Next.js(轻量级应用框架)
v10.0.7 官方版大小:18.9 MB 更新:2024/12/27
类别:其他软件系统:WinAll
分类分类

大小:18.9 MB 更新:2024/12/27
类别:其他软件系统:WinAll
Next.js是一款用于轻量级应用、静态网站、预渲染应用等的React框架,内置生产所需的所有功能,例如静态和服务器混合渲染、智能捆绑,路由预取等多种功能,无需配置点击即可进行使用,通过该软件用户可以完美解决React构建一个完整的Web应用最常见的问题,比如涉及到代码捆绑和转换、生产自动化等问题;Next.js可通过预渲染、单指令静态导出、自动分码、热代码重载等功能为用户打造一流的开发者体验,该软件具有完全的可扩展性,是一款面向网站和网络应用而研发的react框架,有需要的朋友可以进行下载。

图像优化
和具有即时构建的自动图像优化。
国际化
内置的域和子域路由和自动语言检测。
Next.js分析
根据真实的访问者数据和逐页分析得出的真实灯塔评分
零配置
自动编译和捆绑。从一开始就针对生产进行了优化。
混合:SSG和SSR
在单个项目中的构建时(SSG)或请求时间(SSR)预渲染页面。
增量静态生成
在构建时间之后以增量方式添加和更新静态预渲染的页面。
TypeScript支持
自动TypeScript配置和编译。
快速刷新
快速,可靠的实时编辑体验,已在Facebook规模上得到证明。
文件系统路由
pages目录中的每个组件都变成一条路由。
API路由
创建API端点以提供后端功能。
内置CSS支持
使用CSS模块创建组件级样式。内置的Sass支持。
代码拆分和捆绑
由Google Chrome团队创建的优化的捆绑包拆分算法。
直观的基于页面的路由系统(支持动态路由)
每页支持预渲染,静态生成(SSG)和服务器端渲染(SSR)
自动代码拆分可加快页面加载速度
具有优化的预取功能的客户端路由
内置CSS和Sass支持,并支持任何CSS-in-JS库
具有快速刷新支持的开发环境
API路由以使用无服务器功能构建API端点
完全可扩展
设置
首先,让我们确保您的开发环境已经准备就绪。
如果您尚未安装Node.js,请从此处安装。您将需要Node.js版本10.13或更高版本。
在本教程中,您将使用自己的文本编辑器和终端应用程序。
如果您使用的是Windows,建议您下载Windows版Git并使用其随附的Git Bash,它在本教程中支持UNIX特定的命令。Linux的Windows子系统(WSL)是另一种选择。
创建一个Next.js应用
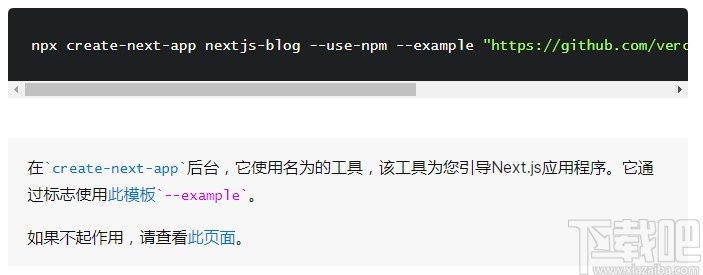
要创建Next.js应用,请打开终端,cd进入您要在其中创建应用的目录,然后运行以下命令:

运行开发服务器
现在,您有了一个名为的新目录nextjs-blog。让我们cd开始吧:

然后,运行以下命令:

这将在端口3000上启动Next.js应用程序的“开发服务器”(稍后将对此进行详细介绍)。
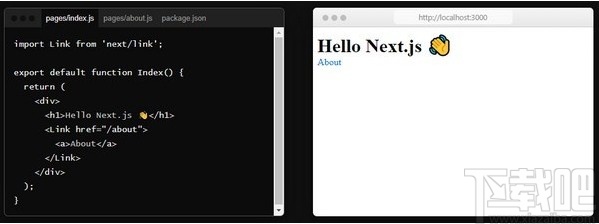
让我们检查一下是否正常。从浏览器打开http:// localhost:3000。

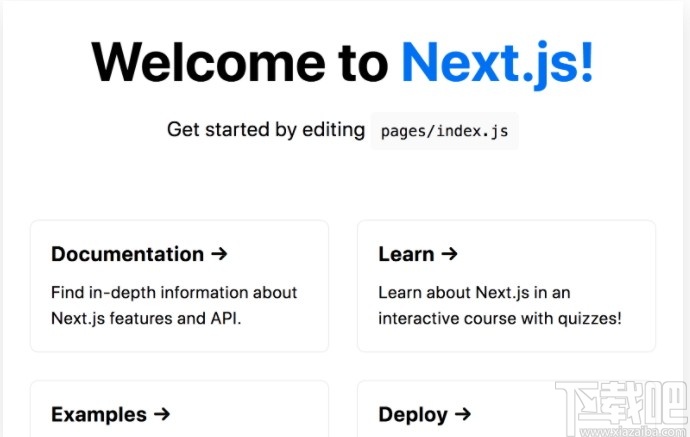
欢迎来到Next.js
访问http:// localhost:3000时,应该会看到类似的页面。这是入门模板页面,显示有关Next.js的一些有用信息。

接下来让我们尝试编辑此页面!
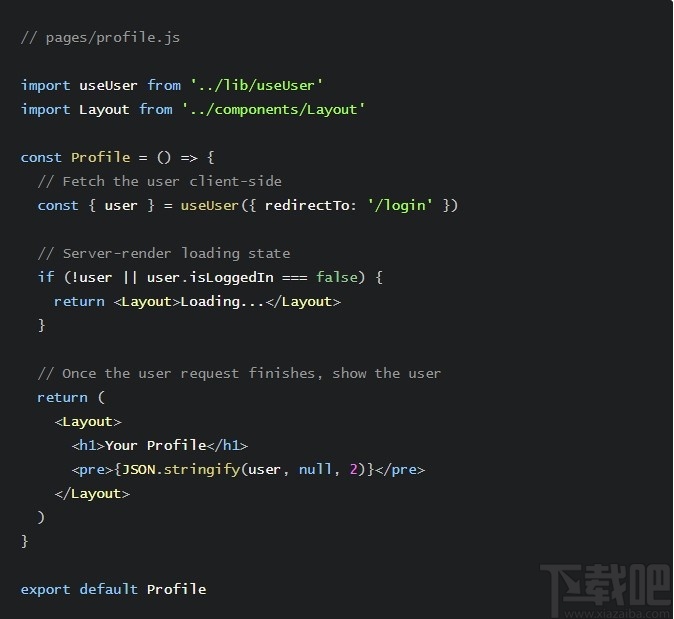
验证静态生成的页面如果没有阻塞数据要求,那么Next.js会自动确定页面是静态的。这意味着页面中没有getServerSideProps和getInitialProps。相反,您的页面可以从服务器呈现加载状态,然后获取用户客户端。
这种模式的一个优势是,它允许从全局CDN提供页面并使用进行预加载next/link。实际上,这将导致更快的TTI(互动时间)。
让我们看一下个人资料页面的示例。最初将呈现一个加载骨骼。对用户的请求完成后,将显示用户名:

您可以在此处查看此示例。查看with-iron-session示例以了解其工作原理。
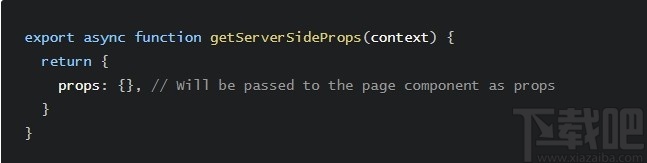
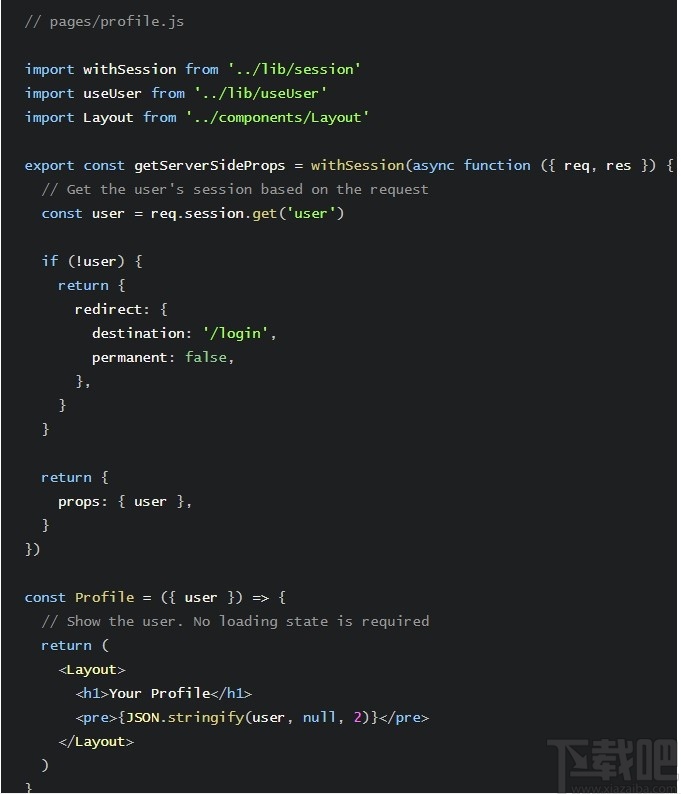
验证服务器渲染的页面如果导出从页面async调用的函数getServerSideProps,则Next.js将使用所返回的数据针对每个请求预渲染此页面getServerSideProps。

让我们将配置文件示例转换为使用服务器端渲染。如果有会话,请user作为道具返回Profile页面中的组件。请注意,此示例中没有加载框架。

这种模式的优点是可以防止重定向前未经身份验证的内容闪烁。重要的是要注意,在getServerSideProps对您的身份验证提供程序的请求解决之前,获取用户数据将阻止呈现。
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
牛牛下载金币版苹果 休闲益智61.5MBv7.2.0
详情角落棋牌官方网站 休闲益智61.5MBv7.2.0
详情老式水果机单机版 休闲益智0MBv1.0
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情彩民之家44666 生活服务68.2MBv1.7.1
详情炸金花下载官方下载 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情老式水果机 休闲益智0MBv1.0
详情开元棋盘财神捕鱼官网版下载 休闲益智54.7MBv7.2.0
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情水果机游戏单机 休闲益智0MBv1.0
详情心悦吉林麻将完整版 休闲益智0MBv1.0
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情波克城市棋牌 休闲益智61.5MBv7.2.0
详情水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情欢乐拼三张单机版2025 休闲益智61.5MBv7.2.0
详情琼星海南麻将官方下载安装2024 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情点击查看更多