Highcharts(图表API库)
v9.0.1 官方版大小:97.3 MB 更新:2024/12/27
类别:其他软件系统:WinAll
分类分类

大小:97.3 MB 更新:2024/12/27
类别:其他软件系统:WinAll
Highcharts是一个功能强大、简单易用的图表制作源码框架,是专门为制作图表而设计开发的纯Javascript类库,其丰富齐全的图表素材被数以万计的开发者和全球各行业的公司使用,深受广大用户的喜爱,是市场上最简单但最灵活的图表API;Highcharts操作简单便捷、功能齐全实用,通过这款图表API可以使您的数据活跃起来,使开发人员可以轻松地在其网页中设置交互式图表,同时这款图表制作JavaScript类库内置详细齐全的安装教程和使用教程,可以为用户的安装和使用提供便利,有需要的用户赶快下载吧。

高图
为您的Web项目轻松创建交互式图表。
数以万计的开发人员使用了该工具,在全球100家最大的公司中,有80%以上使用了该工具。Highcharts是市场上最简单但最灵活的图表API。
高图股票
为您的Web和移动应用程序创建股票或常规时间表图表。
具有完善的导航,注释和客户端分析功能,并带有40多个内置技术指标。
海图地图
具有向下钻取和触摸支持的交互式地图。
构建交互式地图以显示销售,选举结果或与地理位置相关的任何其他信息。非常适合独立使用或与Highcharts结合在仪表板中使用!
高图甘特 以前没有其他JavaScript可以胜过的地方
一个强大的JavaScript库,使开发人员可以轻松地构建交互式图表,以便沿着时间轴分配,协调和显示任务,事件和资源。
1、兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
2、对个人用户完全免费;
3、纯JS,无BS;
4、支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图;
5、跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
6、提示功能:鼠标移动到图表的某一点上有提示信息;
7、放大功能:选中图表部分放大,近距离观察图表;
8、易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
9、时间轴:可以精确到毫秒;
npm和Bower
A.包括Highcharts
如下所示,将JavaScript文件包含在网页的部分中。
<脚本src = “ https://code.highcharts.com/highcharts.js ” >
如果需要对IE6、7或8的支持,则需要包括一些polyfill。请参阅系统要求中的详细信息。
B.或者,从您自己的域中加载文件#
在上面的示例中,JavaScript文件是从ajax.googleapis.com和code.highcharts.com加载的。可以从highcharts.com下载Highcharts文件,并将其放在您的网页上。这是从您自己的服务器提供的Highcharts的示例:
<脚本src = “ /js/highcharts.js ” >
C.加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。可以将Highcharts Stock和Highcharts地图加载为单独的文件,如下所示:

但是,单独的文件不能一起或与highcharts.js一起在同一页面中运行。因此,如果需要在彼此相同的页面或带有基本Highcharts的页面中使用库存或地图,则可以将它们作为模块加载:

D.开始使用#
您现在可以使用Highcharts了,请参阅第一个图表以开始使用。
*)Highcharts版本1.x依靠excanvas.js在IE中呈现。从Highcharts 2.0(和所有Highcharts Stock版本)开始,IE VML渲染内置到库中。
与NPM安装#
官方的npm软件包包含Highcharts,包括Stock,Maps和Gantt软件包,以及所有模块。首先将Highcharts作为节点模块安装,然后将其另存为package.json中的依赖项:
npm install highcharts --save
使用require #加载Highcharts

有关加载Highcharts的其他方式(ECMAScript模块等),请参见README。
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将Highcharts Maps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
var Highcharts = require ('highcharts / highmaps' );
安装每日构建Highcharts的#
每晚生成的版本允许在发布和测试之前访问下一个Highcharts版本。目前,可以通过Github上的highcharts-dist每晚分支机构进行访问。请注意,我们不建议在生产环境中使用每夜构建,因为它可能包含错误,并且不稳定。
可以通过运行来安装每夜构建npm install --save highcharts/highcharts-dist#nightly。
由于这是GitHub分支的依赖项,因此您将无法使用来更新依赖项npm update。更新需要先卸载,然后再通过运行重新安装npm uninstall highcharts && npm install --save highcharts/highcharts-dist#nightly。从每晚版本升级到Highcharts的生产版本时,也需要卸载。
使用Bower #安装
Bower不再是前端项目的首选依赖项管理器。在开源项目仍得到维护的同时,其创建者决定弃用该项目,并建议如何迁移到其他解决方案,即Yarn和webpack。
Bower软件包包含Highcharts,Highcharts Stock和Highcharts地图。首先从Bower加载Highcharts:
bower install highcharts
负载Highcharts #

加载额外的模块#
要将其他功能加载到Highcharts上,请包括以下模块:
<脚本src = “ ./bower_components/highcharts/modules/exporting.js ” >
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将Highcharts Maps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
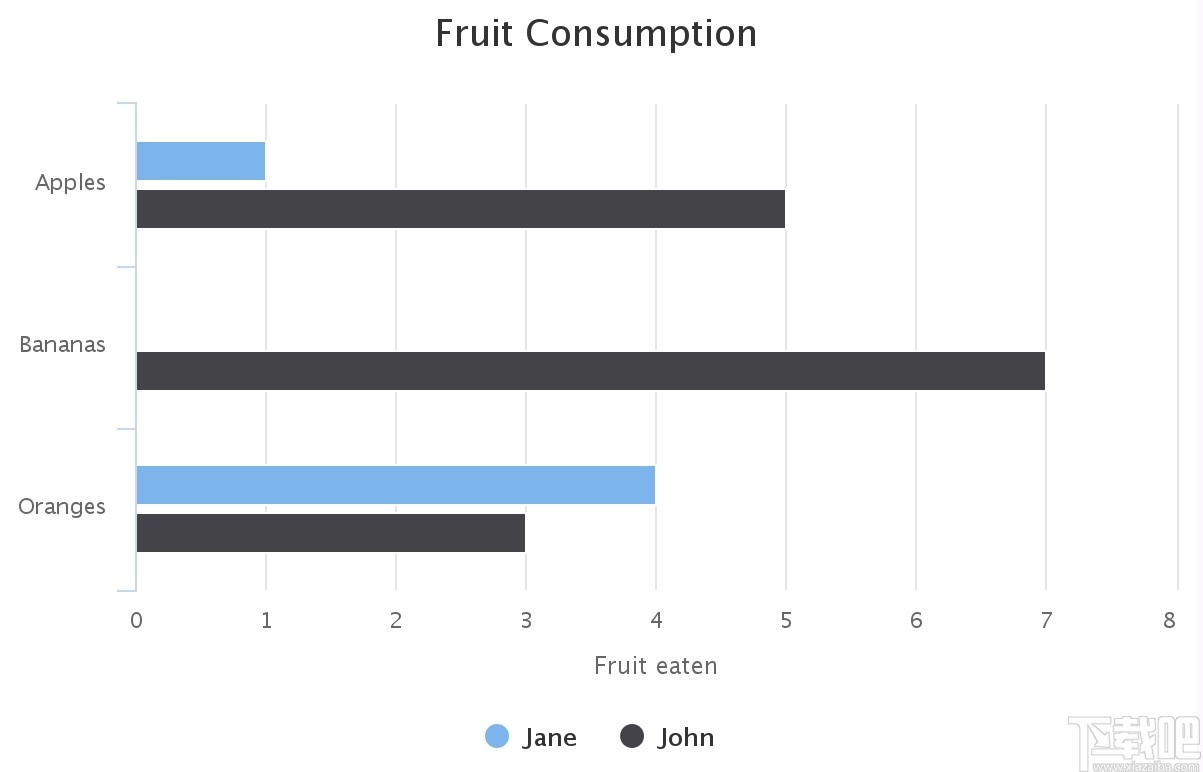
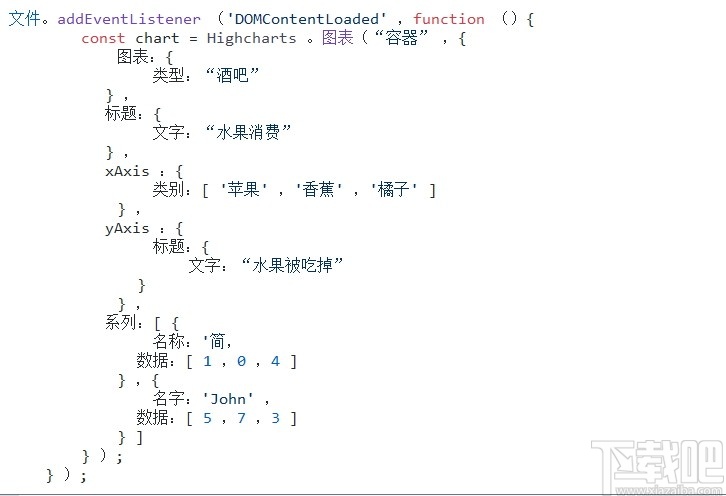
<脚本src = “ ./bower_components/highcharts/highmaps.js ” > 第一个图表#网页中包含Highcharts之后,您就可以创建第一个图表了。我们将从创建一个简单的条形图开始。在您的网页中添加一个div。给它一个id并设置一个特定的宽度和高度,这将是图表的宽度和高度。< div id = “ container ” style =“宽度:100 %;高度:400 px ; ” > 通过在网页中的任何位置添加包含以下代码的JavaScript标签来初始化图表 。#1中的div在构造函数中引用。

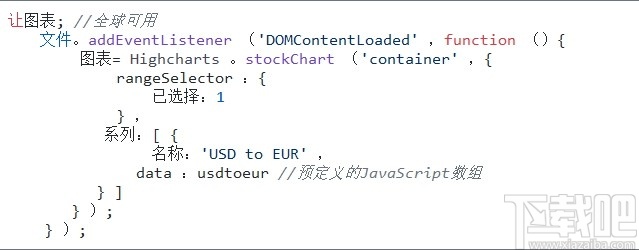
如果要插入股票图表,则有一个称为的单独的构造函数方法Highcharts.stockChart。在这些图表中,数据通常以单独的JavaScript数组提供,可以从单独的JavaScript文件中获取,也可以通过对服务器的XHR调用获取。

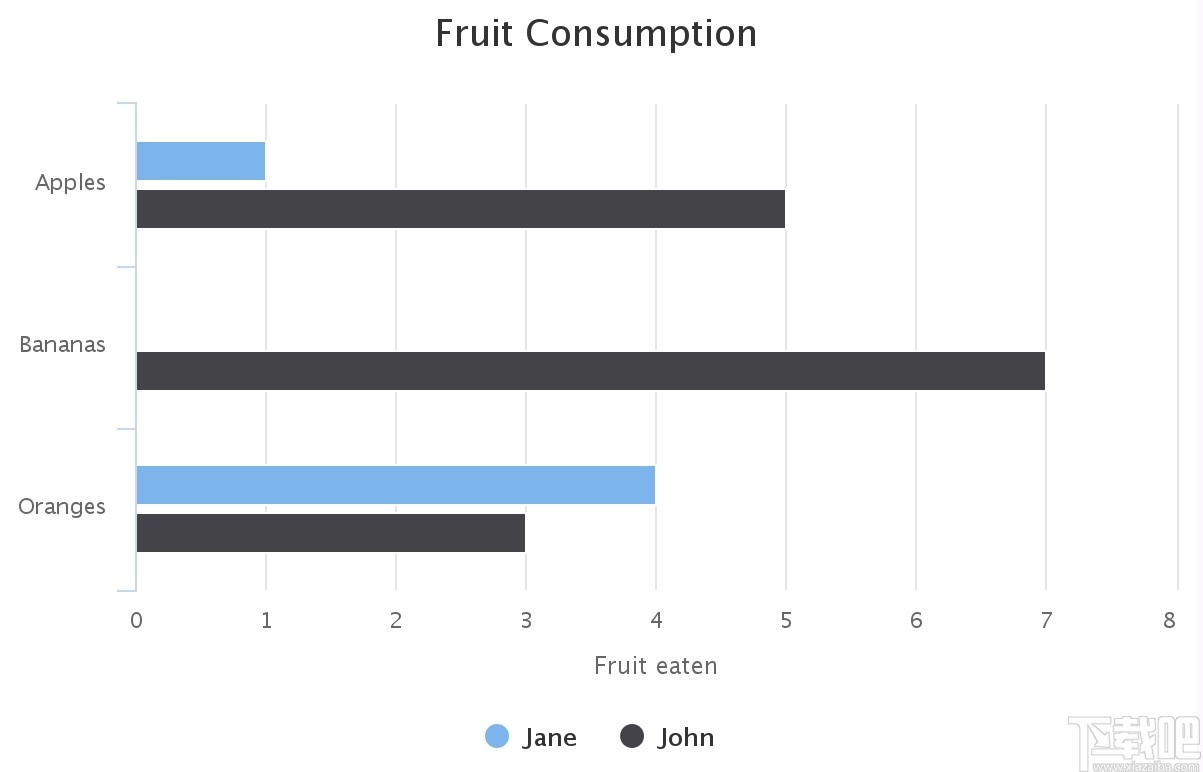
现在,您应该在网页上看到以下图表:

Highcharts Basic v9.0.1(2021-02-16) 暴露重写HTML和提供的样品允许列表。Highcharts.AST
图前可访问性描述的自动计算标题级别。
为添加了成功回调exportChartLocal,请参见#11403。
Bug修复
Highcharts Basic v9.0.0(2021-02-02) 通过在插入DOM之前通过允许列表过滤所有HTML配置字符串和抽象语法树来提高安全性。
添加了对3D图表中的面积系列的支持。
添加了新功能chart.zoomBySingleTouch,以为触摸设备提供可选的类似鼠标的选择缩放。参见#14775。
添加了对图例标题#(14872)的可访问性支持,并为辅助技术(#14837)提供了更直观的图例项标签。
升级说明
Bug修复
Highcharts Basic v8.2.2(2020-10-22) Bug修复
Highcharts Basic v8.2.0(2020-08-20) 内部重组的源文件结构和命名。
defer作为动画参数添加,请参见#12901。这允许对系列动画,标签等进行细粒度的延迟。
在模块中为数据表添加了切换功能。参见#13690。export-data
添加了对在图表配置中配置超声处理选项的支持,以及对禁用单个系列,配置主体积和反极性映射的支持。请注意,图表配置选项仍被认为是实验性的,可能会更改。
添加了新选项time.moment,允许在窗口上下文中不使用库的情况下使用该库。moment.js
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情震东济南棋牌官方网站安卓版 休闲益智61.5MBv7.2.0
详情炸金花下载官方下载 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情彩虹多多极速版 生活服务33.2MBv9.9.9
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情777水果机免费单机版 休闲益智0MBv1.0
详情888彩票网 生活服务33.2MBv9.9.9
详情一木棋牌蓝色旧版老版本2017年 休闲益智61.5MBv7.2.0
详情ky棋牌网站大全98 休闲益智61.5MBv7.2.0
详情老式水果机投币游戏机 休闲益智0MBv1.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情角落棋牌官方网站 休闲益智61.5MBv7.2.0
详情老式水果机 休闲益智0MBv1.0
详情老式水果机单机版 休闲益智0MBv1.0
详情禅游斗地主下载抖音 休闲益智61.5MBv7.2.0
详情水果机游戏单机 休闲益智0MBv1.0
详情老式水果机游戏 休闲益智0MBv1.0
详情点击查看更多