AMP(网络组件框架)
v2102200206007 官方版大小:188 MB 更新:2024/05/29
类别:其他软件系统:WinAll
分类分类

大小:188 MB 更新:2024/05/29
类别:其他软件系统:WinAll
AMP是一个Web组件框架,可轻松创建用户至上的网站、故事、广告以及电子邮件等,使用这款软件用户可以轻松创建快速、平滑加载的网页,且支持在所有设备和平台上持续提供快速体验,提高用户对网页的浏览体验;AMP是一个开放源代码HTML框架,内置一种直接的方式来创建网页,让用户可以进行简单专业的网页创建,非常简单易用;AMP是一个开源的网络组件框架,可以帮助用户持续快速的创建网站和广告,同时可以通过CSS来制定网站的风格等,可帮助用户创建一个快速稳定、安全可靠的网站。

创建持续快速的网站和广告
可以使用CSS来定制风格
优化的内置AMP组件
可应用于各种网络接触点
AMP缓存
AMP故事格式带有预设但灵活的布局模板,标准化的UI控件,以及用于分享和添加后续内容的组件。
AMP故事可以在不同的网站上共享和嵌入
支持分析和账端功能
强大的广告支持
可以建立丰富的视觉媒体、文本、音频、动画和互动。
同时支持传统广告和更快、更安全的AMPHTML广告。
网页速度可改善用户体验和核心业务指标
AMP页面立即加载,使您能够在所有设备和平台上提供一致的快速体验。
构建AMP页面很容易,并减少了开发人员的开销
您通常可以在几天内转换整个档案,尤其是当您使用流行的CMS(例如WordPress或Drupal)时。
AMP可以应用于各种Web接触点
AMP被Google,Bing和Twitter等流行和全球平台所使用,通过使AMP页面默认可用,您可以确保来自所有这些表面的用户获得无与伦比的,通常是瞬时的和自然的体验。
保持灵活性和控制力,并减少代码的复杂性
您可以使用CSS自定义样式,动态数据,以在需要时获取最新数据,从而为客户建立最佳的用户体验。
确保性能的构建基
块建立一个优秀的网站需要大量的时间和精力。AMP组件已针对最佳性能进行了优化。
在所有人的开放网络中构建可持续发展的未来
AMP项目是一项开源计划,旨在保护网络的未来,帮助每个人提供更好,更快,更用户友好的体验。
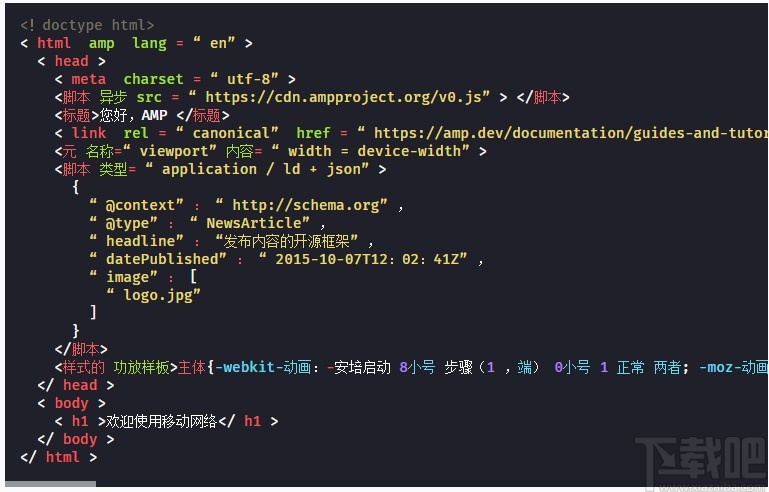
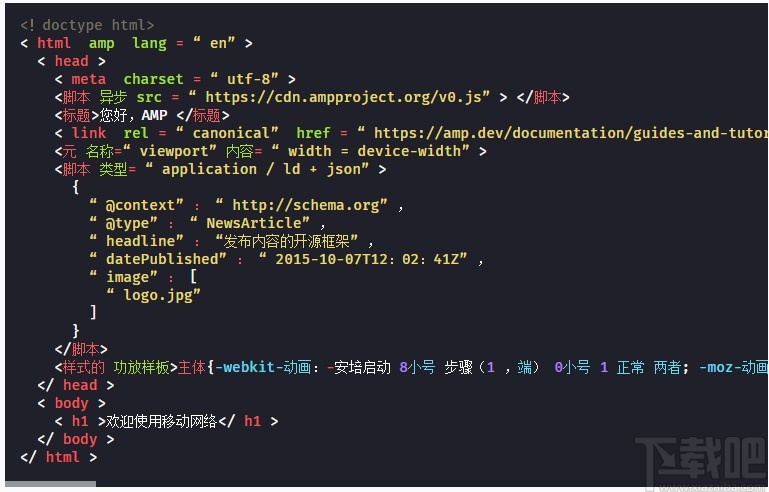
创建您的AMP HTML页面
以下标记是不错的起点或样板。复制此文件并将其保存到扩展名为.html的文件中。

到目前为止,体内的内容非常简单。但是页面顶部有很多其他代码可能不会立即显现出来。让我们解构所需的标记。
使用HTTPS:创建AMP页面和内容时,应强烈考虑使用HTTPS协议(相对于HTTP)。尽管AMP文档本身或图像和字体不需要HTTPS,但是有许多需要HTTPS的AMP功能(例如,视频,iframe等)。为确保您的AMP页面充分利用所有AMP功能,请使用HTTPS协议。您可以在“为什么HTTPS很重要”中了解有关HTTPS的更多信息。
使用AMP样板生成器可以快速开始创建新的AMP页面。
必填标记
AMP HTML文档必须:

可选元数据
除了基本要求外,我们的示例还在头中包含Schema.org定义,这不是对AMP的严格要求,但要求将您的内容分发到某些地方(例如,在Google中搜索热门故事轮播。
好消息!这就是我们创建第一个AMP页面所需要的,但是,当然,体内还没有什么事情要做。在下一节中,我们将介绍如何添加图像,自定义AMP元素等基本知识,如何设置页面样式并设计出响应式布局。
包含图片
大多数HTML标签可以直接在AMP HTML中使用,但是某些标签(如
标签)将被等效或稍有增强的自定义AMP HTML标签替换(并且彻底禁止了一些有问题的标签,请参见规范中的HTML标签)。
为了演示其他标记可能是什么样子,以下是将图像嵌入页面所需的代码:
< amp-img src = “ welcome.jpg” alt = “欢迎” 高度= “ 400” 宽度= “ 800” >
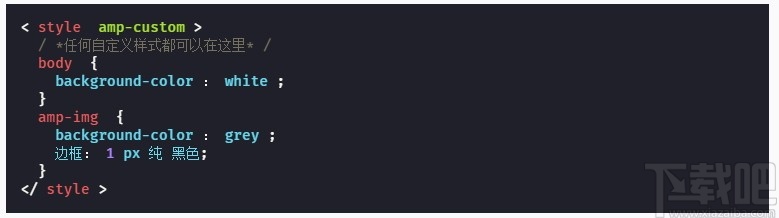
修改演示文稿AMP页面是网页;页面及其元素的任何样式均使用通用CSS属性完成。在的嵌入式样式表中使用类或元素选择器来样式元素,称为

链接页面与
为了确定将非AMP页面和AMP页面视为“配对”在一起,我们以标记的形式将有关AMP页面的信息添加到非AMP页面,反之亦然。
将以下内容添加到非AMP页面:
< link rel = “ amphtml” href = “ https://www.example.com/url/to/amp/document.html” >
这到AMP页面:
< link rel = “ canonical” href = “ https://www.example.com/url/to/full/document.html” >
如果我只有一页怎么办?
如果只有一页,而该页是AMP页,则仍必须向其添加规范链接,然后将其指向自己:
< link rel = “ canonical” href = “ https://www.example.com/url/to/amp/document.html” >
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
老式水果机单机版 休闲益智0MBv1.0
详情一木棋牌蓝色旧版老版本2017年 休闲益智61.5MBv7.2.0
详情老式水果机 休闲益智0MBv1.0
详情ky棋牌苹果版本 休闲益智61.5MBv7.2.0
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情狂暴捕鱼官网有330.3版本官方 休闲益智61.5MBv7.2.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情老式水果机投币游戏机 休闲益智0MBv1.0
详情老式水果机下载手机版 休闲益智0MBv1.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情开元棋盘财神捕鱼官网版下载 休闲益智54.7MBv7.2.0
详情888彩票网 生活服务33.2MBv9.9.9
详情天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情老式水果机下载 休闲益智0MBv1.0
详情震东济南棋牌官方网站安卓版 休闲益智61.5MBv7.2.0
详情彩虹多多极速版 生活服务33.2MBv9.9.9
详情彩虹多多彩票正版 生活服务33.2MBv9.9.9
详情彩民之家44666 生活服务68.2MBv1.7.1
详情波克城市棋牌 休闲益智61.5MBv7.2.0
详情点击查看更多