
Vant(移动端组件库)
v3.0.13 官方版大小:22.2 MB 更新:2024/06/02
类别:其他软件系统:WinAll
分类分类

大小:22.2 MB 更新:2024/06/02
类别:其他软件系统:WinAll
Vant是一套轻量、可靠的移动端组件库,使用该库用户可以快速搭建出风格统一的页面,提升开发效率,Vant 提供了一套默认主题,同时用户可以更加个人喜好对主题进行设置,该软件的CSS命名采用 BEM 的风格,方便使用者覆盖样式,对于需要完全替换主题色或者其他样式,可以按照本文档进行主题定制;Vant对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一,内置消息提示功能,可在页面中间弹出黑色半透明提示,用于消息通知、加载提示、操作结果提示等场景,非常方便实用。

提供 60 多个高质量组件,覆盖移动端各类场景
性能极佳,组件平均体积不到 1kb(min+gzip)
单元测试覆盖率 90%+,提供稳定性保障
完善的中英文文档和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
支持 SSR
轻量化
作为移动端组件库,Vant 一直将轻量化作为核心开发理念。为了平衡日益丰富的功能和轻量化之间的矛盾关系,Vant 内部使用了很多的优化方式,包括支持组件按需加载、公共模块复用、组件编译流程优化等。
在应用一系列的优化手段之后,目前 Vant 的组件平均体积仅有 8.8KB,Uglify + Gzip 后约 1KB。
丰富实用的业务组件
Vant 不只是提供基础的UI组件,为了方便开发者快速构建移动商城,Vant 增加了许多移动商城内常用的业务组件。类似于地址管理、优惠券、省市县选择等。
通过 npm 安装
在现有项目中使用 Vant 时,可以通过 npm 或 yarn 进行安装:

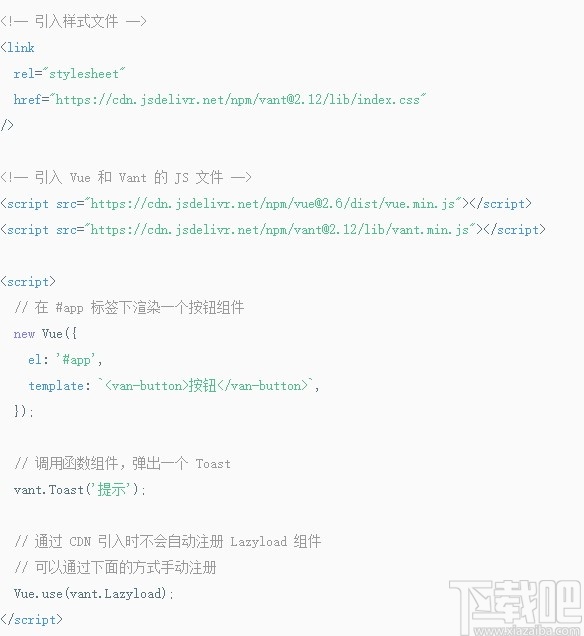
通过 CDN 安装
使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量 vant 访问到所有组件。

通过脚手架安装
在新项目中使用 Vant 时,推荐使用 Vue 官方提供的脚手架 Vue Cli 创建项目并安装 Vant。

在图形化界面中,点击 依赖 -> 安装依赖,然后将 vant 添加到依赖中即可。
示例
示例工程
我们提供了丰富的示例工程,通过示例工程你可以了解如下内容:
基于 Vue Cli 和 Vant 搭建应用
基于 Nuxt 和 Vant 搭建应用
配置按需引入组件
配置基于 Rem 的适配方案
配置基于 Viewport 的适配方案
配置基于 TypeScript 的工程
配置自定义主题色方案
引入组件
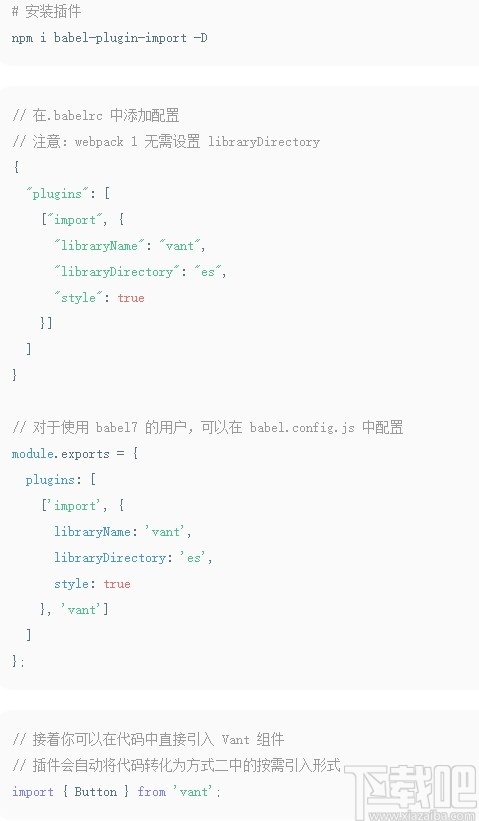
方式一. 自动按需引入组件 (推荐)
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。

Tips: 如果你在使用 TypeScript,可以使用 ts-import-plugin 实现按需引入。
方式二. 手动按需引入组件
在不使用插件的情况下,可以手动引入需要的组件。

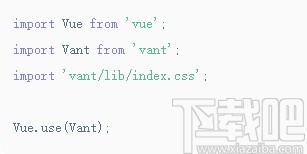
方式三. 导入所有组件
Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。

Tips: 配置按需引入后,将不允许直接导入所有组件。
在 HTML 中无法正确渲染组件?
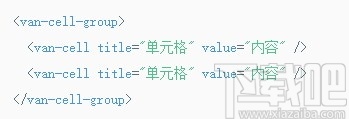
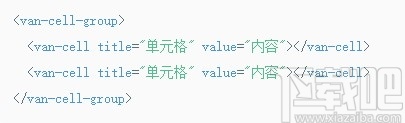
在 HTML 中使用 Vant 组件时,你可能会碰到部分示例代码无法正确渲染的情况,比如下面的用法:

这是因为 HTML 并不支持自闭合的自定义元素,也就是说 这样的语法是不被识别的,使用完整的闭合标签可以避免这个问题:

在单文件组件、字符串模板和 JSX 中可以使用自闭合的自定义元素,因此不会出现这个问题。
v2.12.6
2021-01-26
Feature
Icons: 新增 wechat 图标, 重命名原 wechat 图标为 wechat-pay b3cd8c
Bug Fixes
修复部分地区无法访问 CDN 静态资源的问题 #8000
perf
Sku: 优化图标加载性能 #7992
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
888彩票网 生活服务33.2MBv9.9.9
详情水果机游戏单机 休闲益智0MBv1.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情彩虹多多极速版 生活服务33.2MBv9.9.9
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情一木棋牌蓝色旧版老版本2017年 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情老式水果机游戏 休闲益智0MBv1.0
详情开元棋脾595cc 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网504.1 休闲益智61.5MBv7.2.0
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情王道棋牌官网最新版 休闲益智61.5MBv7.2.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网有330.3版本 休闲益智61.5MBv7.2.0
详情明星三缺一手机单机版 休闲益智61.5MBv7.2.0
详情777水果机免费单机版 休闲益智0MBv1.0
详情彩民之家44666 生活服务68.2MBv1.7.1
详情点击查看更多