Ember.js(JavaScript框架)
v3.27.0 官方版大小:1.66 MB 更新:2024/06/04
类别:其他软件系统:WinAll
分类分类

大小:1.66 MB 更新:2024/06/04
类别:其他软件系统:WinAll
Ember.js是一款非常专业且优秀的JavaScript框架,可使用该框架构建现代Web应用程序,该框架最大的特点就是高效,而且经过了实践检验,非常适合开发人员使用,提供了丰富且强大的功能,便于管理现代Web应用程序,可有效帮助开发团队提高生产力,也可用于构建在浏览器中运行,可以将HTML文件复制到Ember应用程序中的中央模板文件中,并可以通过在终端中运行来提供应用程序服务,从而使得您的应用程序本地副本可在Web浏览器中查看,Ember.js也可以与任何类型的后端一起使用,欢迎有需要的用户下载体验

Ember CLI
一个强大的开发工具包,用于创建,开发和构建Ember应用程序。从CLI指南中了解基本命令。
组件
Ember应用程序中使用的基本结构,用于创建可重用的UI元素并定义应用程序的布局和功能。
路由
Ember应用程序的核心部分。使开发人员能够从URL驱动应用程序状态。
服务
在应用程序中存储长期状态并将其传递的方式。
Ember数据
Ember数据提供了与外部API进行通信和管理应用程序状态的一致方式
Ember Inspector-浏览器扩展或书签,用于实时检查您的应用程序。这对于在野外发现Ember应用程序,尝试安装它并打开NASA网站也很有用!
包括电池
Ember的开箱即用的经验,让您在第一天就开始建立并保持多年的运输。受益于我们多年的经验,帮助您的团队更快地提高工作效率。您再也不需要将您自己的框架连接在一起了。
建立管道
Ember CLI是现代Ember应用的骨干,提供代码生成器来创建新的实体,并每次都将必要的文件放在正确的位置。Ember应用程序有一个内置的开发环境,包括快速重建、自动重载和测试运行器。
准备好部署了吗?这也很简单--只需一个命令就可以为生产建立你的应用程序。
路由
URL一直是网络的主要优势之一,Ember应用也尊重这一点。Ember内置的路由器是一流的解决方案,它将异步数据加载与动态url段和查询参数相结合。Ember路由器无缝支持嵌套的URL,具有增量数据获取、嵌套加载和错误分词的功能。
数据层
虽然您可以为您的应用程序使用任何数据层,但每个新的Ember应用程序都包含一个功能齐全的数据访问库,称为Ember Data。
Ember Data允许您一次访问多个来源的数据,设置异步关系,并在您的应用程序中保持模型的更新。
测试
享受每个应用程序默认内置的全功能、现代化的测试束。每当Ember应用中生成一个实体,也会为该实体生成测试。Ember应用程序支持三个级别的测试,方便测试从单个组件到验收测试的所有内容,验收测试可以启动你的整个应用程序并与之交互,以验证一切都在正常工作。
测试也可以在浏览器中运行,提供额外的安心。
性能测试
Ember是建立在Glimmer渲染引擎上的,Glimmer渲染引擎是目前市场上最快的渲染技术之一,这要归功于它将模板编译成高性能的虚拟机的方式。
由于我们的整体性能方法,性能升级通常是免费的,不需要额外的工作!
轻松升级
Ember遵循6周的发布周期,每6周发布一个新的小版本。由于对稳定性的坚定承诺,小版本之间的升级是直接和快速的。考虑周全的废弃机制会给你足够的警告,让你知道哪些代码需要在下一个主要版本中进行修改,废弃的或升级的功能通常会附带codemod,可以运行这些codemod来自动更新你的代码库。
安装Ember
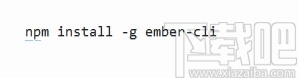
您可以使用Node.js软件包管理器npm的单个命令安装Ember。在您的终端中输入以下内容:

创建一个新的应用程序
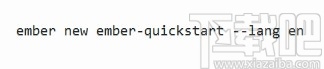
通过npm安装Ember CLI后,您将可以ember在终端中访问新命令。您可以使用该ember new命令来创建新的应用程序。

这个命令将创建一个名为的新目录,ember-quickstart并在其中建立一个新的Ember应用程序。该--lang en选项将应用程序的主要语言设置为英语,以帮助改善可访问性。开箱即用,您的应用程序将包括:
开发服务器。
模板编译。
JavaScript和CSS压缩。
通天塔的现代特色。
通过以集成的软件包提供构建生产就绪的Web应用程序所需的一切,Ember使开始新项目变得轻而易举。
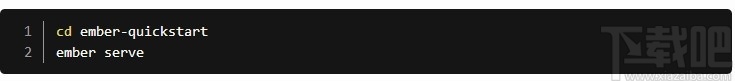
让我们确保一切正常。 cd进入应用程序目录ember-quickstart并通过键入以下命令启动开发服务器:

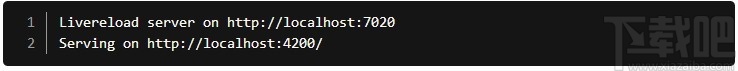
几秒钟后,您应该看到如下所示的输出:
(要随时停止服务器,请在终端中键入Ctrl-C。)
http://localhost:4200在您选择的浏览器中打开。您应该看到一个Ember欢迎页面,而没有其他内容。
恭喜你!您刚刚创建并启动了第一个Ember应用程序。
在模板中编写一些HTML
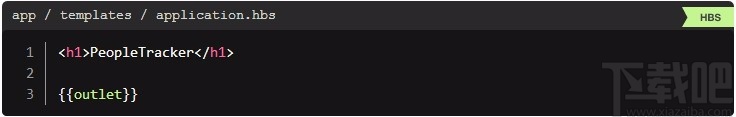
我们将从编辑application模板开始。用户加载您的应用程序时,该模板始终显示在屏幕上。在编辑器中,打开app/templates/application.hbs并将其更改为以下内容:

Ember检测到更改后的文件,并在后台自动为您重新加载页面。您应该看到欢迎页面已被“ PeopleTracker”替换。您还{{outlet}}向此页面添加了,这意味着所有路由都将在该位置呈现。
定义路线
让我们构建一个显示科学家列表的应用程序。为此,第一步是创建一条路线。现在,您可以将路由视为组成您的应用程序的不同页面。
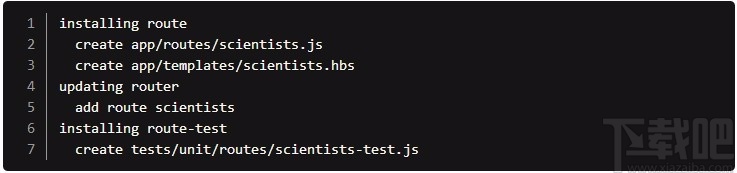
Ember带有生成器,用于自动执行常见任务的样板代码。要生成路线,请在ember-quickstart目录的新终端窗口中键入以下内容:

您将看到如下输出:

那是Ember告诉您它已经创建了:
用户访问时要显示的模板/scientists。
一个Route是获取由模板中使用的模型对象。
应用程序路由器中的一项(位于中app/router.js)。
此路线的单元测试。
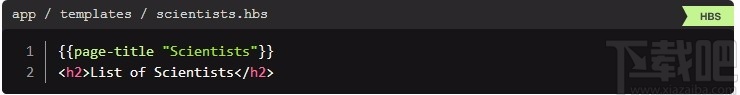
在中打开新创建的模板,app/templates/scientists.hbs然后添加以下HTML:

在浏览器中,打开http://localhost:4200/scientists。你应该看到
我们把在scientists.hbs模板正下方的
从我们的application.hbs模板。
由于科学家路线嵌套在应用程序路线下,因此Ember会将其内容呈现在应用程序路线模板的{{outlet}}指令中。
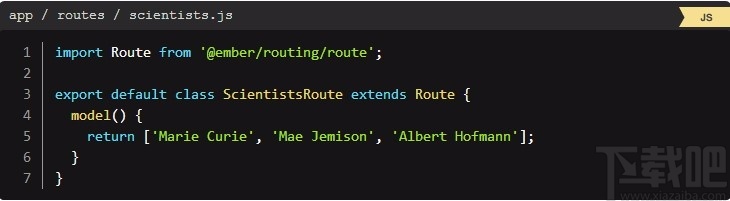
现在我们已经有了scientists模板渲染,让我们给它一些数据进行渲染。为此,我们可以为该路线指定一个模型,也可以通过编辑来指定一个模型app/routes/scientists.js。
我们将使用生成器为我们创建的代码,并向中添加一个model()方法Route:

此代码示例使用JavaScript的称为类的功能。了解有关最新JavaScript功能的概述,以了解更多信息。
在路线的model()方法中,您返回要提供给模板的所有数据。如果您需要异步获取数据,则该model()方法支持使用JavaScript Promises的任何库。
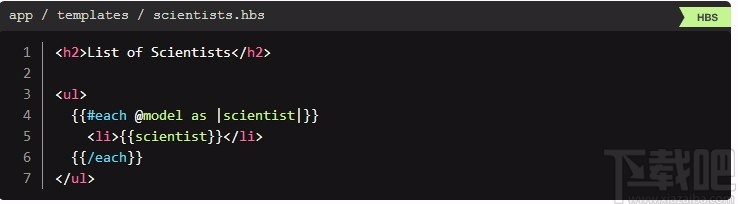
现在,让我们告诉Ember如何将字符串数组转换为HTML。打开scientists模板并添加以下代码以遍历数组并打印:

在这里,我们使用each 帮助程序来循环从model()挂钩提供的数组中的每个项目。对于数组中的每个项目(本例中的每个科学家),Ember都会渲染一次包含在帮助器中的块{{#each}}...{{/each}}。当前正被呈现的项目(科学家)将在被提供scientist可变的,并标示为 as |scientist|在each帮手。
最终结果是,无序列表
中的数组中将有一个元素对应于每个科学家
创建一个UI组件
随着应用程序的增长,您会注意到您正在多个页面之间共享UI元素,或者在同一页面上多次使用它们。使用Ember可以轻松地将模板重构为可重用的组件。
让我们创建一个可在多个地方使用的组件,以显示人员列表。
像往常一样,有一个发电机使我们很容易做到这一点。通过键入以下内容来制作新组件:

将scientists模板复制并粘贴到组件的模板中,然后对其进行编辑,如下所示:

请注意,我们已将标题从硬编码字符串(“科学家名单”)更改为{{@title}}。该@表明@title的是,将被传递到组件,这使得它更容易重复使用相同的组件中,我们正在构建的应用程序的其他部分的参数。
我们还重命名scientist为更通用的person,从而减少了组件与使用位置之间的耦合。
根据文件系统上的名称,我们的组件称为。请注意,字母P和L大写。
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
王道棋牌官网最新版 休闲益智61.5MBv7.2.0
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情888彩票网 生活服务33.2MBv9.9.9
详情狂暴捕鱼官网504.1 休闲益智61.5MBv7.2.0
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情牛牛下载金币版苹果 休闲益智61.5MBv7.2.0
详情水果机游戏单机 休闲益智0MBv1.0
详情炸金花下载官方下载 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情老式水果机 休闲益智0MBv1.0
详情老式水果机投币游戏机 休闲益智0MBv1.0
详情狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情琼星海南麻将官方下载安装2024 休闲益智61.5MBv7.2.0
详情彩民之家44666 生活服务68.2MBv1.7.1
详情老式水果机游戏 休闲益智0MBv1.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情欢乐拼三张单机版2025 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情一木棋牌蓝色旧版老版本2017年 休闲益智61.5MBv7.2.0
详情点击查看更多