G2Plot(开箱即用的图表库)
v2.3.17 官方版大小:1.16 MB 更新:2024/05/30
类别:其他软件系统:WinAll
分类分类

大小:1.16 MB 更新:2024/05/30
类别:其他软件系统:WinAll
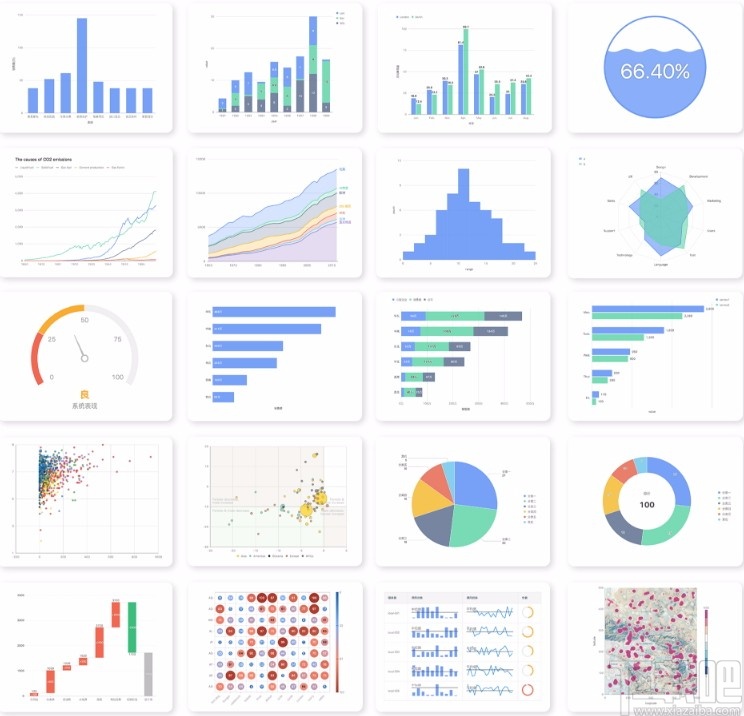
G2Plot是一款非常专业且优秀的通用统计图表库,该图表库最大的特点就是简单、易用,除此之外还具备了一定的扩展能力以及组合能力,基于图形语法理论搭建而成,软件提供了良好的视觉效果和交互体验,配置项优化精简,仅需几行代码即可轻松生成完整的图表,同时软件还提供了响应式网站图表,能够有效确保图表在任何显示尺寸、任何数据状态下的可读性,有了这款软件您就再也不用担心不能制作出标准精美的统计图表了,适用于任何类型的用户,需要的话就赶快下载试试吧!

可自定义设置图表宽度、图表高度、图表渲染方式
图形在 x 方向对应的数据字段名,一般是横向的坐标轴对应的字段。比如:要看不同班级的人数情况,那么班级字段就是对应的 xField
图形在 y 方向对应的数据字段名,一般是纵向的坐标轴对应的字段。比如:要看不同班级的人数情况,那么人数字段就是对应的 yField。
分组字段。用于同时看一个维度中不同情况的指标需求。比如:我们看不同大区最近 30 天的销售额趋势情况,那么这里的大区字段就是 seriesField。
全局化配置图表数据元信息,以字段为单位进行配置,来定义数据的类型和展示方式。在 meta 上的配置将同时影响所有组件的文本信息。
折线图形样式。可以直接传入 ShapeStyle 结构,也可以使用回调函数的方式,针对不同的数据,来返回不同的样式
可设置 tooltip 内容框是否跟随鼠标移动
也可设置tooltip 是否允许鼠标滑入。
开箱即用
配置项优化精简,仅需几行代码轻松生成图表
默认好用
即使你是可视化或设计小白,也能制作优雅、标准的统计图表
响应式图表
保证图表在任何显示尺寸、任何数据状态下的可读性
图表实验室
来这里尝试一下我们正在开发中的高级图表功能
安装
浏览器引入
既可以通过将脚本下载到本地也可以直接引入在线资源。

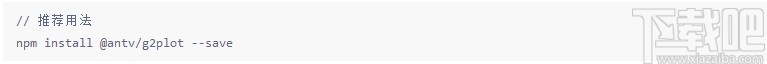
通过 npm 安装
我们提供了 G2Plot 的 npm 包,通过下面的命令即可完成安装:

成功安装完成之后,即可使用 import 或 require 进行引用:

快速使用
在 G2Plot 引入页面后,我们就已经做好了创建第一个图表的准备了。下面以一个基础折线图为例开始我们第一个图表的创建。
step1: 创建图表容器

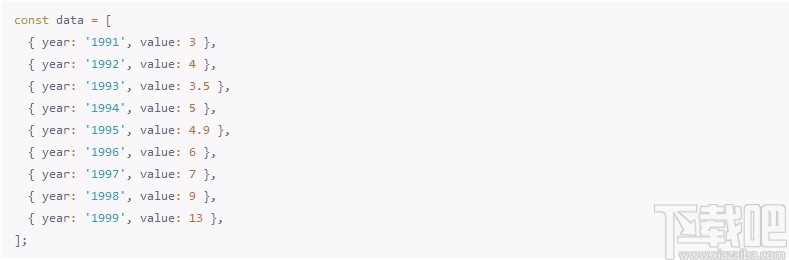
step2: 引入数据。G2Plot 的数据源格式是 JSON 数组,数组的每个元素是一个标准 JSON 对象,部分图表除外。

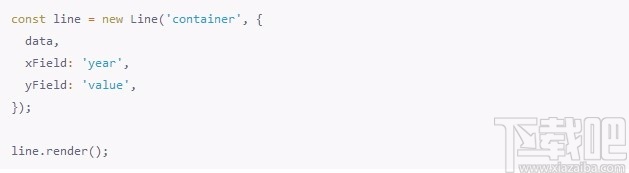
step3: 创建并渲染图表

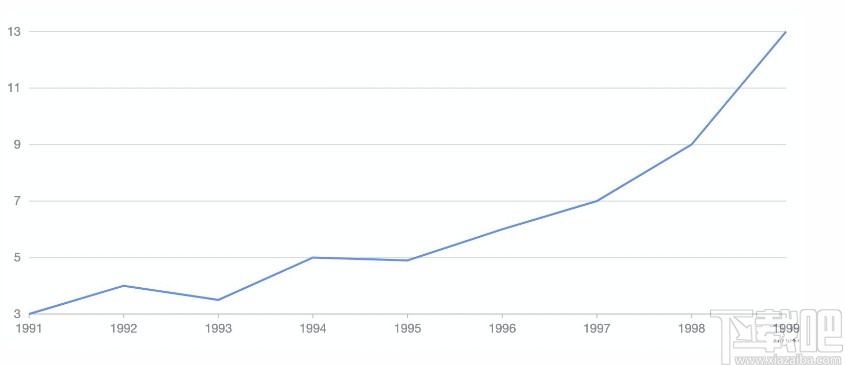
最终效果:

个性化设置
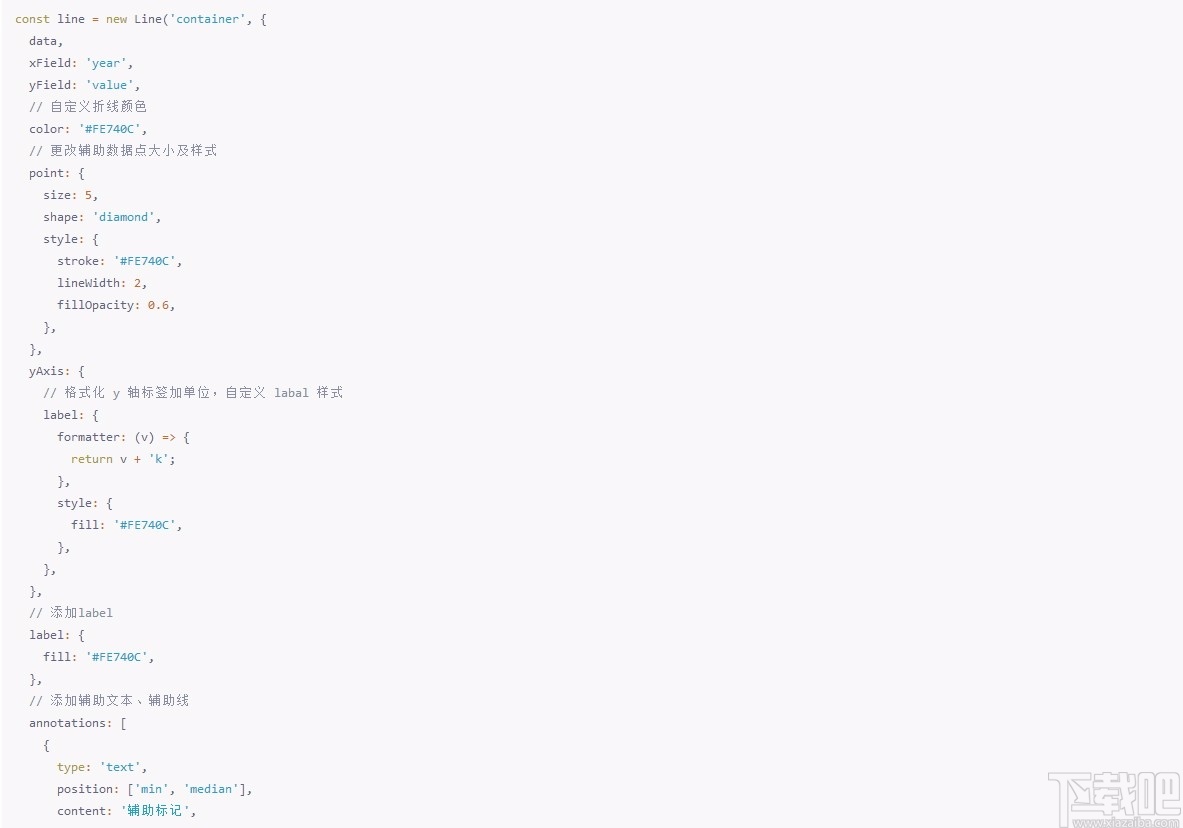
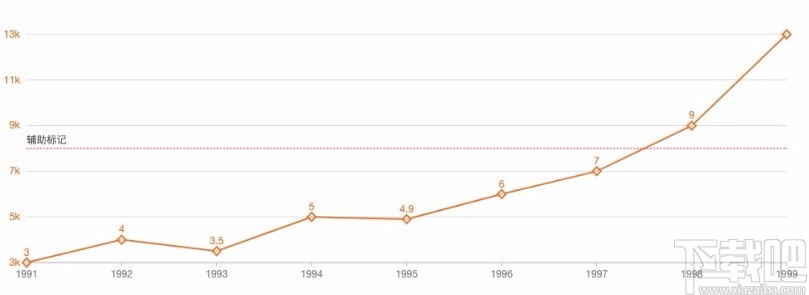
图表元素的视觉样式采用默认主题的样式,还没有经过特别定制,图表主体中的文本元素也没有进行格式化,我们可以根据需求对图表进行各种个性化设置,更多多配置请参考图表 API。

最终效果:

通过上面由浅入深的教程,你应该已经基本了解 G2Plot 的使用方法了,不过这远远不是终点,G2Plot 还有很多有趣的配置和特性等待你的尝试和探索。更多基础功能请参考各图表配置项。
创建图表实例
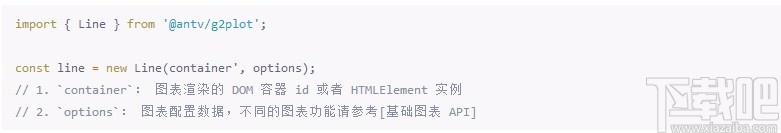
所有图表的创建,都是一样的,从 G2Plot 中引入对应的 Plot class,然后创建实例,构造函数有两个参数:

创建好的图表实例,都具有两个公开属性:
container HTMLElement: 图表渲染的 DOM 容器。
options PlotOptions: 图表当前的所有全量配置项 options,是有用户传入,以及图表内置的默认配置项合并之后结果。
对于 API,分别罗列图表实例的所有 API 方法。如果按照功能分类,主要可以分成为:生命周期函数、事件、状态量 等 API
绘图属性
G2Plot 使用 G 作为绘图引擎,一些图形的样式配置,如折线图的lineStyle,柱状图的columnStyle等,还有部分组件的样式配置,如label.style, axis.line.style等,都是直接透传 G 的绘图属性。
为了方便用户使用,在这里对 G2Plot 常用的绘图属性进行简单的介绍:
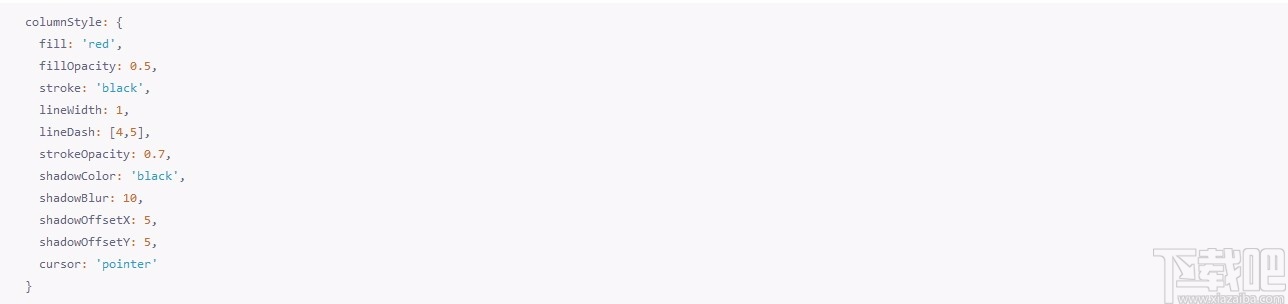
配置图形样式

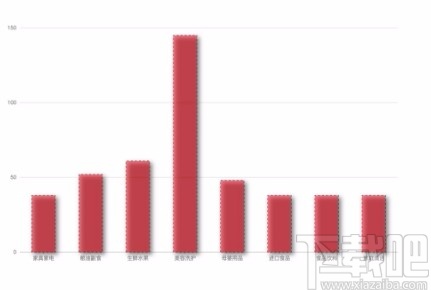
示例代码,使用全量图形样式配置 Column (基础柱状图) 的柱形图形样式 ColumnStyle:

效果:

配置线的样式

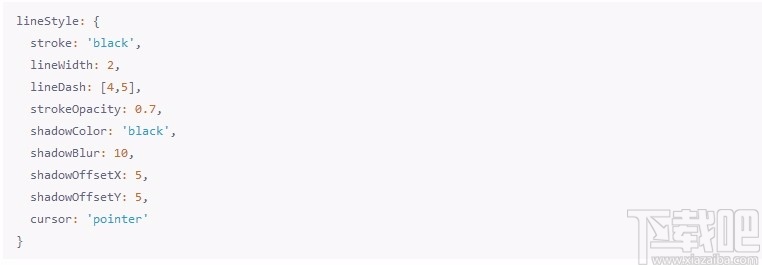
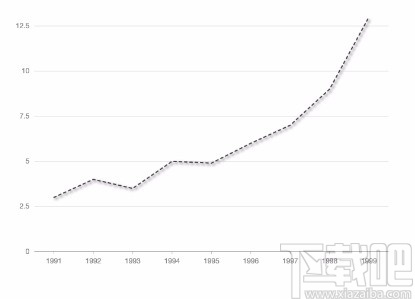
示例代码,使用全量图形样式配置 Line (基础折线图) 的折线图形样式 LineStyle:

效果:

配置文字样式

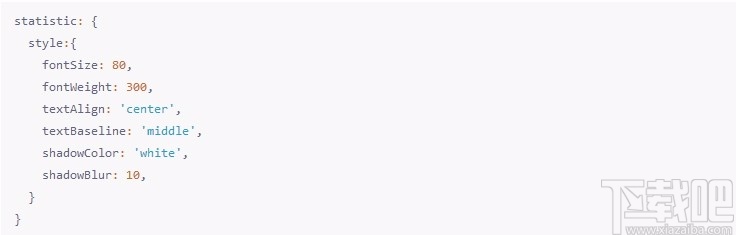
示例代码,以 Liquid (水波图) 的 statistic.style 配置为例:

效果:

Documentation Changes
G2Plot Calendar: 补充组合图表 demo & 增加一个插件图表 (#2448) (772155db)
scrollbar: 补充滚动条滑块的高亮色文档 (#2449) (bfd9e24d)
label-line: 类型定义补全 (#2443) (33dfa3b1)
tooltip: 更新 tooltip 关于 marker 的文档 (#2439) (9836e08c)
New Features
liquid: 水波图支持跟随主题色 & 水波图支持 outline 配置样式 & 文档以及 demo 优化 (#2455) (04f2a66c)
scatter: 散点图支持 color 和 shape 同时映射图例字段 & 添加单测 (#2406) (c7b7724e)
area: 面积图支持 startOnZero (#2444) (1cdea551)
conversion-tag: 转化分析 tag 添加 elements 信息,方便业务上使用 (#2441) (706942a7)
Bug Fixes
dual-axes: 双轴图 theme 主题设置 (#2451) (69bf536d)
radial-bar: 修复玉钰图存在非法数据崩溃问题 (#2394) (#2447) (0f2bd788)
CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情WordPress 其他软件6.7 MB4.1 英文版
详情Discuz论坛 其他软件4.05 MB官方版
详情Guns后台管理系统 其他软件12.5 MBv7.0.3 官方版
详情狂雨小说cms 其他软件7.8 MBv1.3.2 官方版
详情Slidev(开发幻灯片展示) 其他软件8.52 MBv0.10.2 官方版
详情魔众短链接系统 其他软件27.5 MBv2.0.0 官方版
详情易语言资源网源码下载工具 其他软件1.51 MBv1.0 免费版
详情W5 SOAR(自动化响应平台) 其他软件6.8 MBv0.4 官方版
详情魔众文档管理系统 其他软件28.8 MBv3.0.0 官方版
详情Milvus(矢量数据库) 其他软件6.0 MBv1.1.0 官方版
详情FlatBuffers(序列化库) 其他软件1.95 MBv2.0.0 官方版
详情Wendasns(问答社区系统) 其他软件7.8 MBv1.1.5 官方版
详情DM企业建站系统 其他软件14.0 MBv2021.5a 官方版
详情Ember.js(JavaScript框架) 其他软件1.66 MBv3.27.0 官方版
详情Exifr(EXIF读取库) 其他软件42.1 MBv7.0.0 官方版
详情RavenDB数据库 其他软件64.5 MBv5.1.7 官方版
详情iWebShop(开源商城系统) 其他软件11.5 MBv5.9.210101 官方版
详情OElove(婚恋交友系统) 其他软件28.7 MBv8.1 官方版
详情点击查看更多
ThinkSNS 其他软件20 MB4.6.1 免费版
详情CKplayer网页播放器 其他软件336 KB6.6 免费版
详情vqqq.com带20000数据库的笑话程序 其他软件300 KB2.0 官方版
详情EXE文件加口令源代码 其他软件799 KB3.0 官方版
详情PPTV网络电视系统 其他软件1.27 MB4.0.1.0 官方版
详情建站专家网站建设系统 其他软件20.02 MB1.0.4.1819 官方版
详情Turbo C 2.0库函数速查 其他软件71 KB1.0 官方版
详情中国联通SGIP1.2短消息网关客户端程序 其他软件54 KB1.37 官方版
详情伤感文学CMS文章发布系统 其他软件4.11 MB2.0 官方版
详情娱乐先锋论坛 其他软件1.31 MB5.3 官方版
详情笔试考试源代码 其他软件1.17 MB1.0.0 官方版
详情Deluge For Linux 其他软件2.79 MB1.0.0 官方版
详情幻影留言版(ASP多用户版) 其他软件567 KB5.30 官方版
详情GeniusBBS 其他软件475 KB1.1 官方版
详情上机考试源代码 其他软件1.01 MB1.0.0 官方版
详情vqqq.com在线网页编辑asp源码 其他软件22 KB1.0.0 官方版
详情CIMCO Edit 其他软件276.25 MB7.5 简体中文版
详情狐狗网页源代码显示器 其他软件434 KBBuild1214 官方版
详情农业企业网站模板中英繁企业网站管理系统源码 其他软件2.18 MB2010 官方版
详情vqqq.com多用户ip统计asp源码 其他软件134 KB1.0.0 官方版
详情点击查看更多
天天炸翻天单机版 休闲益智61.5MBv7.2.0
详情彩民之家44666 生活服务68.2MBv1.7.1
详情琼崖海南麻将15旧版下载 休闲益智61.5MBv7.2.0
详情贪玩娱乐苹果官方下载 休闲益智0MBv7.2.0
详情777水果机免费单机版 休闲益智0MBv1.0
详情水果机游戏单机 休闲益智0MBv1.0
详情老式水果机单机版 休闲益智0MBv1.0
详情波克城市棋牌 休闲益智61.5MBv7.2.0
详情森林舞会飞禽走兽 休闲益智0MBv1.0
详情王者棋牌cc老版本 休闲益智61.5MBv7.2.0
详情琼崖海南麻将15app下载 休闲益智61.5MBv7.2.0
详情狂暴捕鱼官网504.1 休闲益智61.5MBv7.2.0
详情老式水果机游戏 休闲益智0MBv1.0
详情狂暴捕鱼官网504.1版 休闲益智61.5MBv7.2.0
详情炸金花下载官方下载 休闲益智61.5MBv7.2.0
详情牛牛下载金币版苹果 休闲益智61.5MBv7.2.0
详情彩虹多多专享版 生活服务33.2MBv9.9.9
详情欢乐拼三张单机版2025 休闲益智61.5MBv7.2.0
详情水果机投币游戏机单机版免费版 休闲益智0MBv1.0
详情ky棋牌网站大全98 休闲益智61.5MBv7.2.0
详情点击查看更多