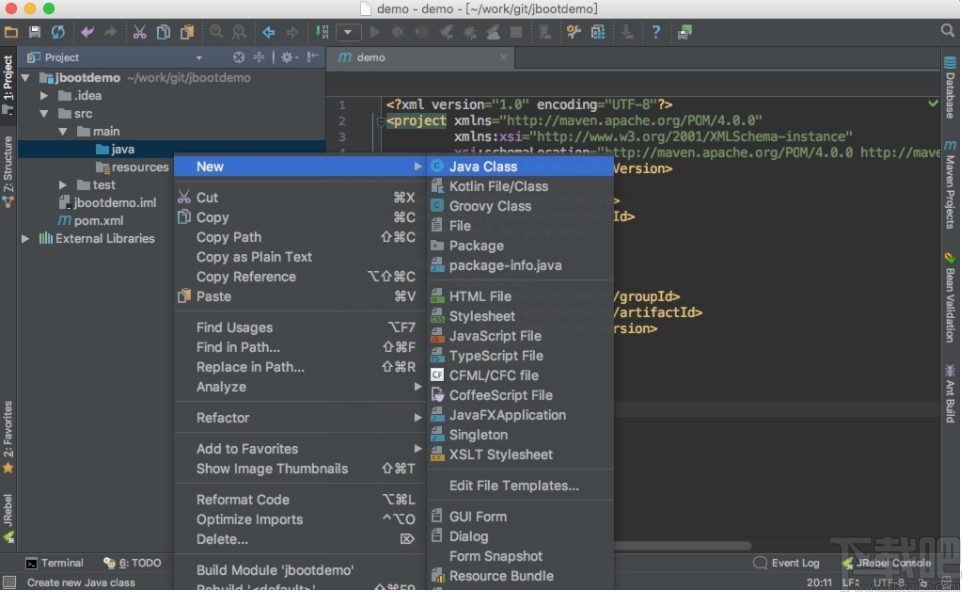
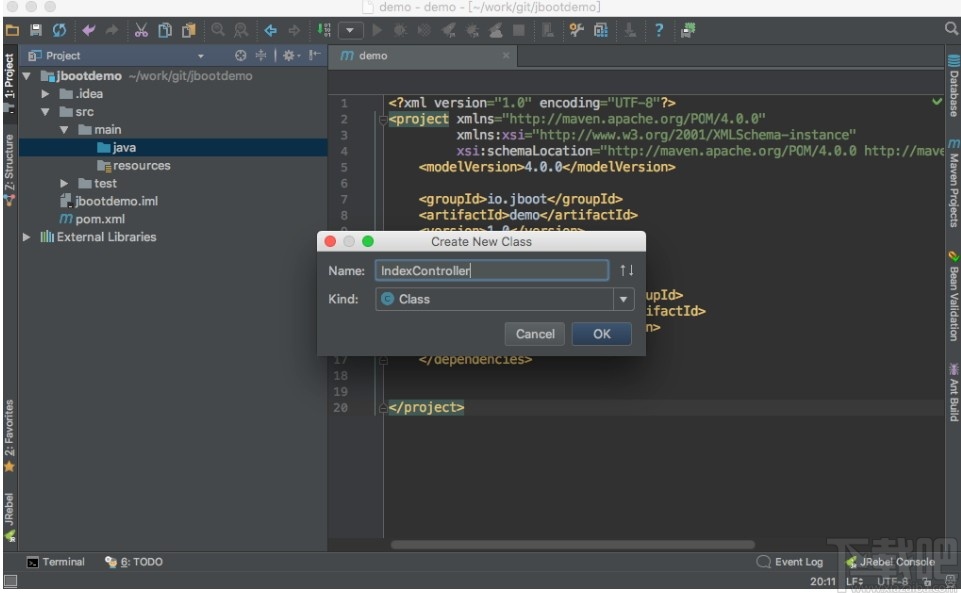
通过以上步骤,我们创建好了项目、添加好了 jboot 的maven依赖,接下来我们需要来创建一个叫 IndexController 的java文件


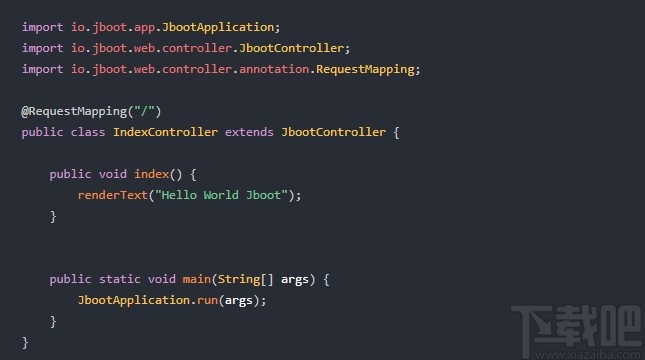
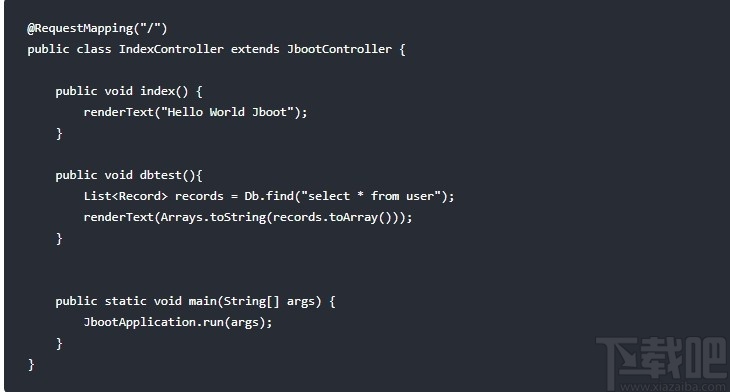
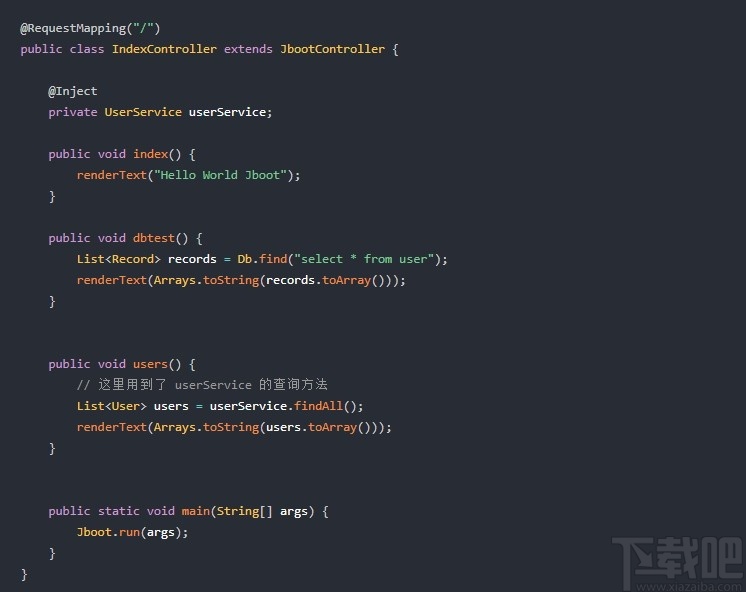
IndexController 的代码如下:

以上代码需要注意以下几点:
IndexController 需要继承 JbootController 或者 Controller
需要添加 @RequestMapping("/") 请求映射配置
通过编写 index() 方法来接收请求,并向浏览器输出 "Hello World Jboot" , 此处注意:必须叫 index() 不能修改名字,后续会讲到其原理。
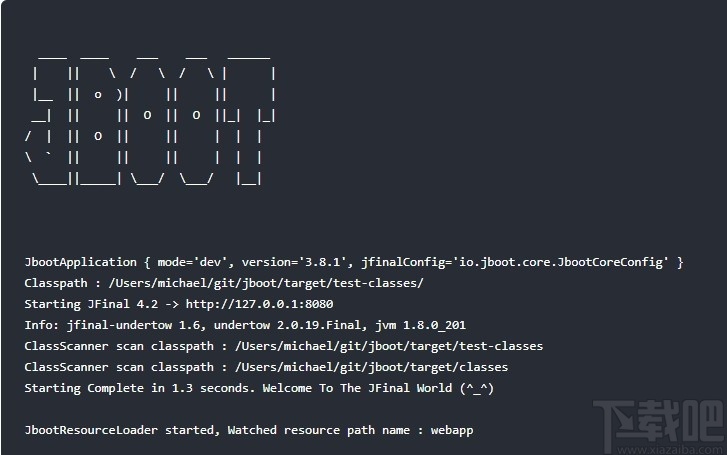
通过运行 IndexController 的 main() 方法,我们可以看到如下的日志输出:

我们看到最后一行日志的内容是:
server started success , url : http://127.0.0.1:8080/
此时我们通过浏览器访问:http://127.0.0.1:8080 , 就可以看到如下内容:

#链接数据库
在 Java Web 开发中,几乎 99% 以上的项目都需要和数据库打交道,因此,了解 Jboot 如何连接数据成为了必须。
通过 Jboot 连接数据库只需要做两步:
创建 jboot.properties 配置文件
在 jboot.properties 添加数据库连接信息
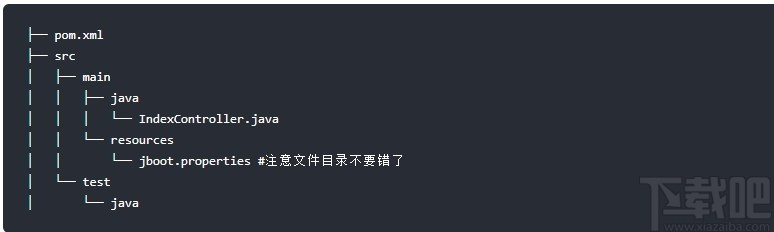
第一步:在项目的resource目录下创建 jboot.properties 文件,此时,项目的目录结构应该如下:

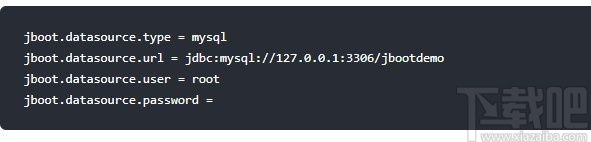
第二步:在 jboot.properties 文件添加如下数据库信息:

jboot.datasource.type:配置的是数据库的类型,目前 Jboot 支持的数据库类型有:Mysql 、Oracle 、SqlServer 、Postgresql 、Sqlite 和 其他标准的数据库。
jboot.datasource.url: 配置的是数据库的连接信息
jboot.datasource.user: 配置的是数据库的连接账号
jboot.datasource.password: 配置的是数据库的连接密码,没有密码可以留空
通过配置完毕后,Jboot就已经有了访问数据库的能力,我们可以在 IndexController 写一个 dbtest() 方法,来测试下 Jboot 的数据库访问能力,代码如下:

注意:以上代码能够正式运行的前提是:
你本地安装好mysql数据库,并创建好库 jbootdemo ,因为数据库的连接url是:jdbc:mysql://127.0.0.1:3306/jbootdemo
jbootdemo 下要有数据表 user,因为 sql 查询内容是:select * from user
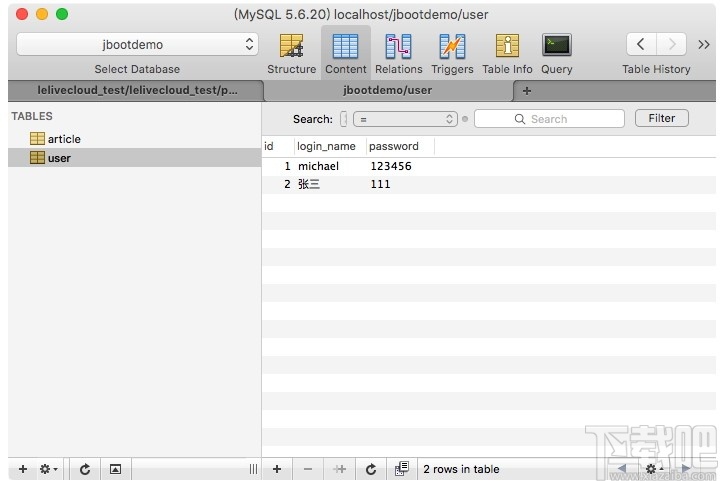
例如:作者本地数据库的内容如下:

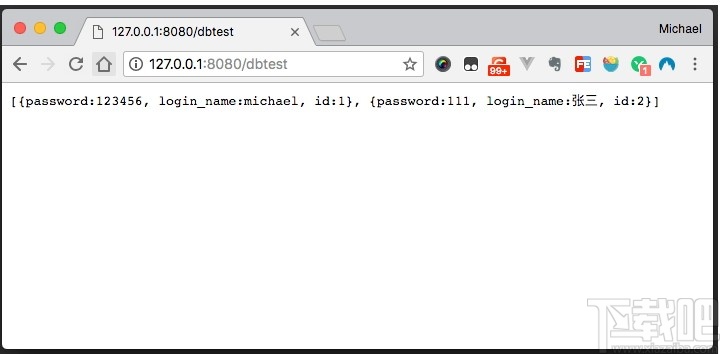
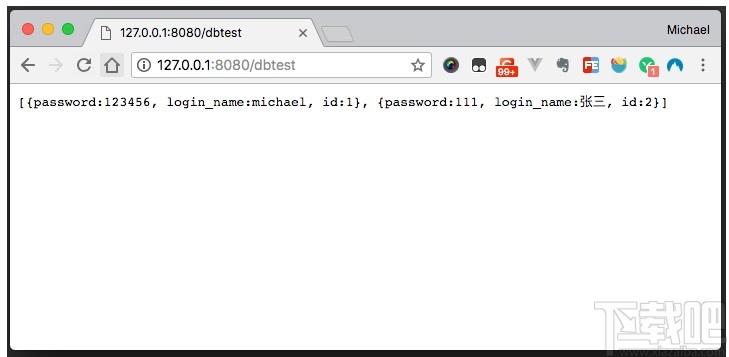
运行 IndexController 的 main() 方法,并访问 http://127.0.0.1:8080/dbtest,会看到如下内容所示:

此时,证明 Jboot 已经能够准确访问数据库。
#使用代码生成器
Jboot 内置了一个简易的代码生成器,通过代码生成器运行,Jboot帮开发者生成每个数据库表对应 java 的 model 实体类,同时可以生成带有增、删、改、查基本数据库操作能力的 service 层代码。
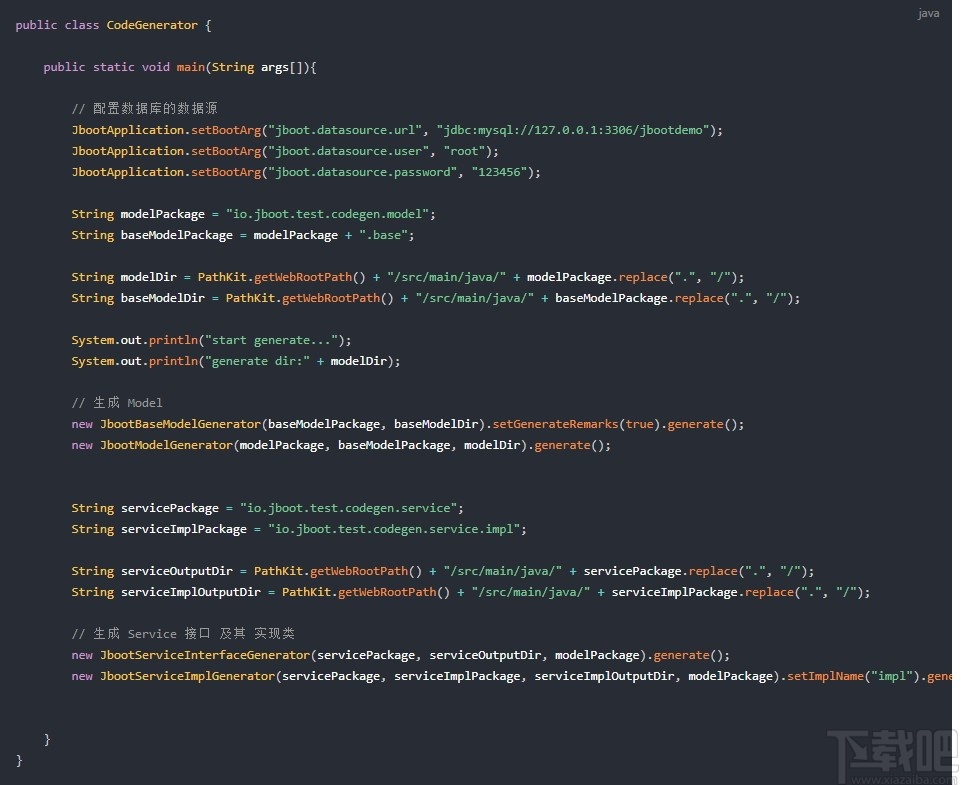
在使用 Jboot 代码生成器之前,我们需要在 jboot.properties 配置好数据库的连接信息(以上内容已经提到)。并编写任意名字带有main()方法的执行类,例如我们叫 CodeGenerator, 代码如下:

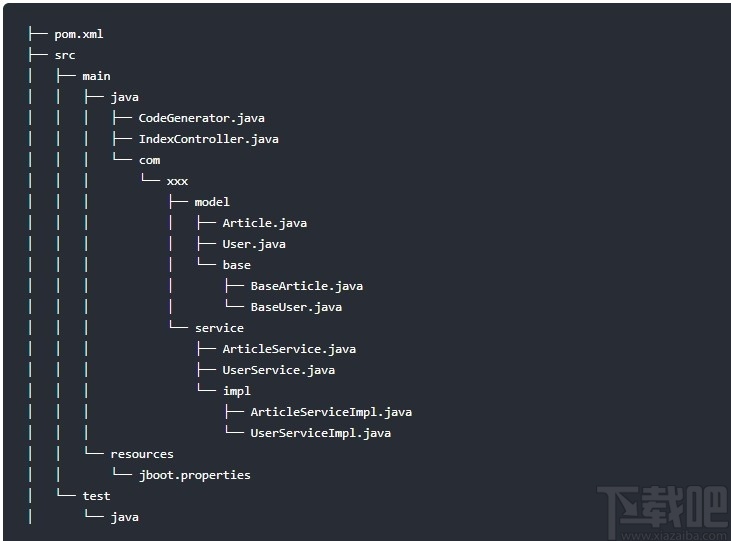
运行 CodeGenerator 的 main() 方法之后,我们能看到 Jboot 已经帮我们创建好对应的包名和类名,此时,项目的目录如下:

通过 Jboot 代码生成器的运行,项目对应的 model 类和 service 会自动生成,同时 Service 层的代码以及带有了对数据库增、删、改、查的基本能力.
需要注意的是: 再次运行该代码生成器的时候,BaseUser、BaseArticle会被重新覆盖,其他代码不会被覆盖。 若需要重新生成 service 层 和 User、Article 等代码,需要手动删除后,再次运行代码生成器 CodeGenerator 。
#自动注入
Jboot 通过 Google Guice 提供了强健稳定的代码注入功能,使用注入功能只需要了解以下三个注解:
@Bean : 声明此类可以被自动注入
@Inject : 对属性进行赋值注入
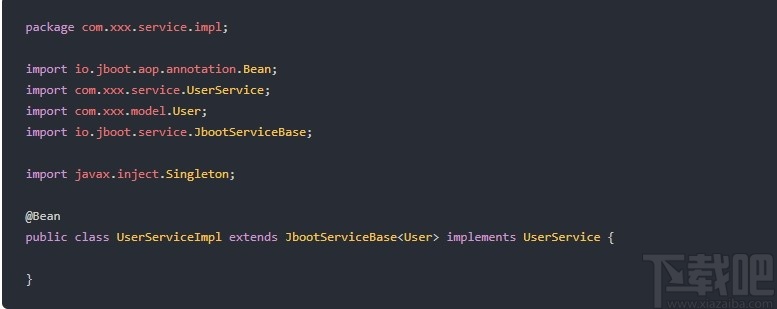
通过代码生成器生成的Service层代码就已经默认添加上了 @Bean 和 @Singleton 这两个配置,生成的代码如下:

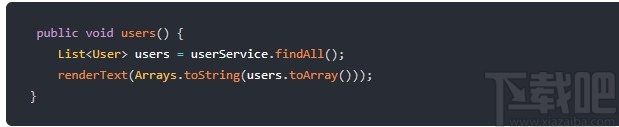
我们使用到 UserService 接口的时候,只需要添加 @Inject 注解即可,例如:在 IndexController 需要用到 UserService,代码如下:

运行 main() 方法后,我们通过浏览访问 http://127.0.0.1:8080/users ,此时,页面显示的内容和 访问 http://127.0.0.1:8080/dbtest 的效果是一样的:

#数据库的增删改查
在本章节,我们要完成一个小型的项目,这个项目是一个用户管理系统,他具有以下功能:
显示用户列表,带有分页的功能
可以对单个用户删除
可以对用户进行修改
可以添加新的用户
#分页查询
我们可以继续来改造 IndexController,通过修改代码生成器的生成的 UserService,来达到上述要求的功能。
在上述的章节里,我们知道,通过如下的代码可以获得所有的用户信息:

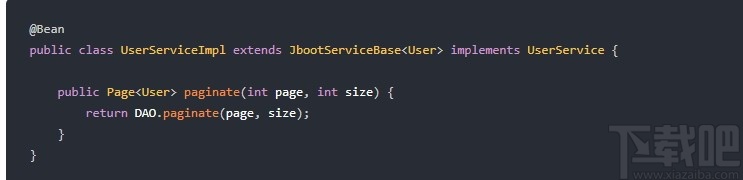
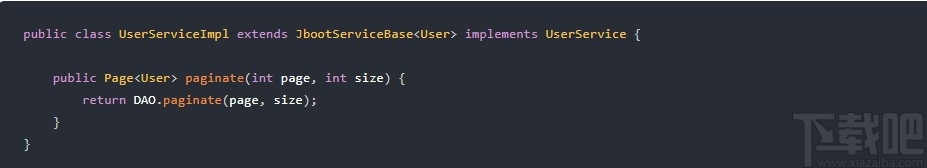
如果要分页,我们需要在UserService添加一个分页的方法,并在 UserServiceImpl 来实现这个分页的方法,代码如下:
UserService.java

UserServiceImpl.java

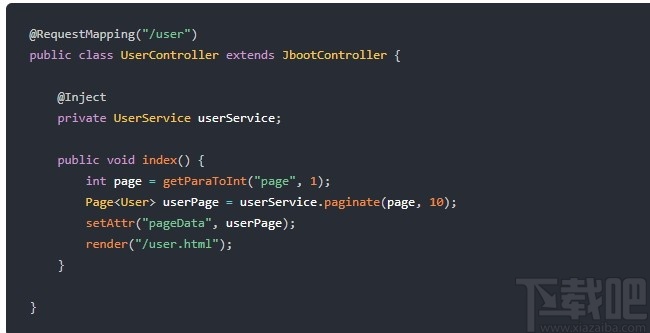
为了代码更加简洁直观,我们新建一个 UserController 来做用户相关的增删改查功能,代码如下:

getParaToInt() 可以获得request提交过来的page数据,例如:http://127.0.0.1:8080/user?page=100 ,此时,代码里 page 的值是 100,当不传值得时候,默认值是 1 。
通过 userService.paginate 查询数据库,返回一个 Page 对象,里面包含了 当前页码、总页码 和 数据列表等信息。
通过 setAttr() 把数据结果传递到页面
把数据传递到 user.html 后,需要 user.html 把具体的数据和分页相关在网页上列出来。
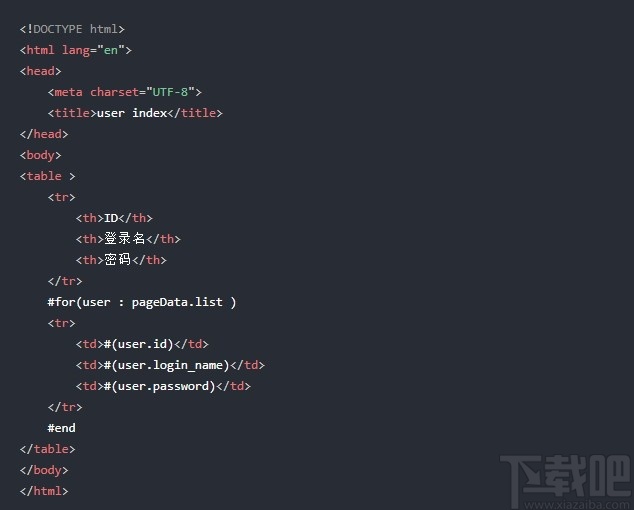
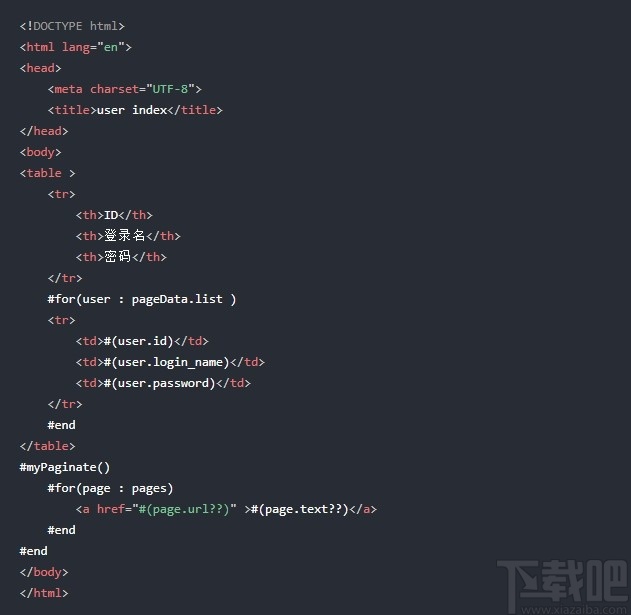
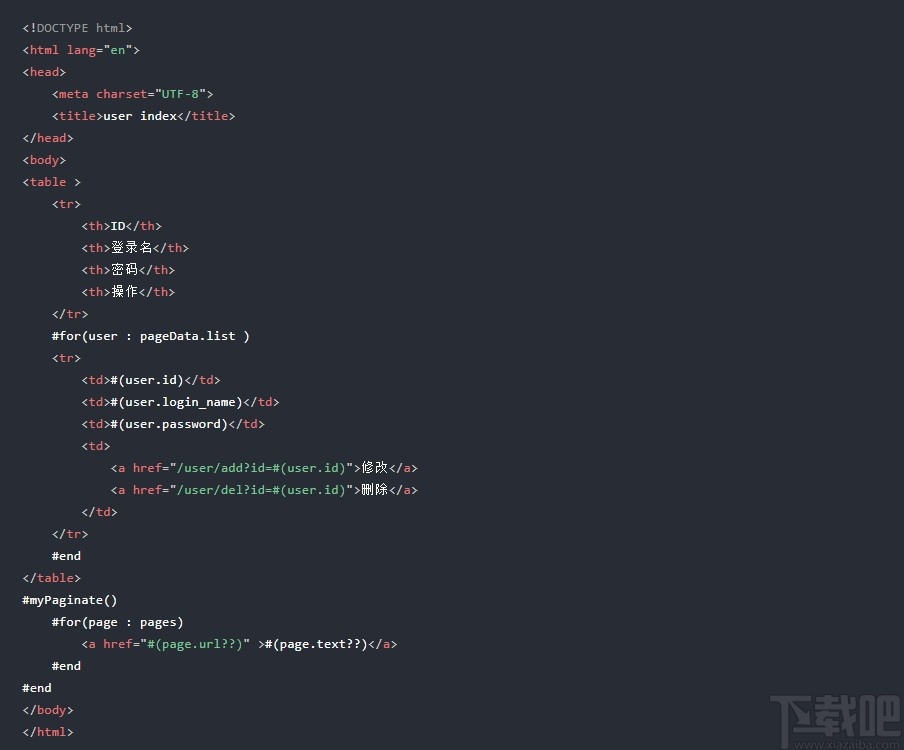
第一步:完善数据的显示,user.html内容如下:

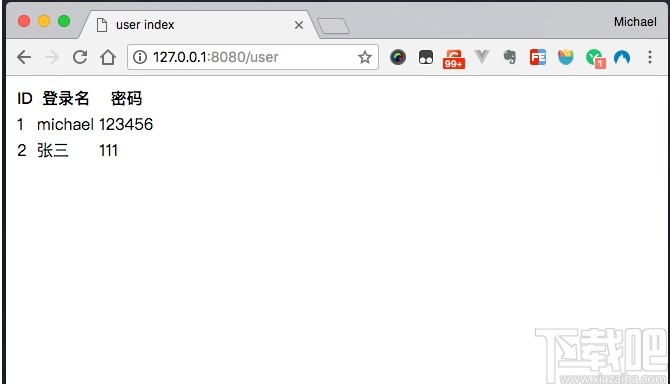
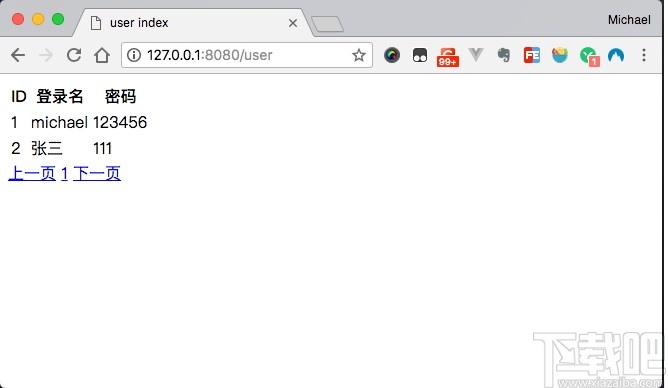
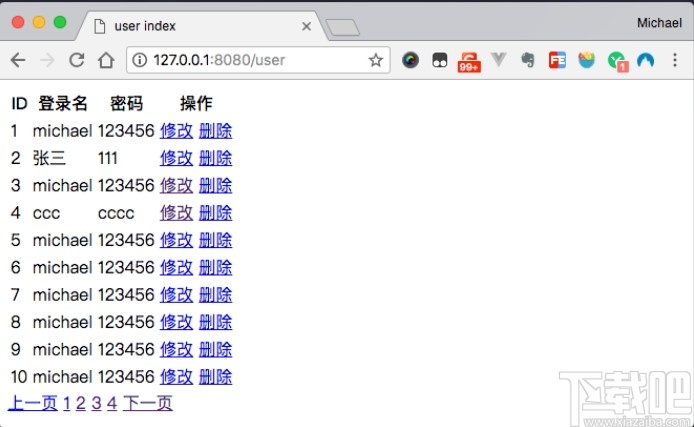
此时,运行 main() 方法,访问 http://127.0.0.1:8080/user ,页面显示内容如下:

第二步:完善分页功能。
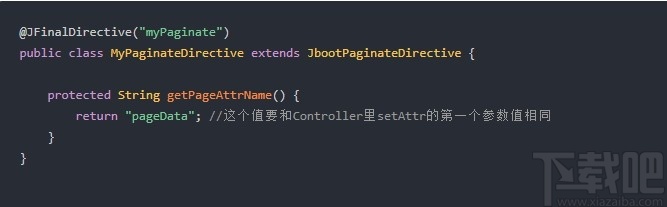
Jboot应用的分页功能需要自定义一个分页标签,自定义分页标签非常简单,代码内容如下:

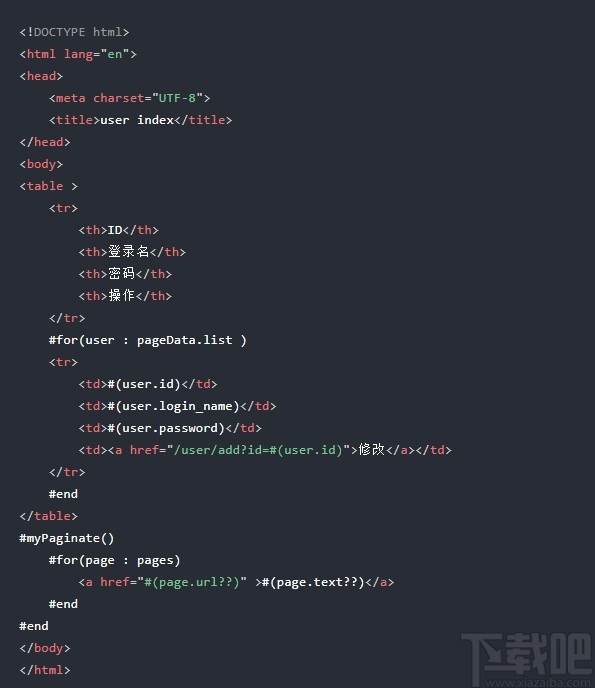
然后再修改 user.html 内容如下:

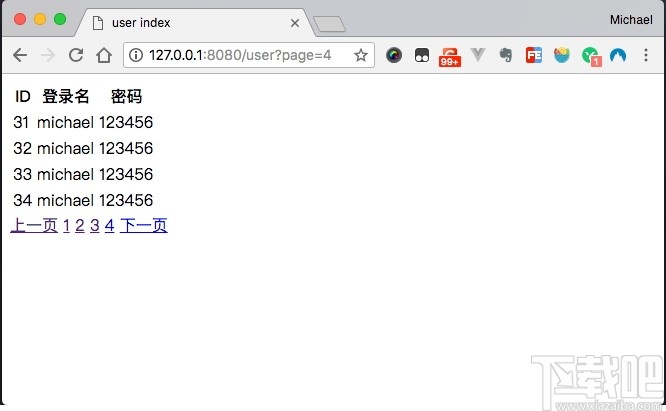
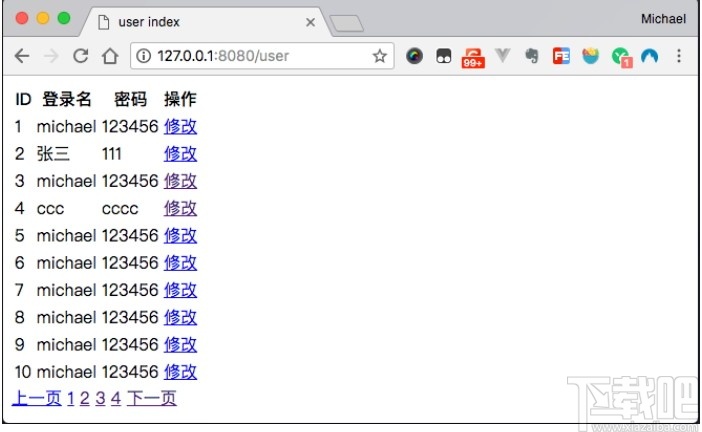
此时,运行 main() 方法,访问 http://127.0.0.1:8080/user ,页面显示内容如下:

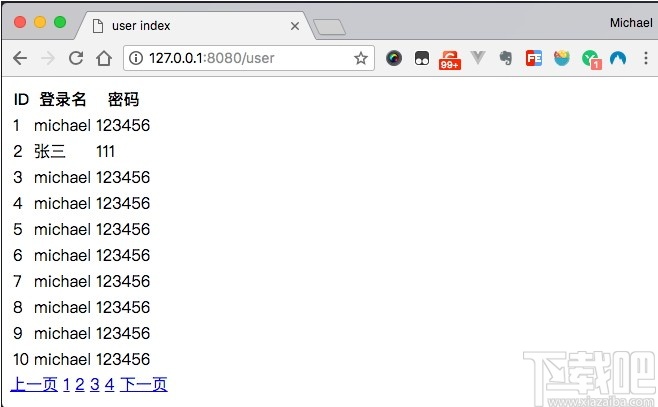
由于数据量太小,同时在我们的代码里,要求每页显示10条数据,所以页面才显示了第一页,当我们在数据库添加数据量超过10条的时候,页面显示内容如下:

同时,上一页、下一页等功能正常使用,如下图:

实际上,#myPaginate() 自定义分页标签还可以做更多的配置,包括功能和样式等,但是这不是本章节要讨论的内容了。
#新增功能
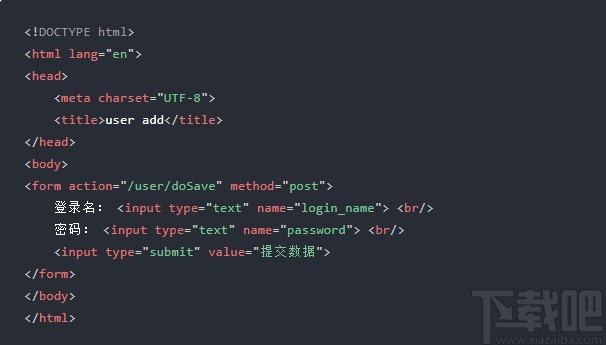
为了实现新增功能,我们需要写一个叫 add.html 的页面,并写对应的 Controller,保证可以访问。
add.html 的代码如下:

通过 add.html 内容我们能看到,当用户点击 提交数据 按钮的时候,页面会把数据提交到 /user/doSave 这个路径上去,所以,需要我们在 UserController 编写一个叫做 doSave() 的方法来接收数据,并保存到数据库。
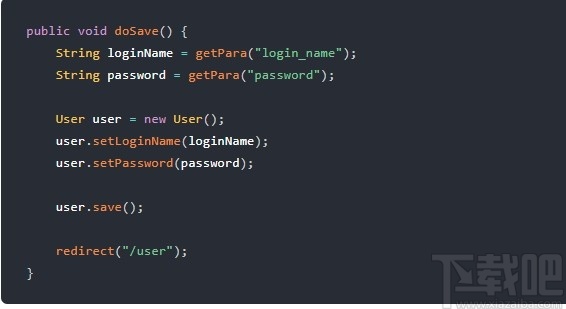
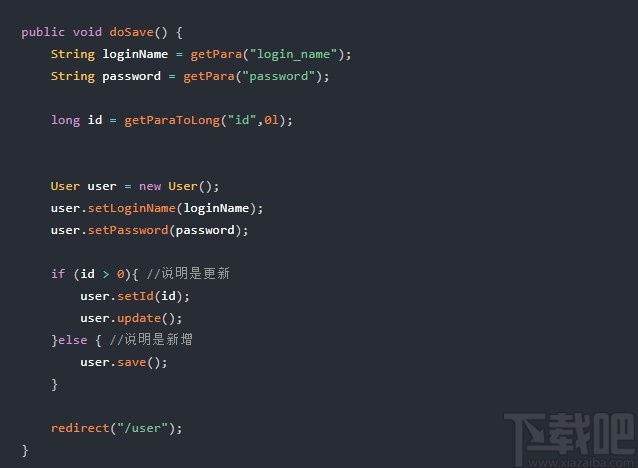
doSave() 方法内容如下:

doSave() 方法的主要作用是接收数据、把数据保存到数据库、然后跳转到 /user 这个页面去。
#修改功能
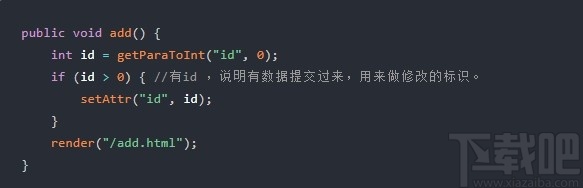
为了减少代码量,我们直接把 add.html 改造成为可用做新增,也可以用作修改的功能(通常在商业项目中也会这么做),因此,我们需要简单修改下 add.html 代码和 add() 这个方法的代码。
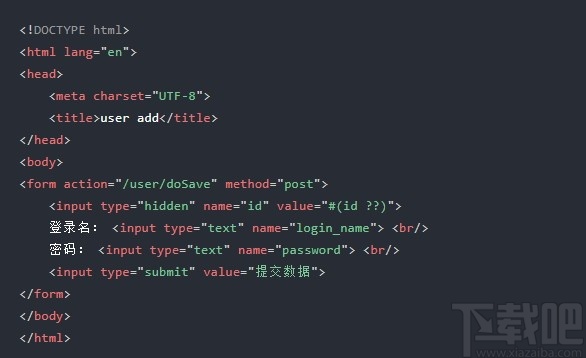
add.html

和新增功能的html对比,增加了 这行代码。
add() 方法内容如下:

同时, doSave()方法也需要修改下,用来区分是新增还是修改,代码如下:

最后,我们在改造下 user.html ,在表格的后面添加一个 修改 的连接, user.html 代码如下:

此时,页面内容如下,修改功能正常使用。

#删除功能
删除功能更加简单,只需要在Controller接收ID,然后调用 userService.delete() 方法就可以了,改造 user.html 代码如下:

页面显示如下:

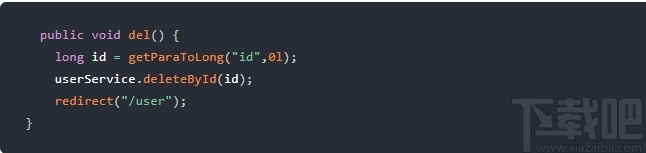
我们只需要在 UserController 编写一个 del() 方法,接收id、删除数据库数据,并跳转回 /user 即可完成任务,代码如下:

到目前为止,增删改查所有功能完成。
#使用缓存提高性能
通过以上内容,我们可以使用Jboot开发一个具有增、删、改、查基本功能的Java Web 应用,但是,在互联网的应用里,高并发的要求可以说是必不可少的,缓存在提高应用性能和并发上有绝对的话语权。
在 Jboot 里,我们如何来使用缓存呢?
Jboot 提供了两种方案:
注解
手写代码
在注解中,Jboot提供了4个注解,方便的对缓存进行操作,他们分别是:
@Cacheable
@CachePut
@CacheEvict
@CachesEvict
如何来使用呢?
在以上的章节里,我们知道,如下的代码是一个分页查询的功能:

如何来让 paginate(int page, int size) 方法具有缓存的功能呢?
非常简单:

只需要添加 @Cacheable(name = "myCache",key = "page:#(page)-#(size)") 这个注解。
在Jboot中,默认的缓存为 EhCache , 这个注解的含义是:
在EhCache中创建一个缓存为myCache的缓存区
当查询第 1 页的时候,缓存的key为:page:1-10,因为 paginate(int page, int size) 方法在执行的时候,传递过来的值分别是:page=1,size=10
当查询第 2 页的时候,缓存的key为:page:2-10,原因同上。
当 paginate(int page, int size) 方法使用 @Cacheable 缓存之后,只有第一次访问的时候去查询数据库,之后的访问会直接从缓存中获取数据,大大提高了性能。
但是...
使用缓存也会带来一些问题,因为 paginate(int page, int size) 方法不再访问数据库,从而导致我们在数据库对数据进行增、删、改,这个页面数据都不会再发生变化。
要让 paginate(int page, int size) 方法与数据库同步,怎么办呢?
需要我们在对数据库进行 增、删、改 的时候,清除这个方法里的缓存数据。
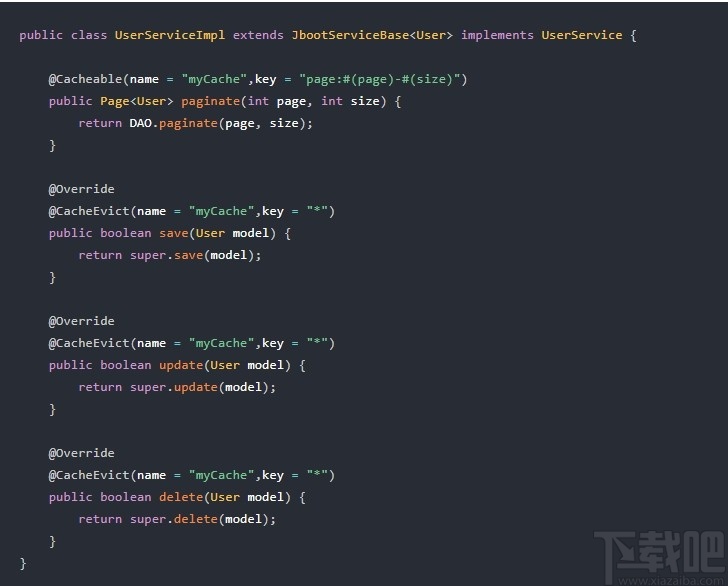
代码如下:

重写父类 JbootServiceBase 的增、删、改的方法,在这些方法添加 @CacheEvict(name = "myCache",key = "*") 注解。
被添加@CacheEvict的方法,在执行之后,会清除 name 为 myCache 的所有key。 也就是清除 paginate(int page, int size) 方法所有的 key 。
这样,就做到了 paginate(int page, int size) 方法与数据库同步的功能了。
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情老式水果机游戏 休闲益智0MBv1.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情角落棋牌官方网站 休闲益智61.5MBv7.2.0
详情森林舞会飞禽走兽 休闲益智0MBv1.0
详情水果机游戏单机 休闲益智0MBv1.0
详情狂暴捕鱼官网504.1 休闲益智61.5MBv7.2.0
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情震东济南棋牌官方网站安卓版 休闲益智61.5MBv7.2.0
详情777水果机免费单机版 休闲益智0MBv1.0
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情老式水果机投币游戏机 休闲益智0MBv1.0
详情老式水果机下载 休闲益智0MBv1.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网504.1版 休闲益智61.5MBv7.2.0
详情明星三缺一手机单机版 休闲益智61.5MBv7.2.0
详情点击查看更多